Widget Border Properties
Introduction
The Widget Border properties used to add border in the widget, Here in OPNBI we have two kind of functionalities under the border properties.
Widget Border Properties: This video contains information about How to format widget border properties in OPNBI.
Follow below steps to know about Widget Border Properties:
Steps to follow
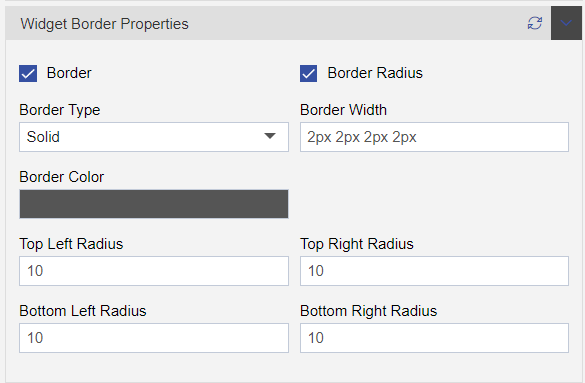
- Click on widget setting icon from edit mode and you will see property as Widget Border Properties as below screenshot;
- By clicking on border checkbox, you will enable the border functions of the widget.
- User can see The border type, border width and border colour in this window.
- The border types are dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden
- In border Width you can set width applied on top, bottom, left, and right side of the widget. for example, 2px 2px 2px 2px is applied by default which apply width of 2px on the top, bottom, left, and right side of the widget respectively.
- The box border colour is use to set colours of border, you can also set the opacity of the selected colour in it, and user can also enter colour code to fetch colour for border.
- Box Radius is use to (round widget corners) set user’s entered radius in widget border. these four options are used to set radius (Top left and right, Bottom left and right).