White label OPNBI
The user can customize the global theme color and logo in the opnbi application as desired. By default, opnbi comes with an blue and white color theme but it can be customized by making a few changes in the cssvariables file which is present under the folder assets/css inside the root directory for opnbi.
Objective
Objective of this document is to demonstrate how to apply Global Theme in opnbi

danger
Please make sure you keep backup of existing cssvariables.css file & assets folder before making any changes to it.
Properties to change
--themebgcolor: #3550A2;
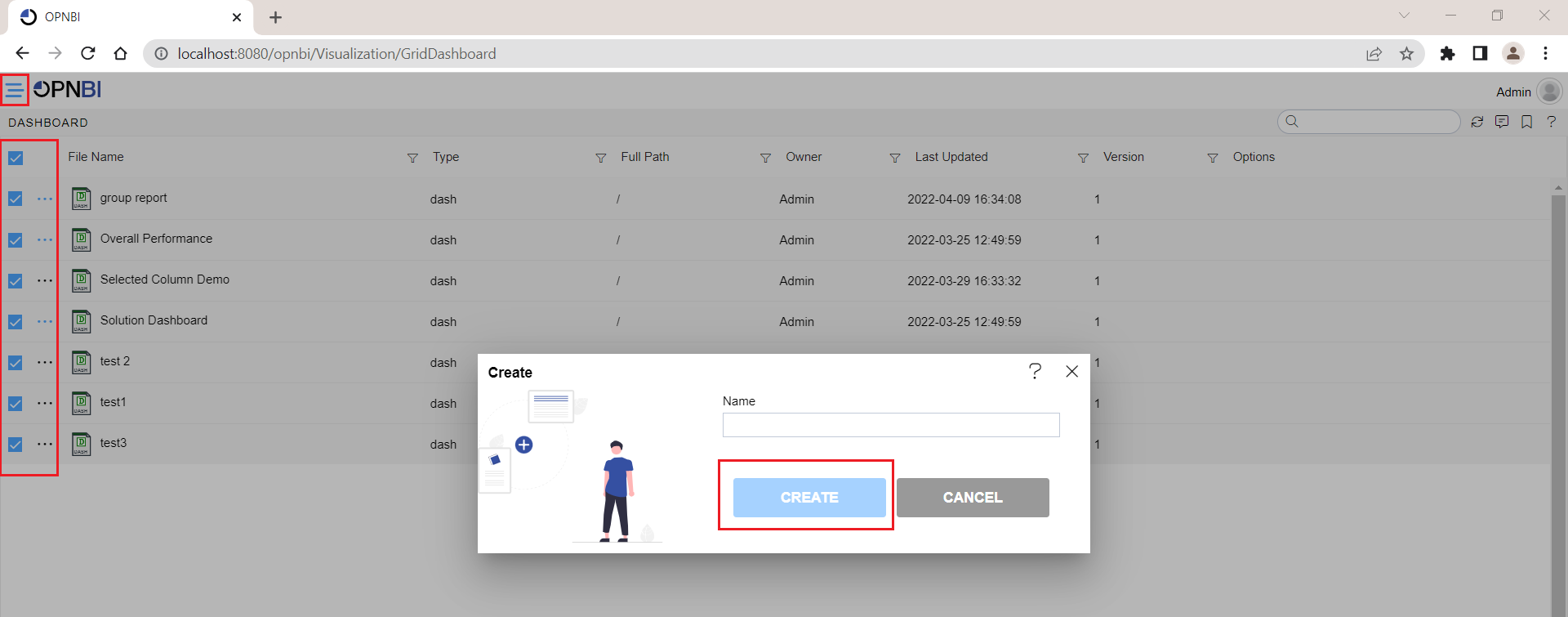
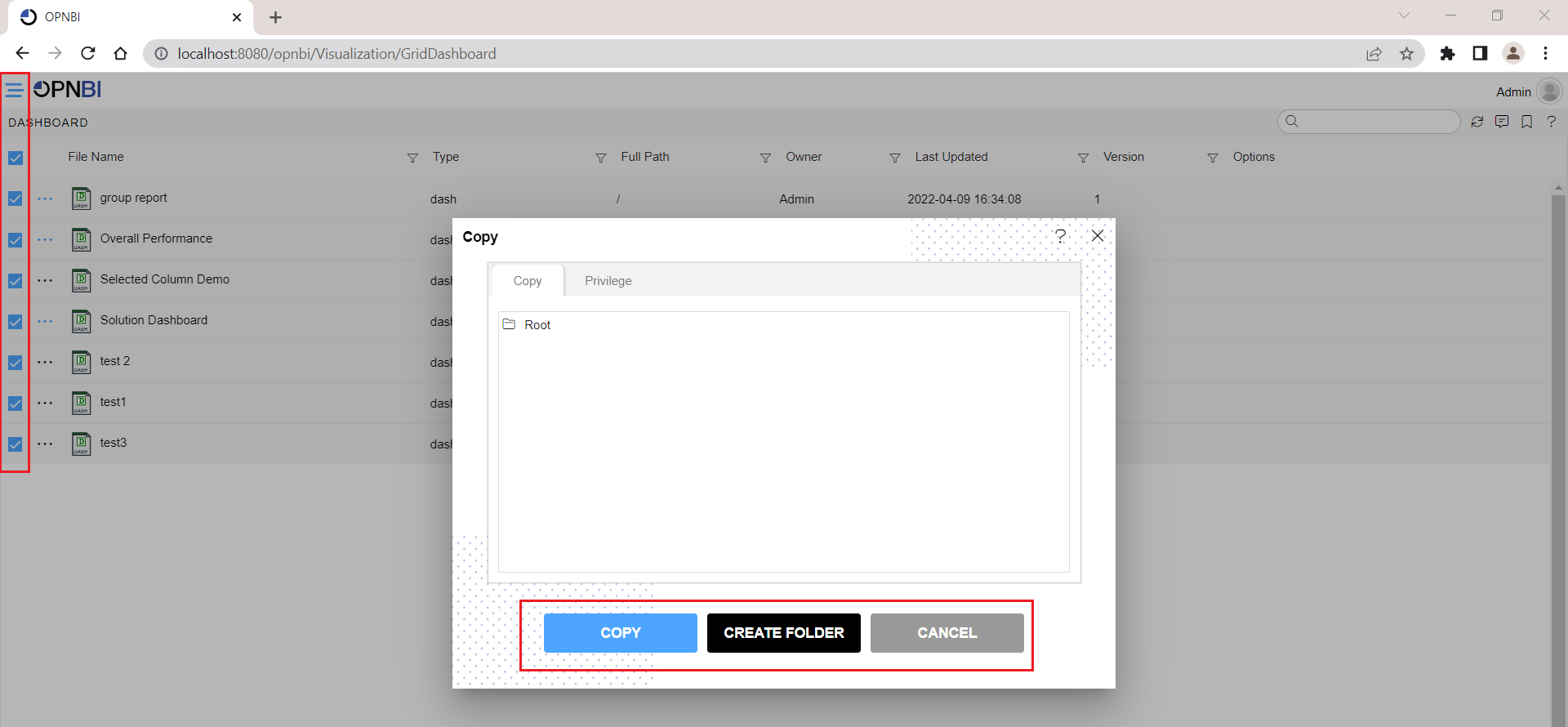
These variable updates color of checkboxes, ellipsis in grid and dialog box buttons. As shown in Figure 1.1.
--themecolor : #3550A2;
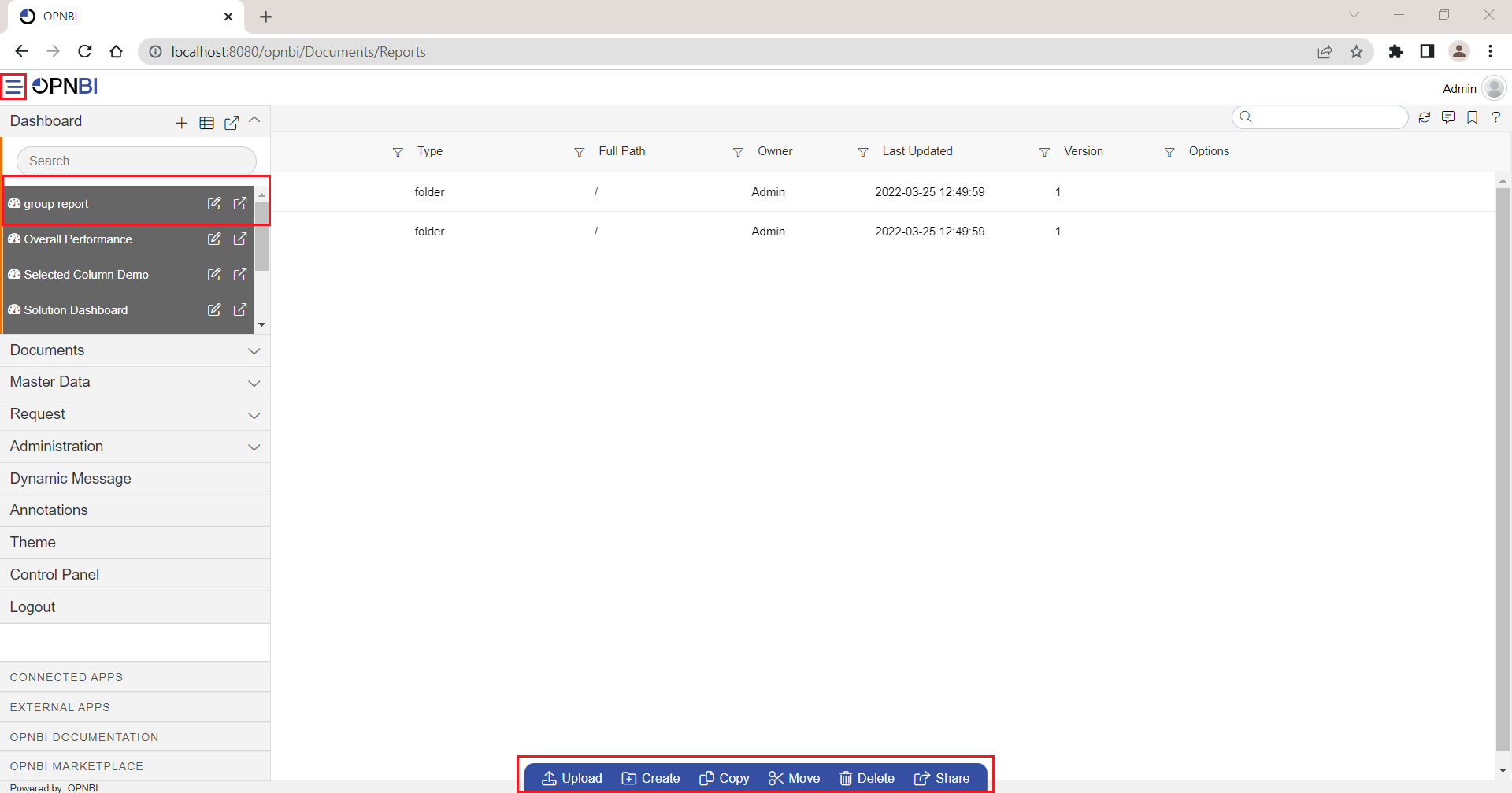
These variable changes color of hamburger icon, on hover elements, borders of checkboxes and buttons and many more. As shown in Figure 1.2.
--themechkbox_radio_intm_chkd_color : #3550A2;
These variable updates color of radio button. As shown in Figure 1.3.
--themeroundbtnbghovercolor : #3550A2;
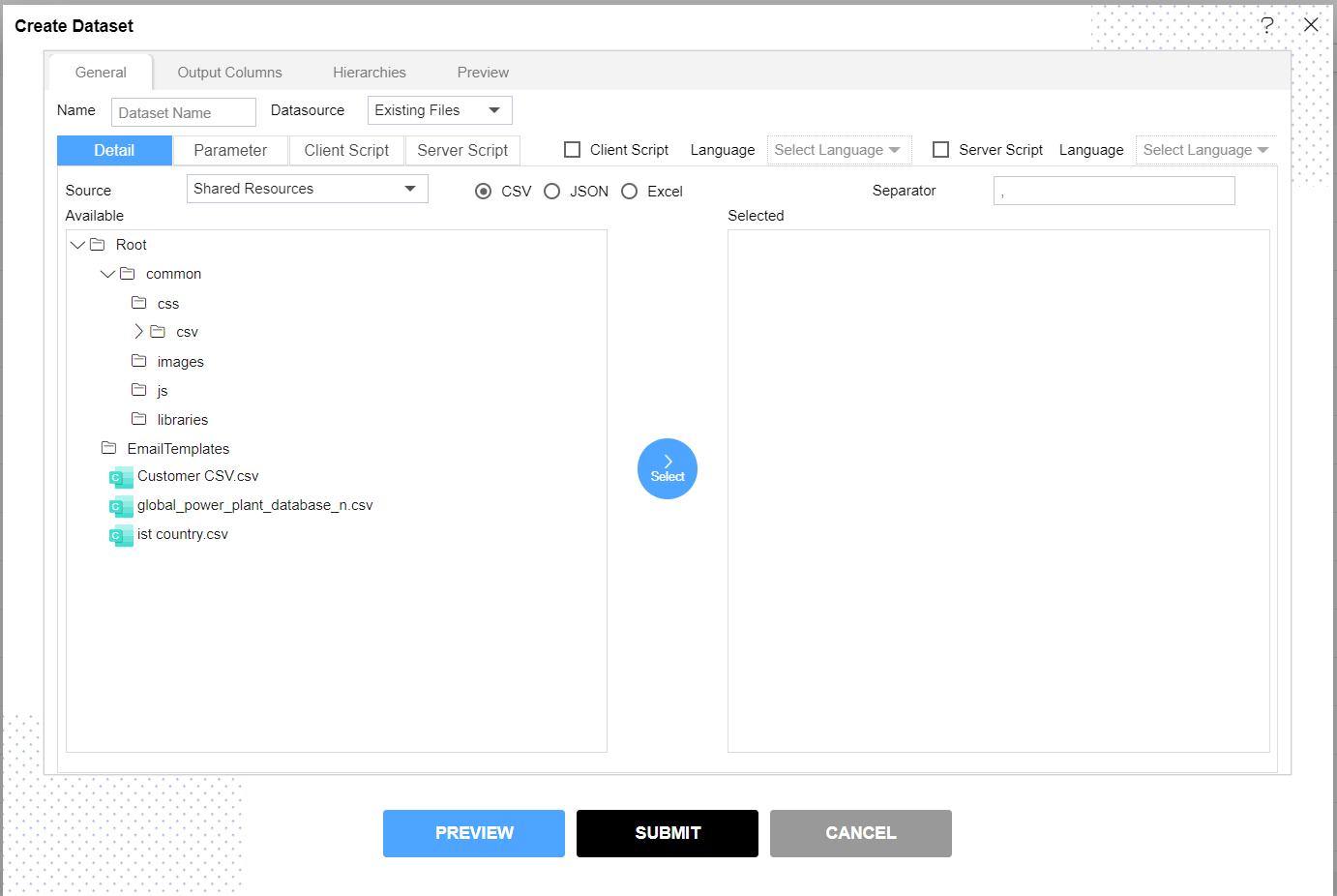
These variable updates color for round button. As shown in Figure 1.4.
--themefloaticonhoverfocus_color : #3550A2;
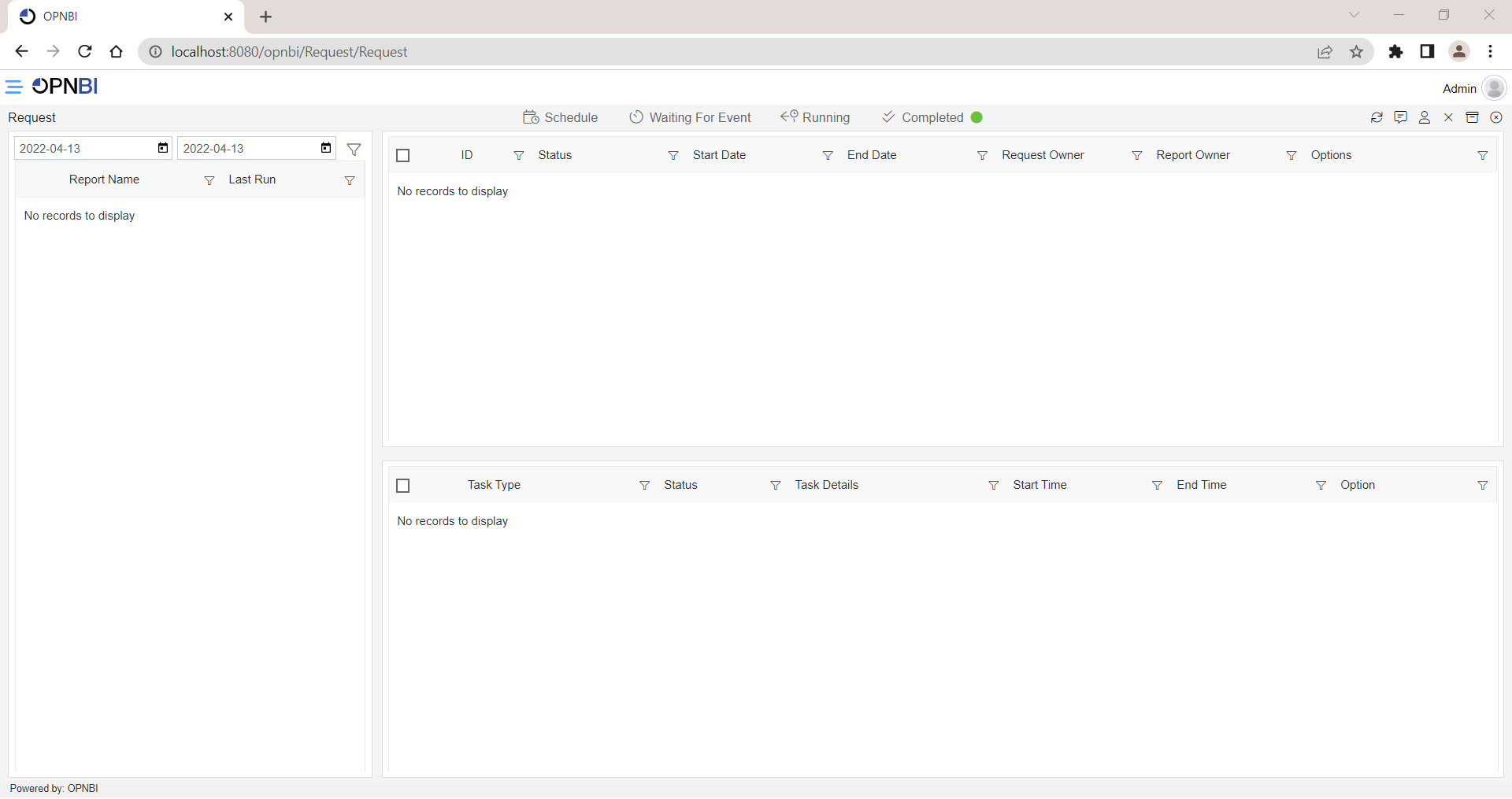
These variable updates color for hovering into the tab name of the request section. In the request section, there are 4 tabs named Schedule, Waiting for Event, Running and Completed. When the user hovers on any of these tab names you can see the tab name is highlight with blue color. As Shown in Figure 1.5.
--themefloattext_bghoverfocus_color : #3550A2;
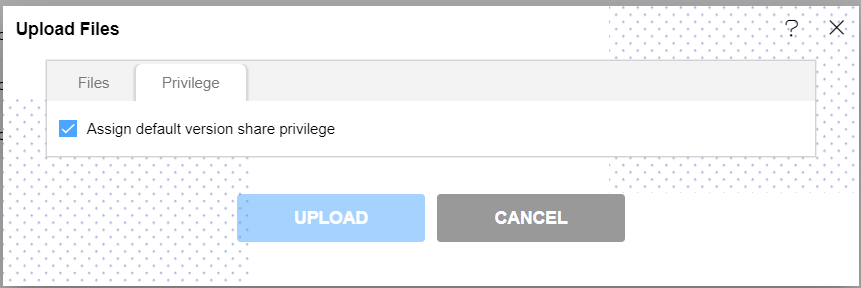
These updates data icon color in dialog box.
--themecalender_btnbgcolor : #3550A2;
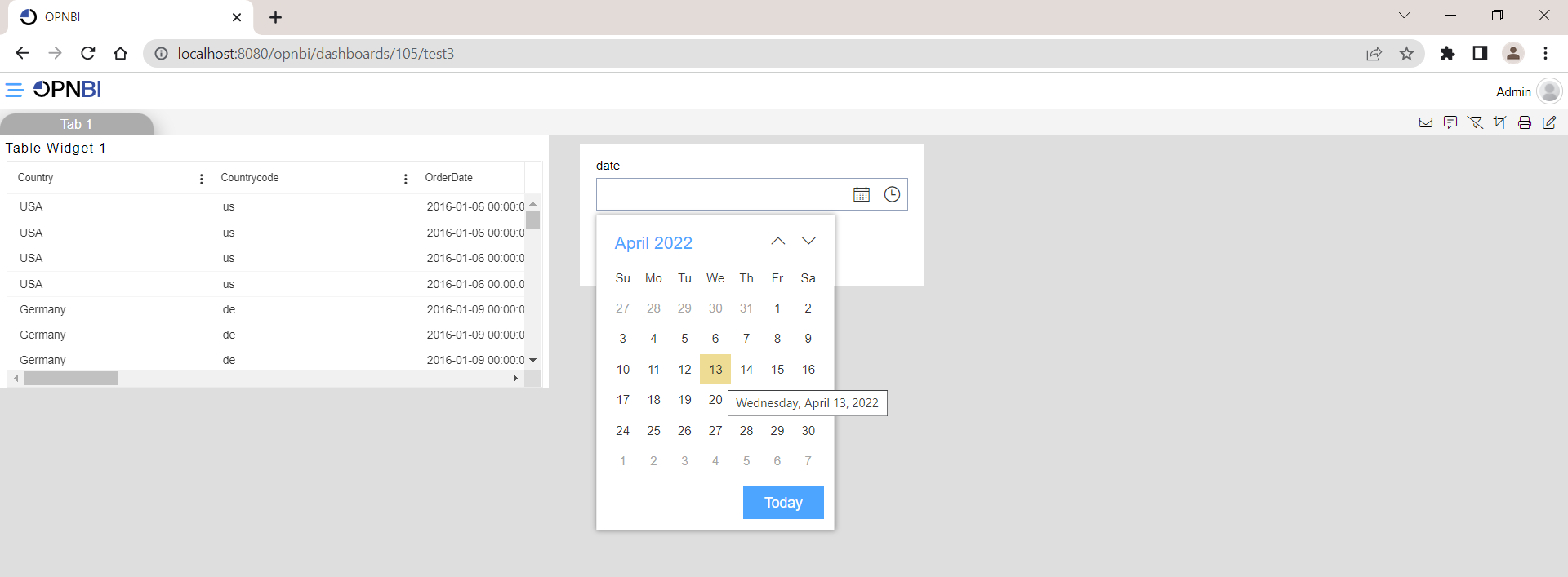
These updates calendar. As Shown in Figure 1.6.
--themedashwidgtdotbordercolor : #3550A2;
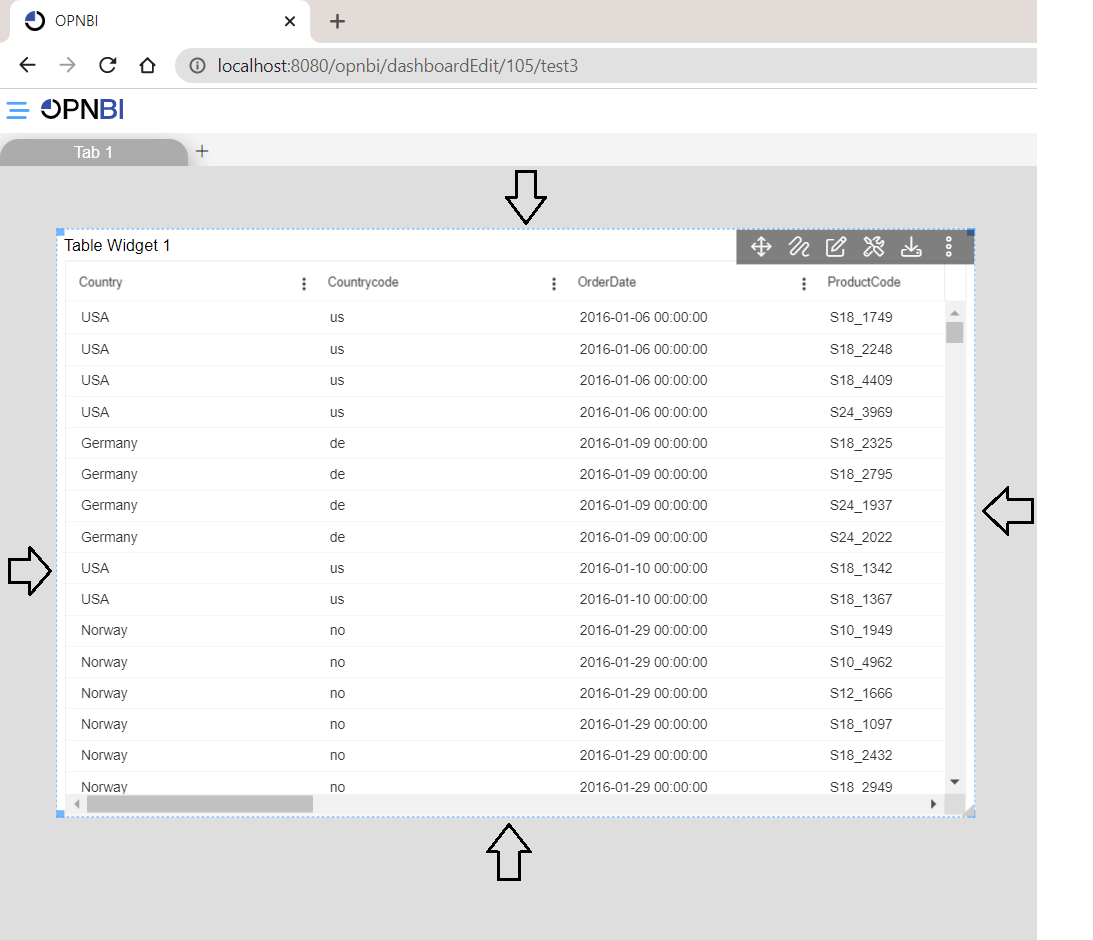
These variable updates border color of dashboard widget when you hover on it in dashboard edit mode. As shown in Figure 1.7.
--themebottommenubgcolor: rgba(53, 80, 162);
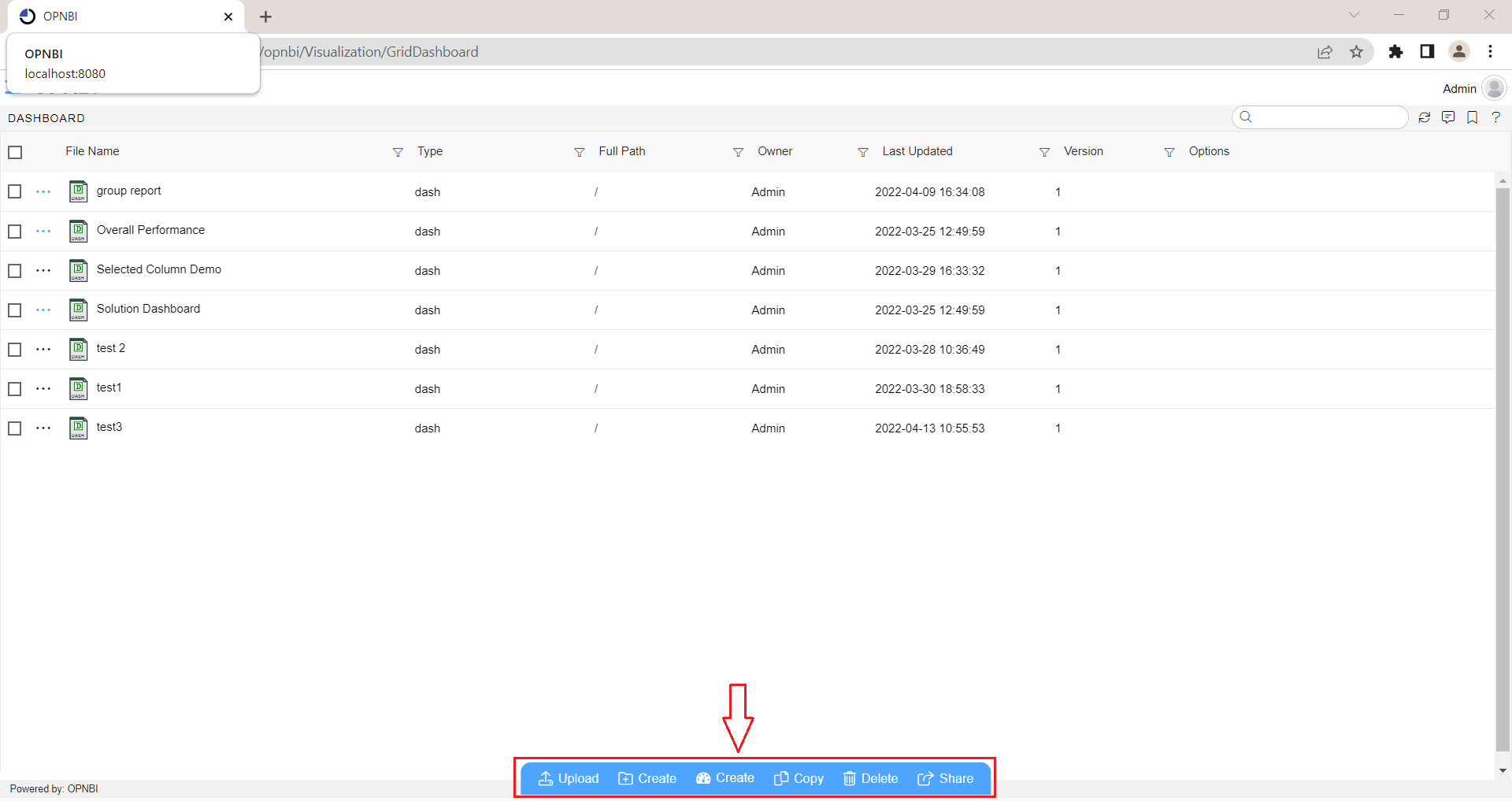
These variable updates footer menu color as shown in Figure 1.8. Change color to #3550A2
--themebottommenufontcolor : #3550A2;
These variable updates footer menu font color.
Save this file, logout from opnbi application and clear browser history first. Once history is cleared, refresh browser and log in into opnbi application.
Now you can see default orange color is replaced by color applied by you in cssvariable.css file.
Follow below steps:
Go to
tomcat > webapps > opnbi > assets > cssfolder and opencssvariables.cssin text editor.Find hex code
#3550A2which is provided default, and replace it with hex code of color as per your company theme.We are using
#4DA5FFto demonstrate, replace hex code where ever you find#3550A2.Find property
--themebottommenubgcolorand change color to#4DA5FF.
Figure 1.1

Figure 1.2

Figure 1.3

Figure 1.4

Figure 1.5

Figure 1.6

Figure 1.7

Figure 1.8

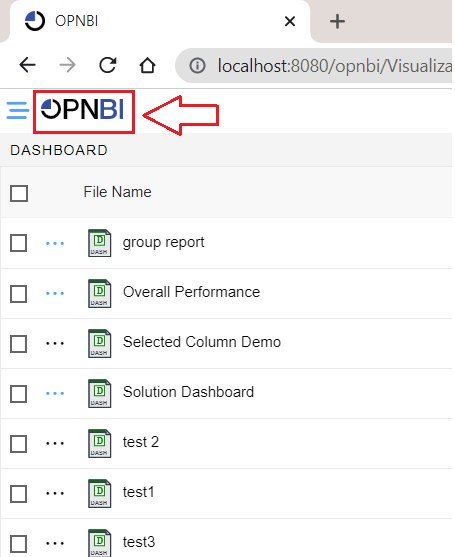
To change logo in opnbi application
User can also change the logo in opnbi application. By Default, the Application logo is OPNBI image.

Users can replace their own image as a logo here. To change the logo.
Go to
tomcat > webapps > opnbi > assets > imagesfolderHere you will see an image named
logo.svg. This Image is displayed as logo in opnbi application. Replace this image file with your .svg image fileOnce changes applied, logout from opnbi application and clear browser history. Log in to opnbi and now you can see new image as logo in Application.