Interactive features
Introduction
Use interactive features to improve the editing experience of a diagram at runtime. Furthermore, you can easily edit a diagram with the mouse, touchscreen, or keyboard interfaces. Interactive features are used to improve the run-time editing experience of a diagram.
Selection
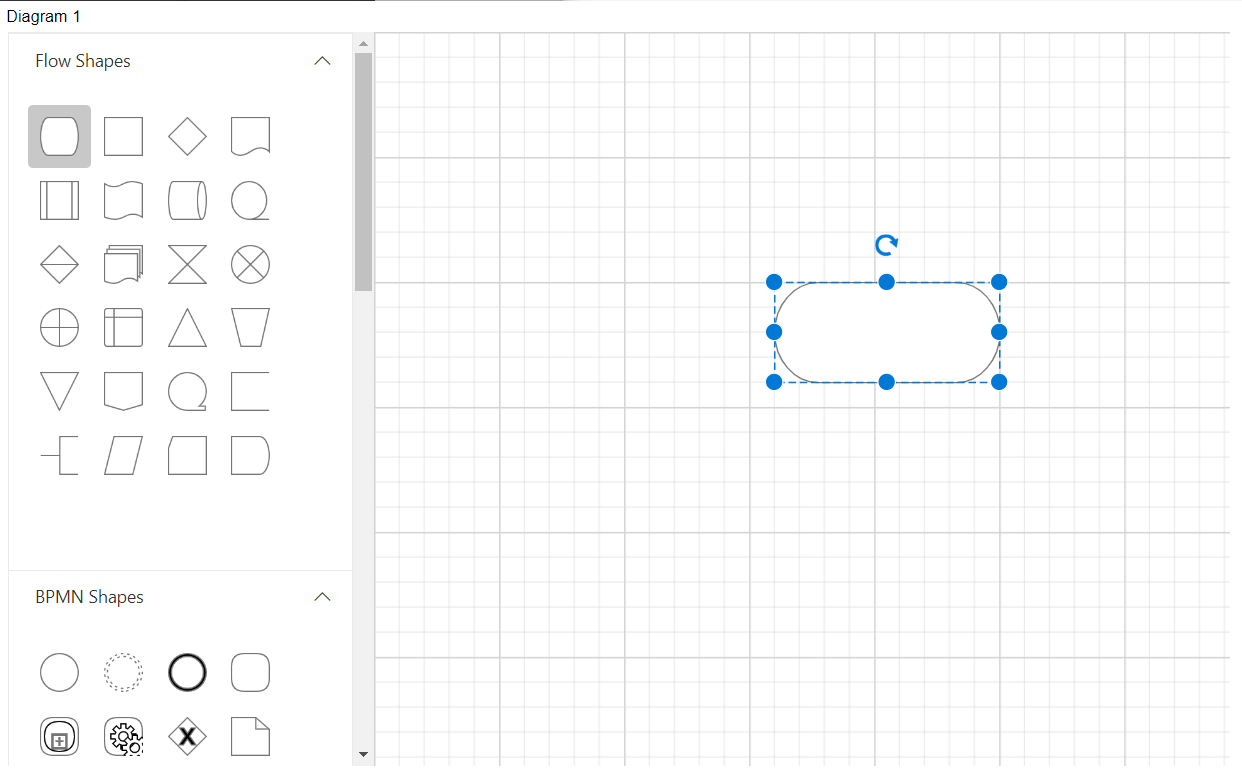
Selector provides a visual representation of selected elements. It behaves like a container and allows to update the size, position, and rotation angle of the selected elements through interaction and by using a program. Single or multiple elements can be selected at a time.
Single selection
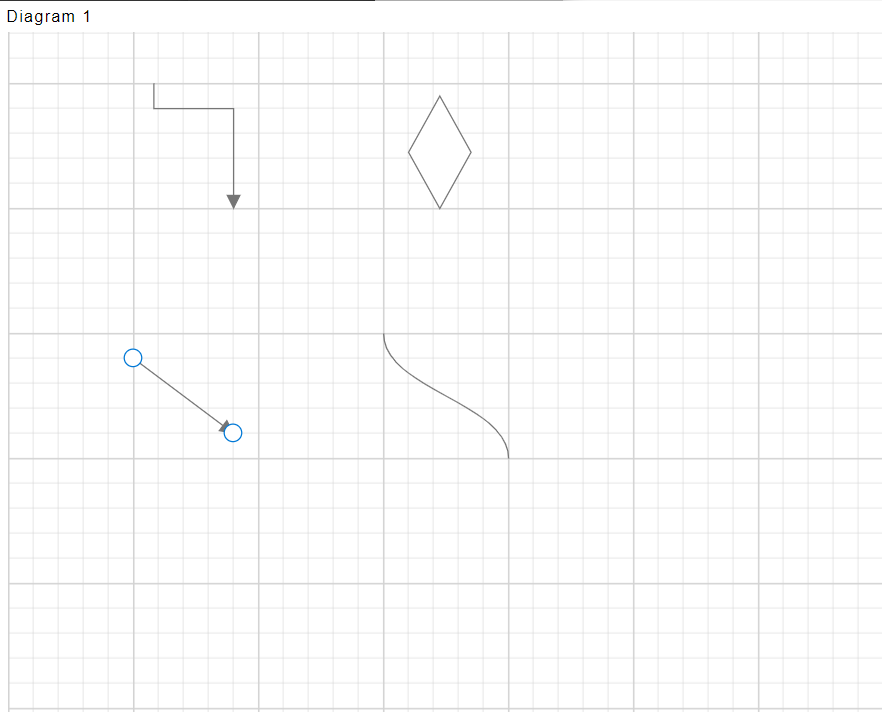
An element can be selected by clicking that element. During a single click, all previously selected items are cleared. The following image shows how the selected elements are visually represented.

Multiple selections
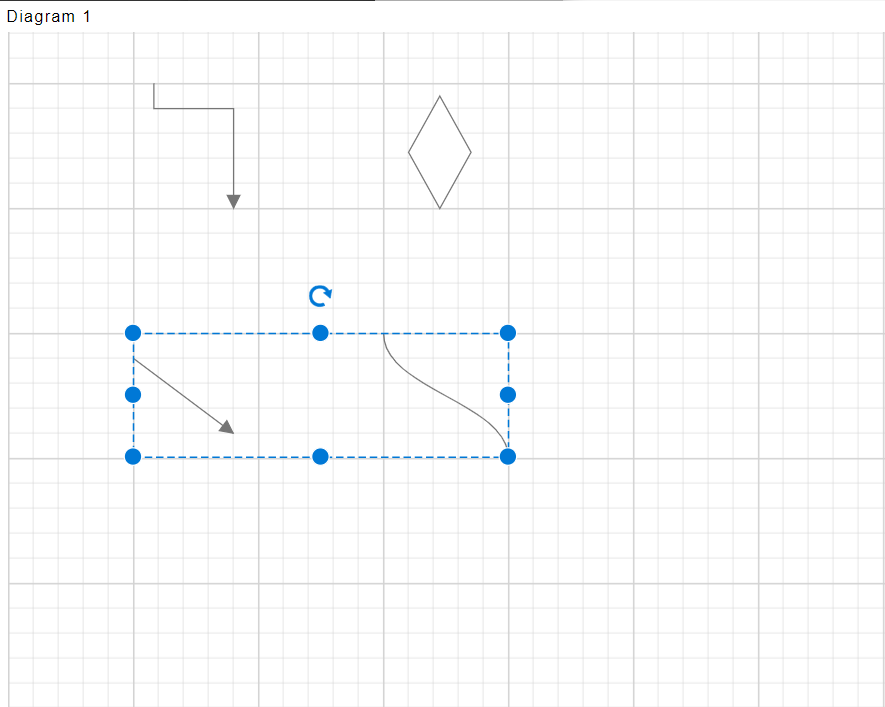
Multiple elements can be selected using Ctrl+Click
During a single click, any existing item in the selection list is cleared, and only the item clicked recently is there in the selection list. To avoid cleaning the old selected item, the Ctrl key must be on hold when clicking.

Selection rectangle/rubber band selection: Clicking and dragging the diagram area allows the creation of a rectangular region. The elements that are covered under the rectangular region are selected at the end.
Drag
An object can be dragged by clicking and dragging it. When multiple elements are selected, dragging any one of the selected elements moves every selected element.

Resize
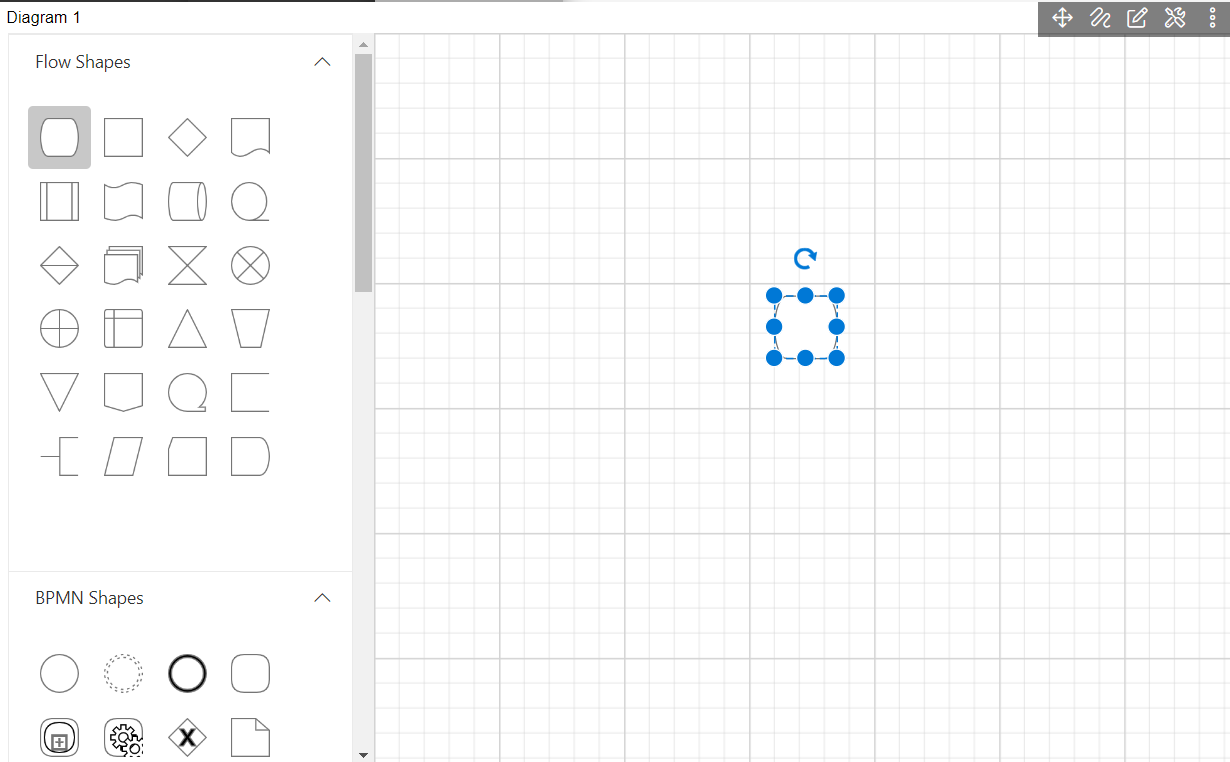
The selector is surrounded by eight thumbs. When dragging these thumbs, selected items can be resized. When one corner of the selector is dragged, the opposite corner is in a static position.

Rotate
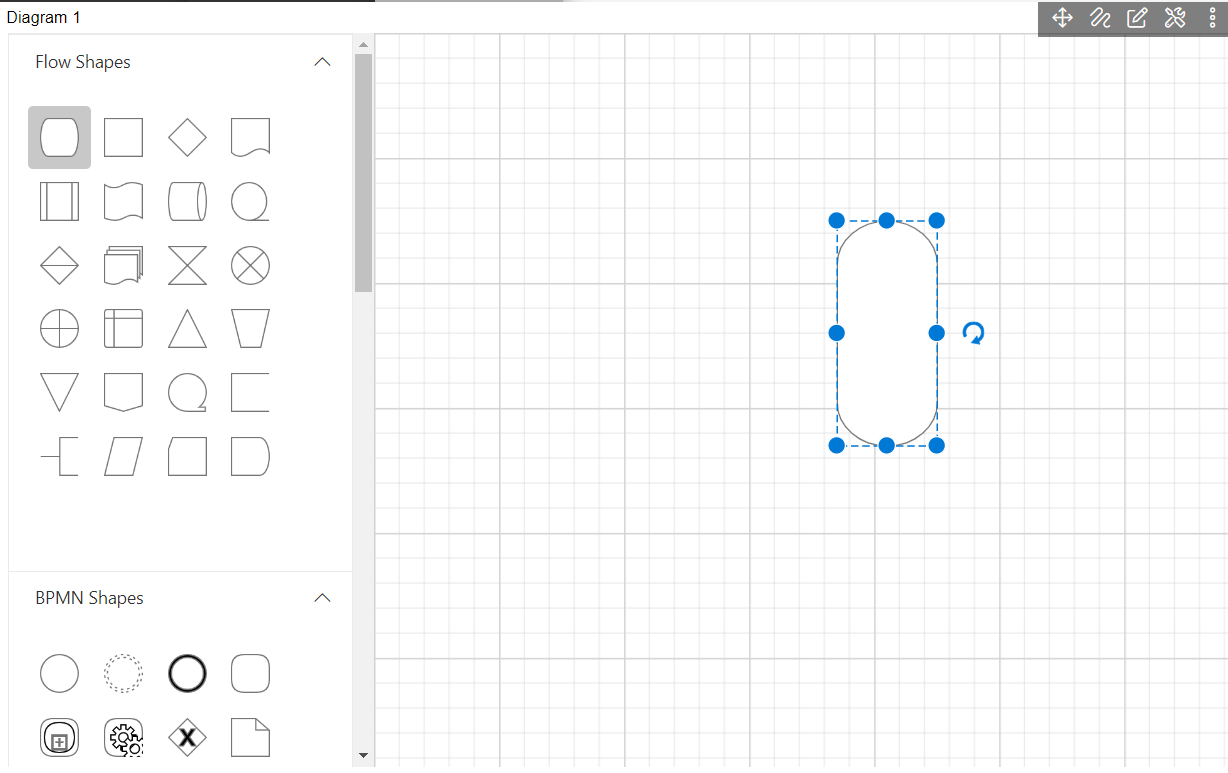
A rotate handler is placed above the selector. Clicking and dragging the handler in a circular direction lead to rotating the node. The node is rotated concerning the static pivot point. Pivot thumb (thumb at the middle of the node) appears while rotating the node to represent the static point.

Connection editing
Each segment of a selected connector is editable with some specific handles/thumbs.
Endpoint handles
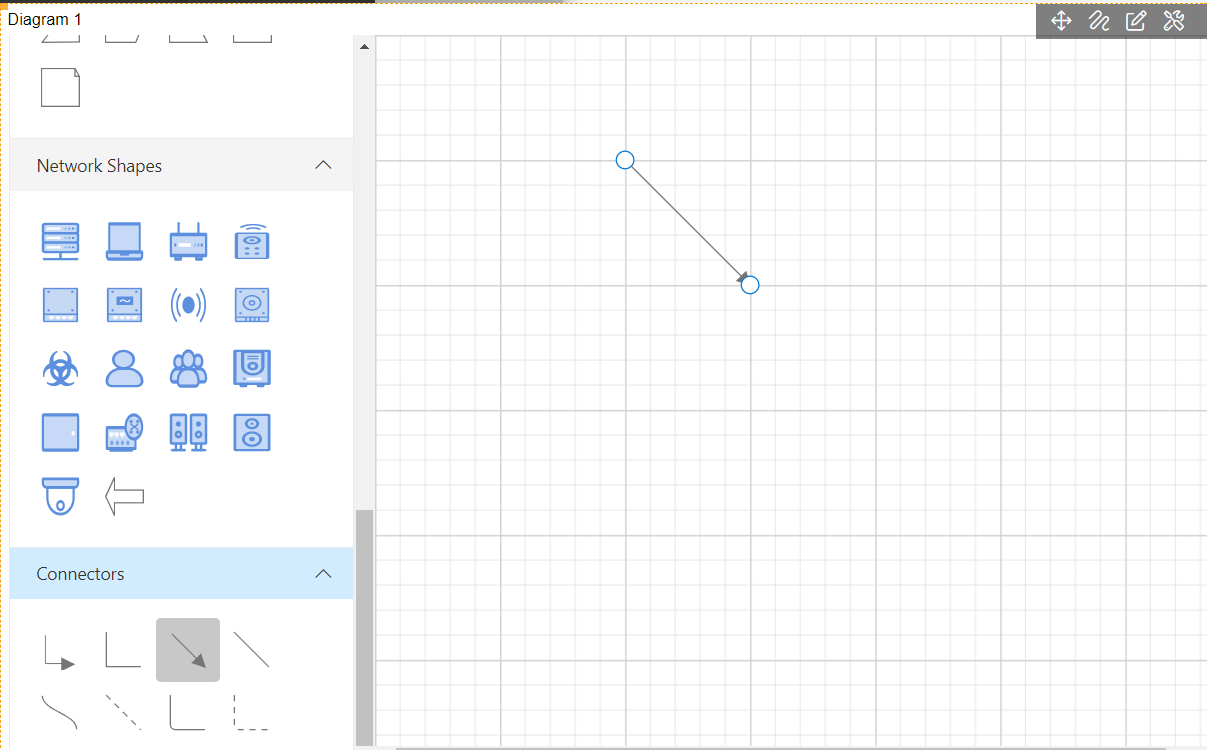
The source and target points of the selected connectors are represented with two handles. Clicking and dragging those handles help you to adjust the source and target points. If you drag the connector endpoints, then the following events can be used to do your customization.

Straight segment editing
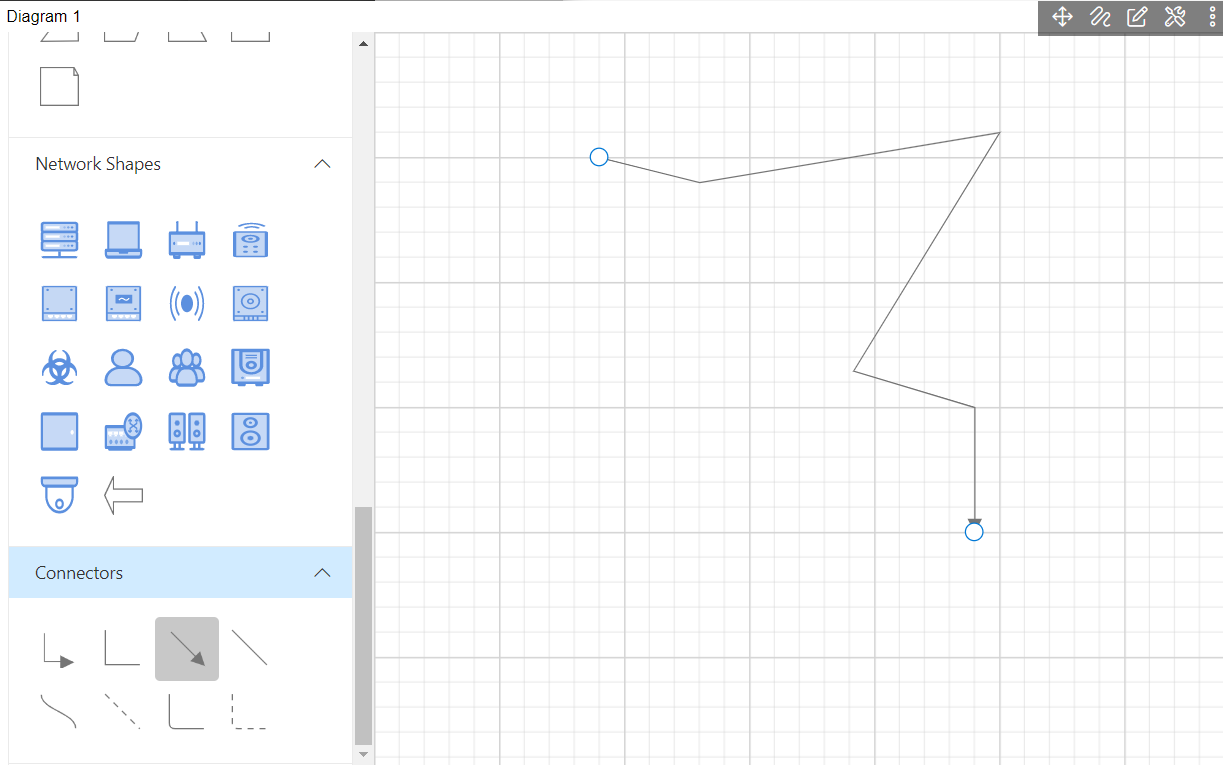
The endpoint of each straight segment is represented by a thumb that enables editing the segment.
Any number of new segments can be inserted into a straight line by clicking when Shift and Ctrl keys pressed Ctrl+Shift+Click.

Zoom pan
When a large diagram is loaded, only a certain portion of the diagram is visible. The remaining portions are clipped. Clipped portions can be explored by scrolling the scrollbars or panning the diagram. Diagram can be zoomed in or out by using Ctrl + mouse wheel.

Keyboard
Diagram provides support to interact with the elements with key gestures. By default, some in-built commands are bound with a relevant set of key combinations.
The following table illustrates those commands with the associated key values.
| Shortcut Key | Command | Description |
|---|---|---|
| Ctrl + A | Select All | Select all nodes/connectors in the diagram. |
| Ctrl + C | Copy | Copy the diagram selected elements. |
| Ctrl + V | Paste | Pastes the copied elements. |
| Ctrl + X | Cut | Cuts the selected elements. |
| Ctrl + Z | Undo | Reverses the last editing action performed on the diagram. |
| Ctrl + Y | Redo | Restores the last editing action when no other actions have occurred since the last undo on the diagram. |
| Delete | Delete | Deletes the selected elements. |
| Ctrl/Shift + Click on object | Multiple selection (Selector binds all selected nodes/connectors). | |
| Up Arrow | nudge(“up”) | nudgeUp: Moves the selected elements up by one pixel. |
| Down Arrow | nudge(“down”) | nudgeDown: Moves the selected elements down by one pixel. |
| Left Arrow | nudge(“left”) | nudgeLeft: Moves the selected elements towards the left by one pixel. |
| Right Arrow | nudge(“right”) | nudgeRight: Moves the selected elements towards the right by one pixel. |
| Ctrl + MouseWheel | zoom | Zoom (Zoom in/Zoom out the diagram). |
Gridlines
Gridlines are the pattern of lines drawn behind the diagram elements. It provides visual guidance while dragging or arranging the objects on the diagram surface.