Credit card debt Solution
The following document contains Credit card Debt dashboard:
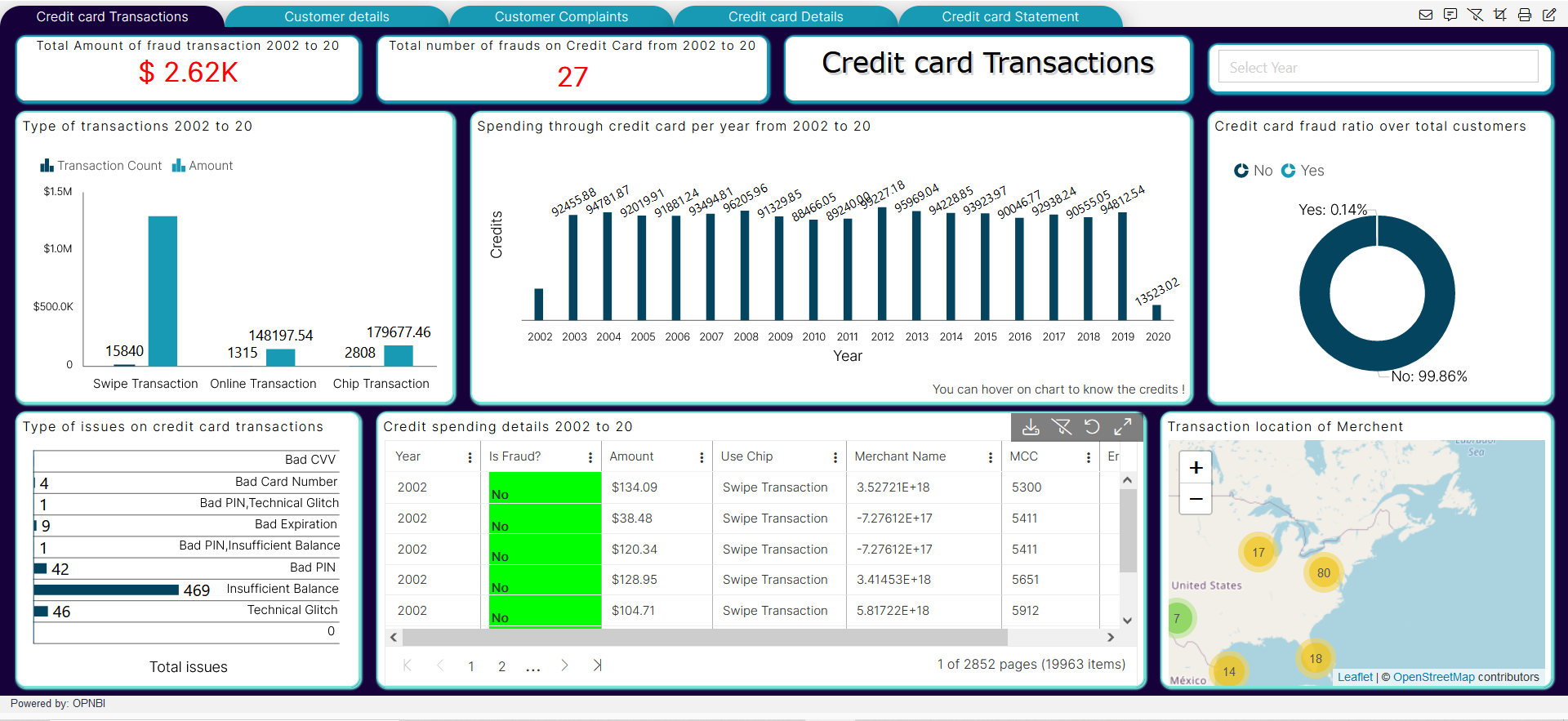
The credit card solution contains the visualization and reports over the Credit card transaction, Customer details, Customer complaints over the credit card, card details, credit card statement report.
Following screen of the solution as follows:
- Creditcard Debt:

Data sources and datasets:
Here, we have used the CSV format data files to import data in OpnBI application. after adding the CSV files, we have added the respective datasets as follows:
- User should have these files before we start making of dashboards: -
| Datasources | Datasets |
|---|---|
| Card_details.csv | Creditcard_details.ds |
| Creditcard_complaints.csv | Creditcard_complaints.ds |
| Customer_details.csv | Customer_details.ds |
| User_credit_card_transactions.csv | Creditcard_transactions.ds |
| Creditcard statement.xlsx | - |
info
To make the creditcard debt dashboard we need the resource as Customer_details.CSV and Dataset as Customer_details.ds
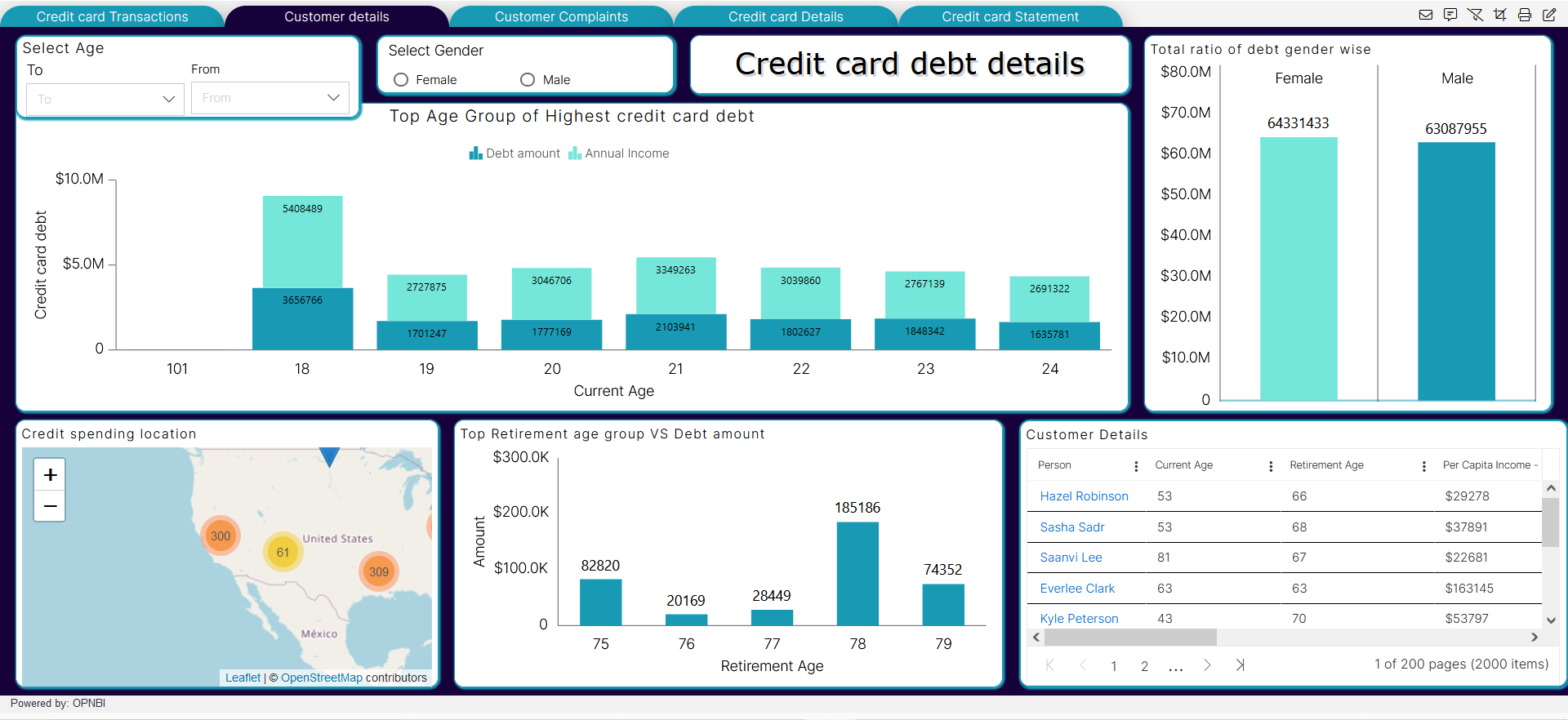
List of components used in credit card Transactions

| Sr.no. | Widget type | Widget names |
|---|---|---|
| 1 | Chart Widget | Top Age Group of Highest credit card debt |
| 2 | Chart Widget | Total ratio of debt gender wise |
| 3 | Chart Widget | Top Retirement age group VS Debt amount |
| 4 | Map Widget | Credit spending location |
| 5 | Table Widget | Customer Details |
| 6 | Custom Visualization | Tab Title |
| 7 | Filter | Age filter |
| 8 | Filter | Select Gender |
Steps to create credit card debt solution:
Steps to create credit card transactions dashboard:
- Login to OPNBI:

- Login using your credentials (UserID, Password), we are login as admin here.

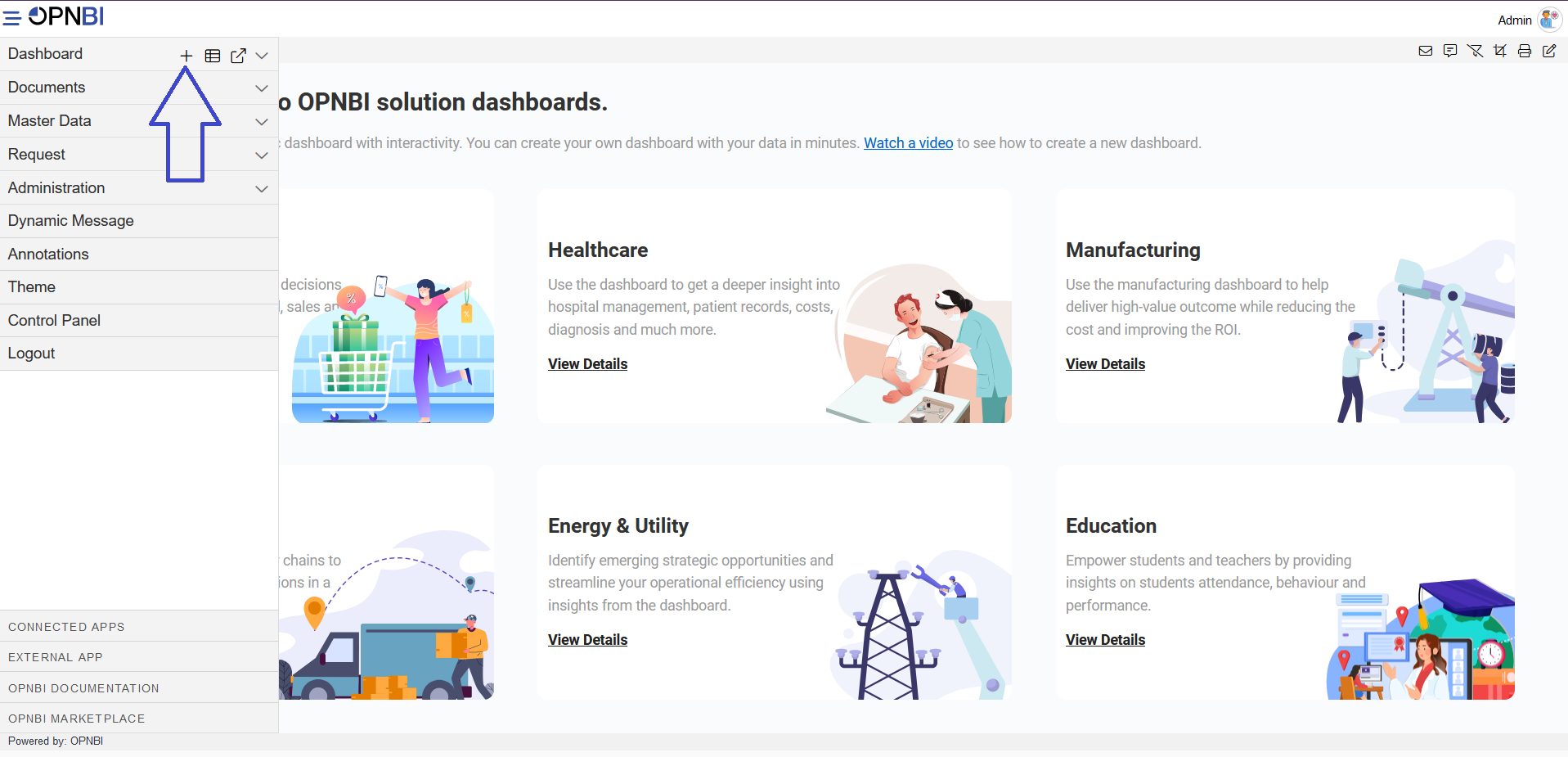
- Now to add the dashboard in OpnBi, click on hamburger icon from top-left corner and get the menu bar, then click on (+) plus icon from Dashboard as shown in figure below:

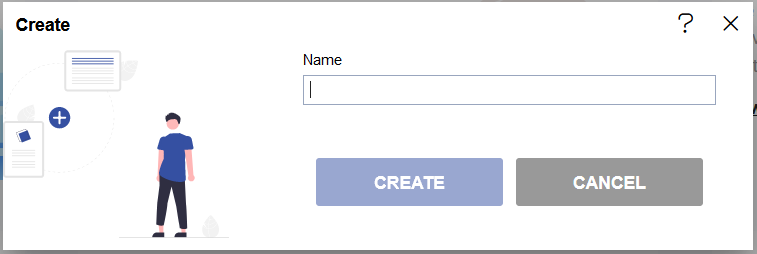
- Add the name of the dashboard in Name textbox:

- After adding the name, click on the CREATE button from the create dashboard dialog box.
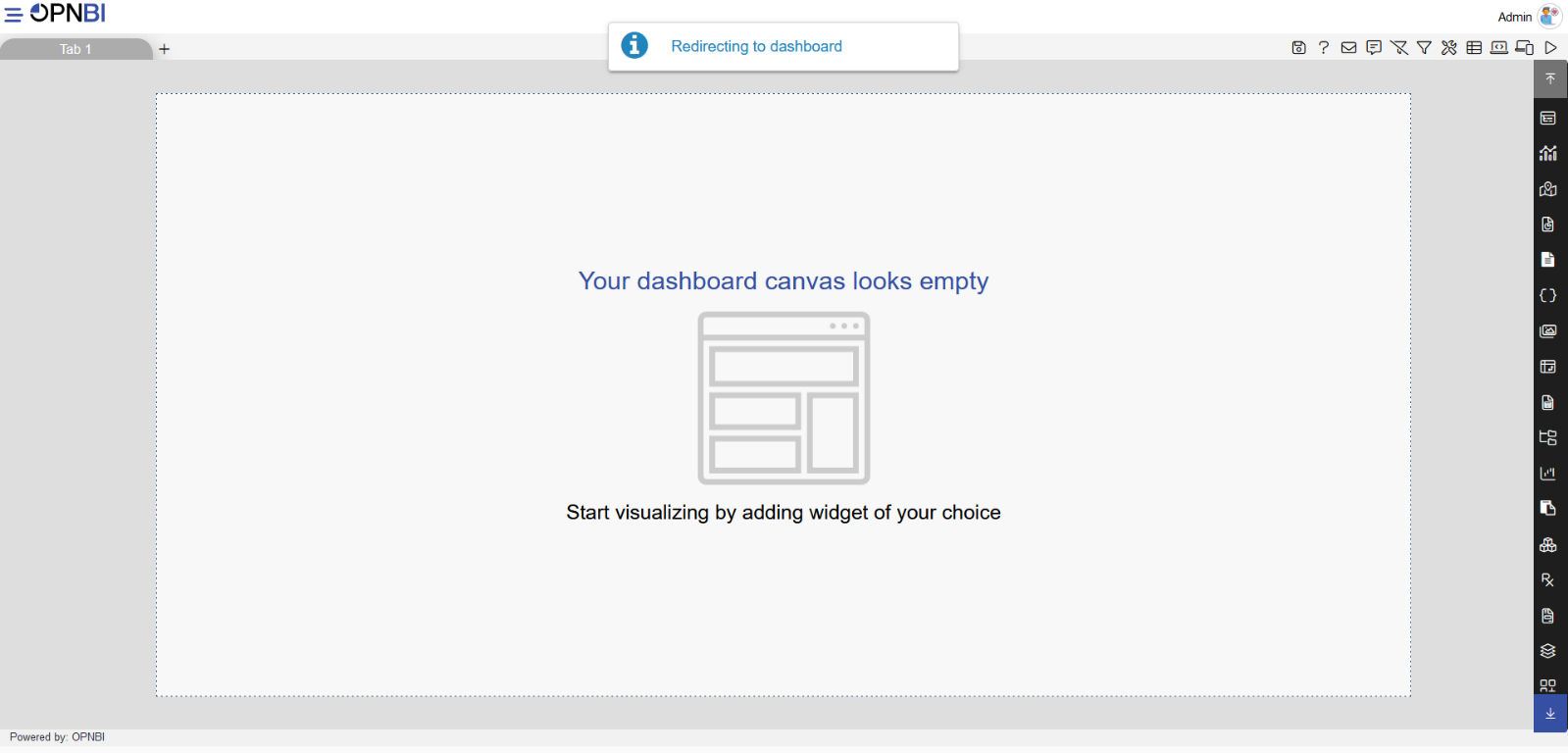
- When the dashboard gets added in the application it shows the redirect alert message.

note
The dashboard is added in the application, in the dashboard from the right-vertical menu you can add different types of widgets in the dashboard and the top-right corner provide the features like Embed dashboard, adding filter, Send mails, Dynamic messages, Mobile view/Tab screen view, Preview dashboard etc.
- Follow below steps to create this dashboard:
1. Credit card Debt details Title wodget

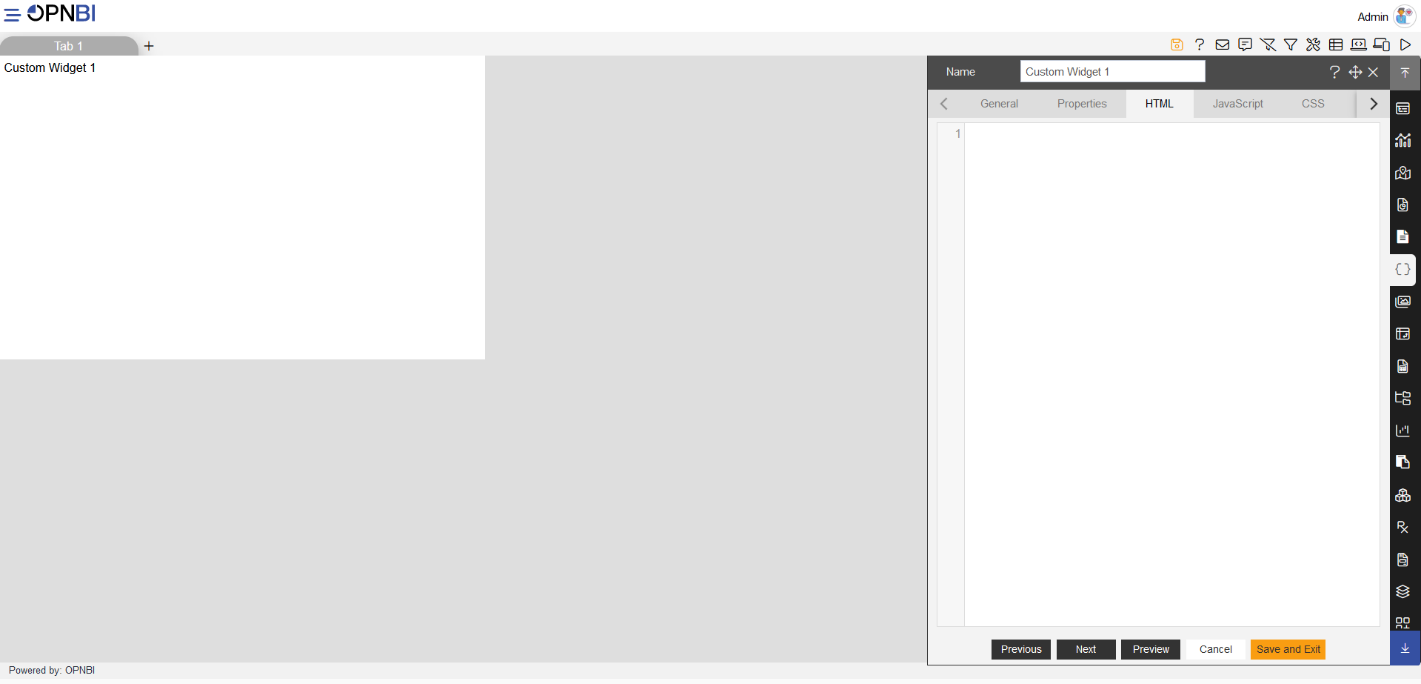
- Select the custom visualization from the right-vertical menu bar, as shown in the figure below:
- After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

Add the widget title in Name: Credit card Transactions title:
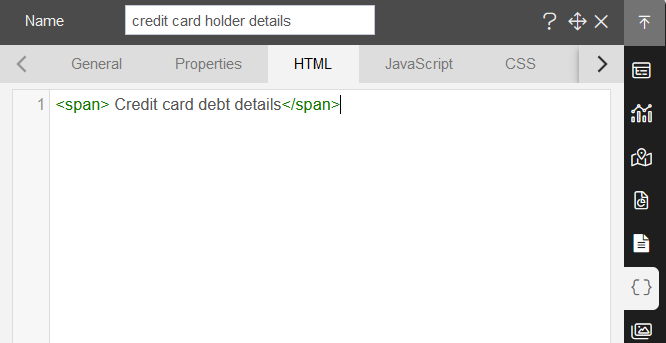
Now, add the title as required in HTML tab:
<span> Credit card debt details</span>

- Click on the preview button to see the preview in widget, as shown in the figure below:
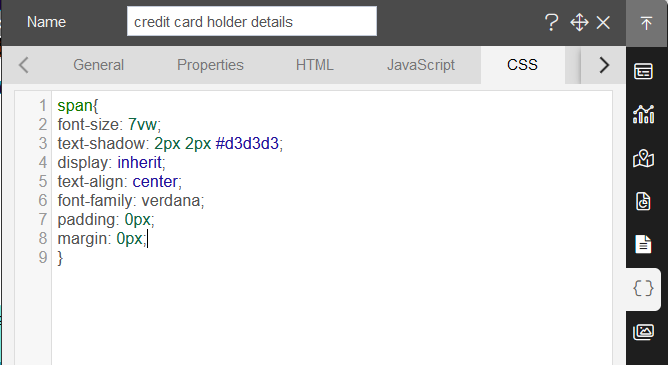
- Add the CSS style properties as shown in the figure below:
- CSS style code,, you can copy the code and apply in your dashboards:
span{
font-size: 7vw;
text-shadow: 2px 2px #d3d3d3;
display: inherit;
text-align: center;
font-family: verdana;
padding: 0px;
margin: 0px;
}

note
After applying the CSS style, the title text gets white in color, to that title property, apply the widget style settings.
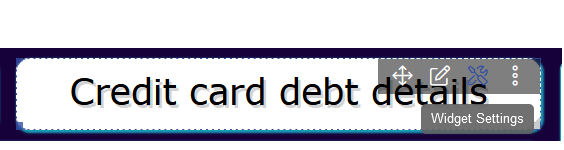
- Now click on Preview button to see the preview.
info
In this document, After the details we have provided the image to compare that with your output screen.
Widget style settings:
- Click on the widget settings as shown in the figure below:

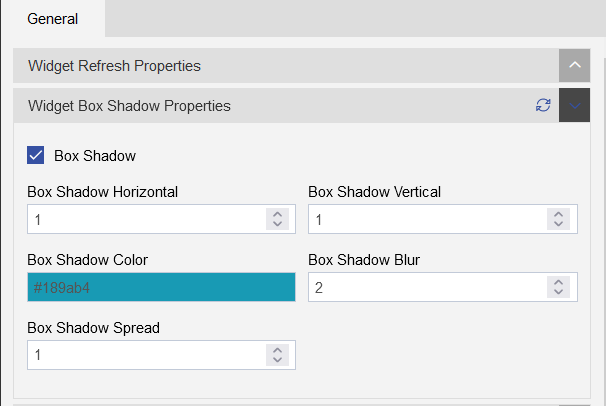
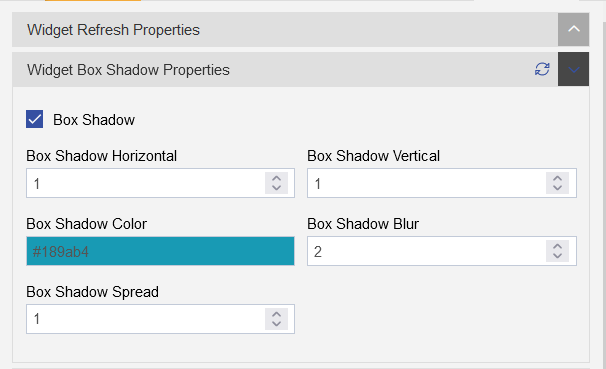
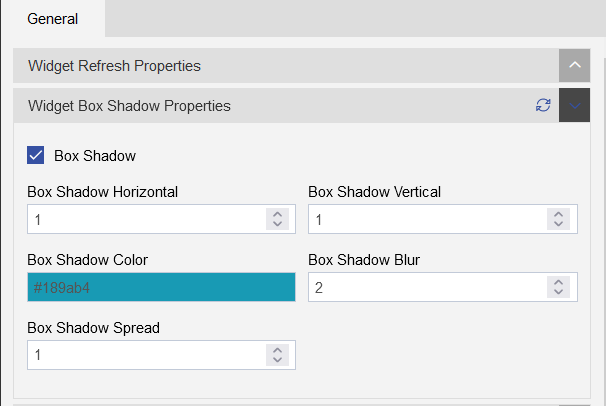
- From the widget settings click on the widget box shadow properties:
- Add the Widget Box Shadow Properties using the toggle button of Box Shadow, as shown in the figure below:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

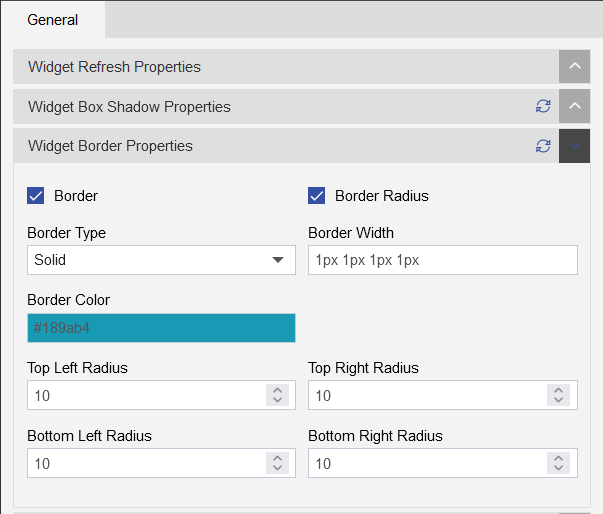
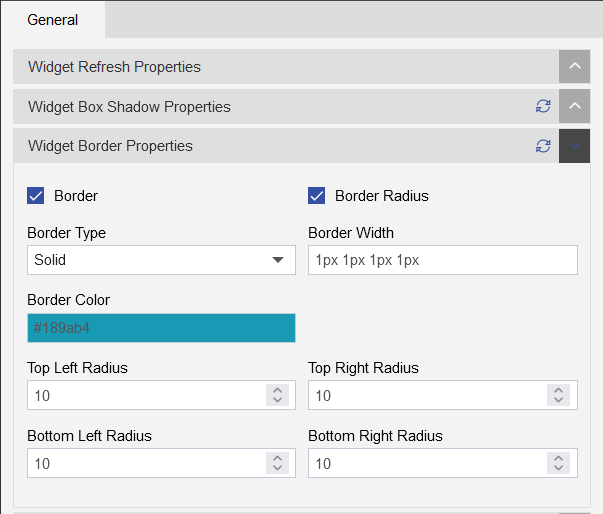
- Add Widget Border and Border Radius using the Widget Border Properties,select the Border and Border Radius toggle button as shown in the figure below:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 1px 1px 1px 1px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties.
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
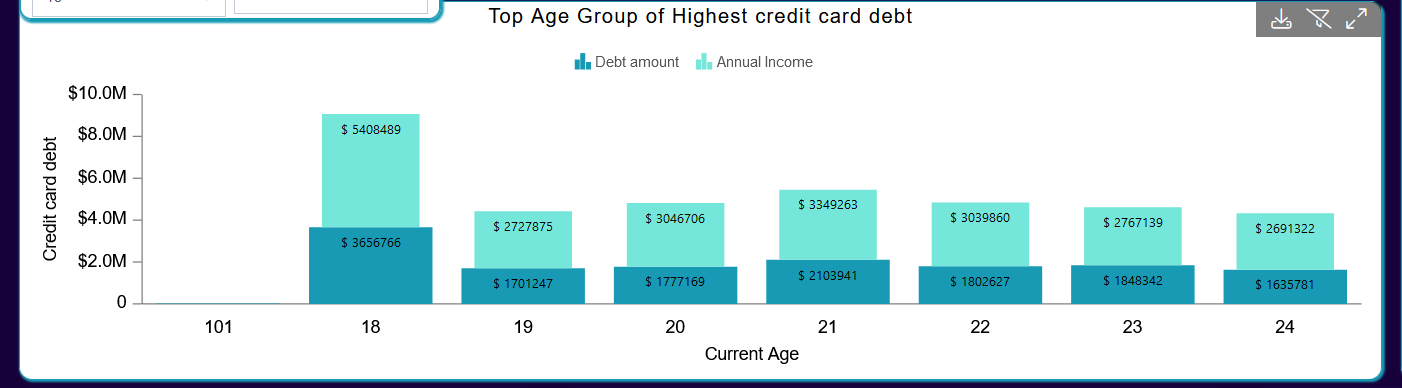
2. Top Age Group of Highest credit card debt

- to achive this component follow below steps:
- Click on the Chart widget icon from the right-vertical component menbar:-

Select the Column chart, and sub chart as Stacked chart.
Add name: Top Age Group of Highest credit card debt, Select the Datasets(ds): Customer_details
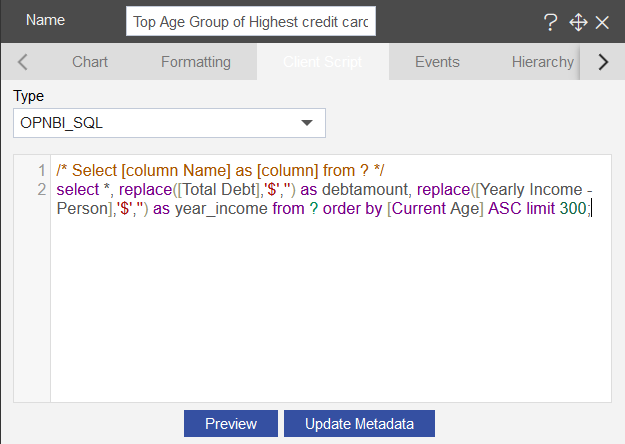
Click on the Client script checkbox to add required column in widget:
Add below code to add the column through the client script:
select *, replace([Total Debt],'$','') as debtamount,
replace([Yearly Income - Person],'$','') as year_income from ?
order by [Current Age] ASC limit 300;

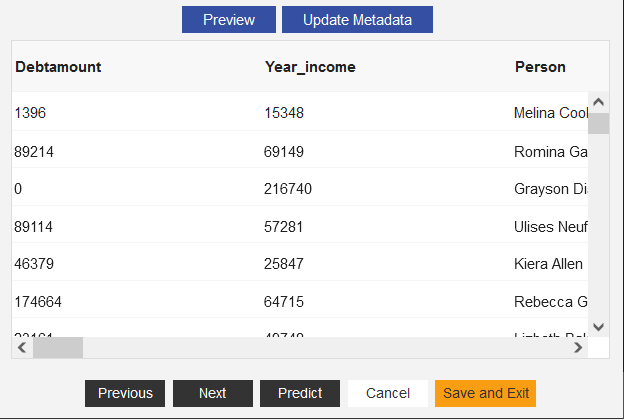
After adding the code, click on the preview button to see the column preview, as shown in the figure below:

To save it, click on the Update Metadata button.
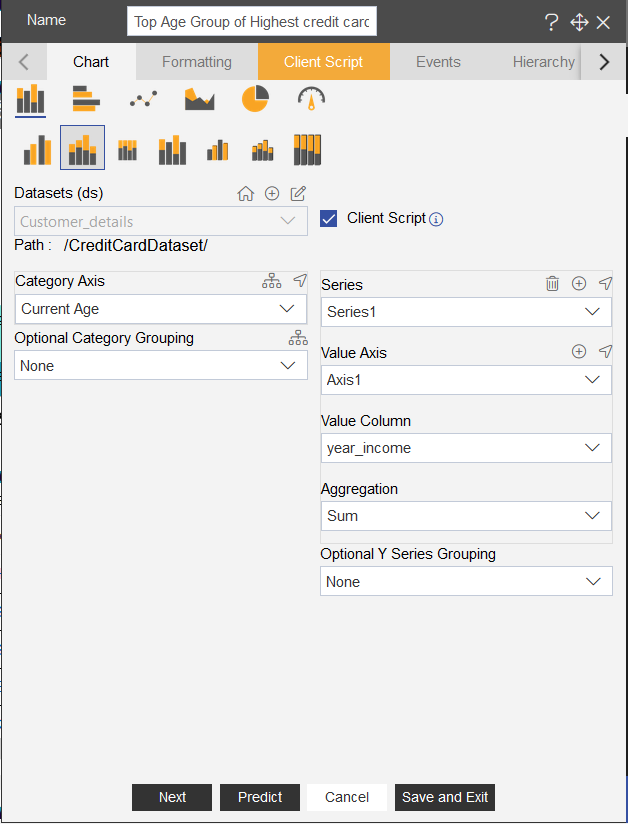
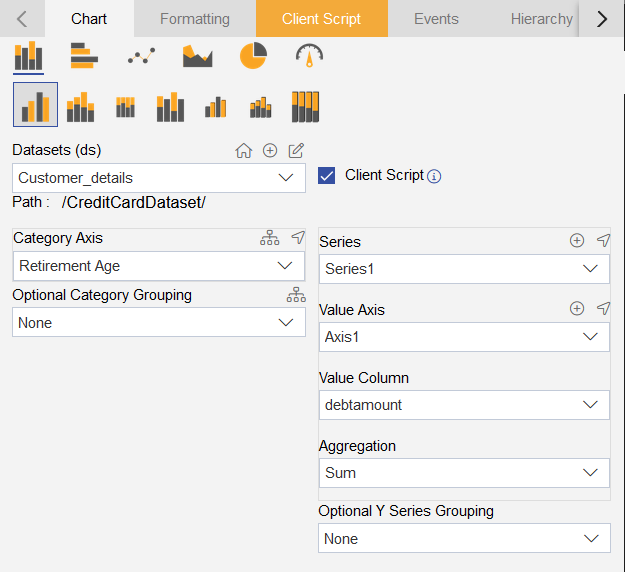
Then click on the Chart tab and add below details:
| Name: | Top Age Group of Highest credit card debt |
|---|---|
| Datasets(ds): | Customer_details |
| Category Axis: | Current Age |
| Value Column: | year_income |
| Aggragation: | Sum |

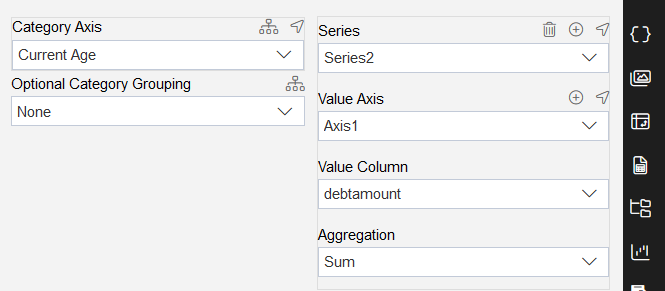
- Add one more series from the Plus button upside the Series dropdown, as shown in the figure below:
- Add date in the Series2 as follows:
| Series2 | |
|---|---|
| Value Column: | debtamount |
| Aggragation: | Sum |

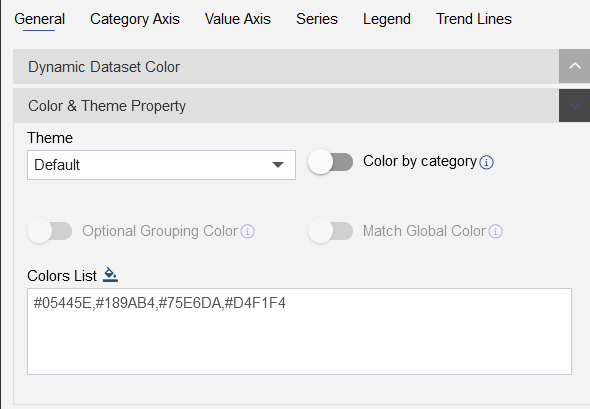
- Click on Formatting to add General details in the widget:
Add below details in the General Tab:
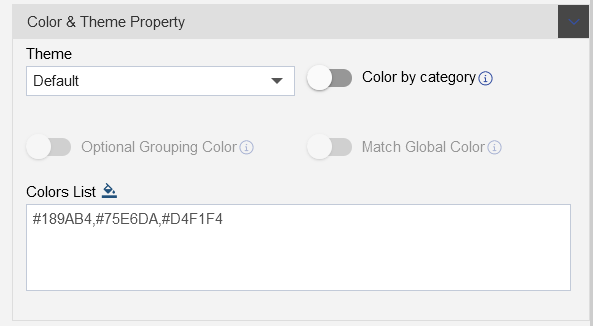
- Select the Color and Theme and add the Color list as follows:
#189AB4,#75E6DA,#D4F1F4

- click on the chart cursor, and disable the Line X and Line Y, as shown in the figure below:
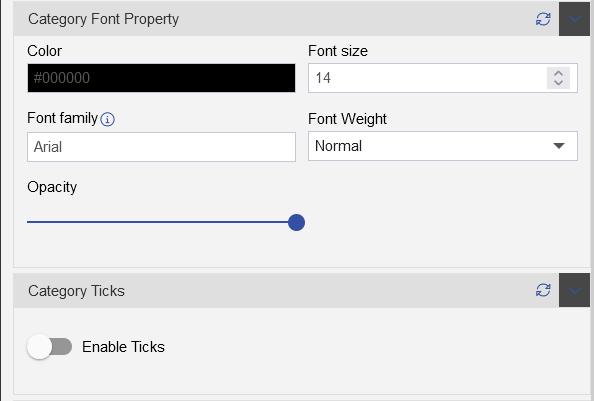
- Add below details in the Category Axis, Click on the Catgeory Font Property and add below details:
| Category Font Property | |
|---|---|
| Color: | #000000 |
| Font Size: | 14 |
| Font Family: | Arial |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
- Click on the category ticks and disable it, as shown in the figure below:
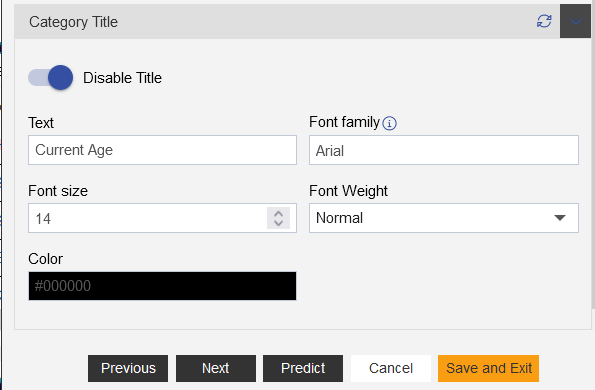
- Go to Category Title and add below details:
| Category Title | |
|---|---|
| Enable the title | click on the toggle button to enable the title |
| Text: | Current Age |
| Font Family: | Arial |
| Font size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |

- Go to the Value Axis from the top-menu bar and open the minimum and maximum properties:
| Minimum: | 0 |
|---|---|
| Maximum: | 10000000 |
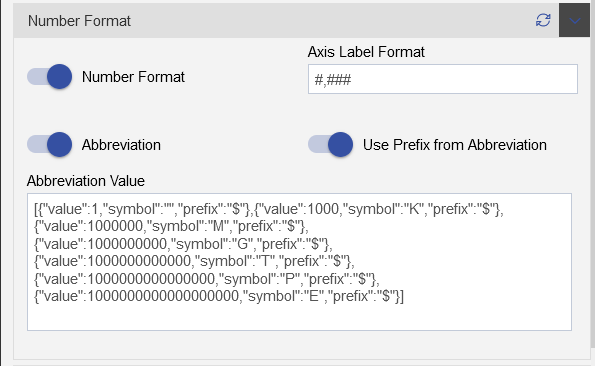
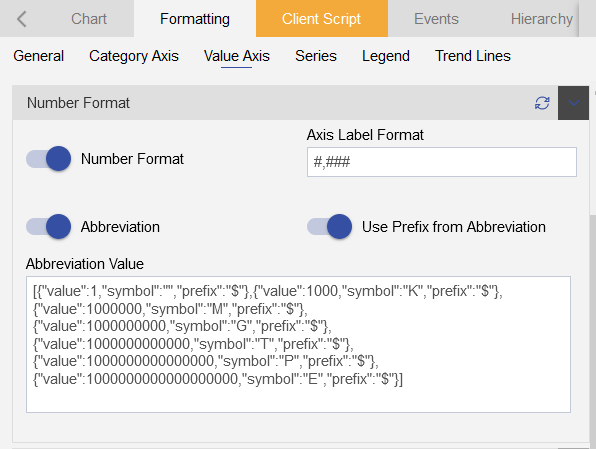
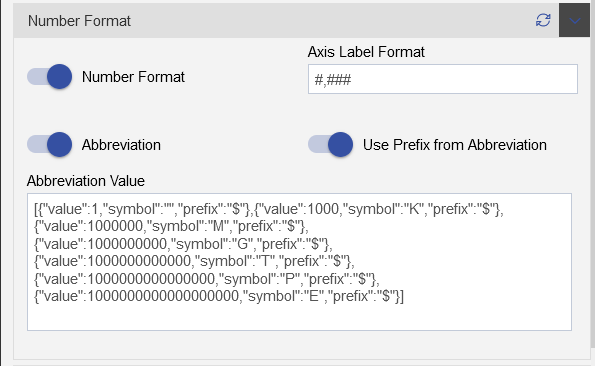
- Click on the Number formatting Properties and add below details:
| Number format | |
|---|---|
| Number format: | Turn the toggle button on |
| Axis Label Format: | #,### |
| Abbreviation: | Turn the toggle button on |
| User prefix from Abbreviation: | Turn the togglt button on |

- Go to Value Font Property and add below details:
| Color: | #000000 |
|---|---|
| Font Size: | 14 |
| Font family: | Arial |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
- Click on the value title and add below details:
| Enable the value title | Click on toggle button |
|---|---|
| Text: | Credit card debt |
| Font Family: | Arial |
| Font Size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
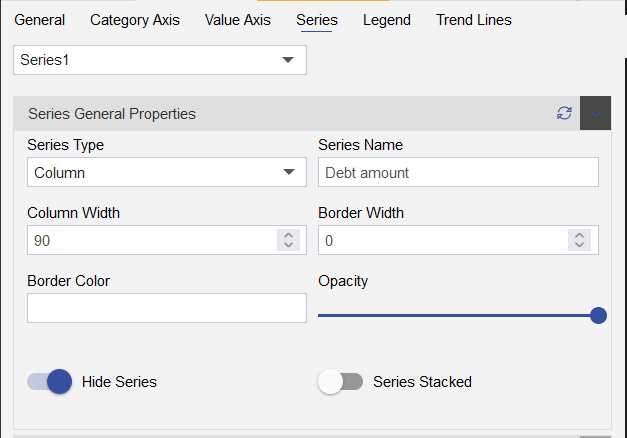
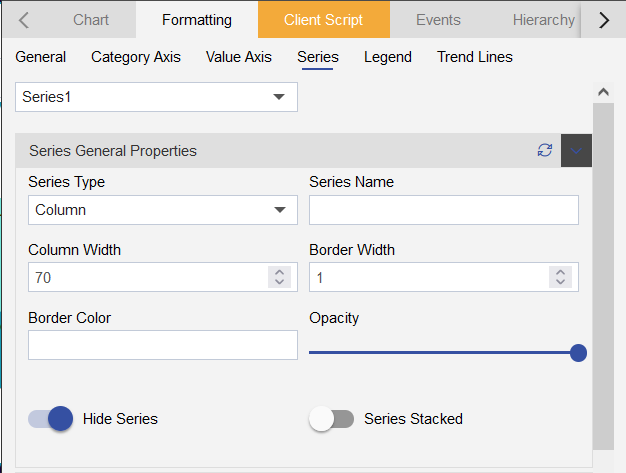
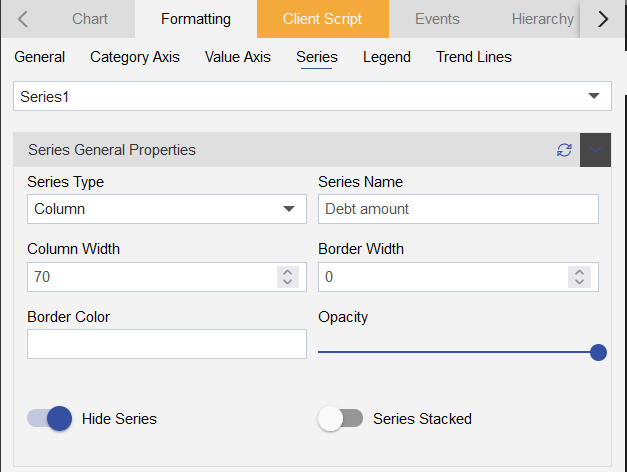
- Now, Go to Series tab and add below details:
| Seires General Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Debt amount |
| Column width: | 90 |
| Border Width: | 0 |
| Opacity: | Keep the opacity maximum |

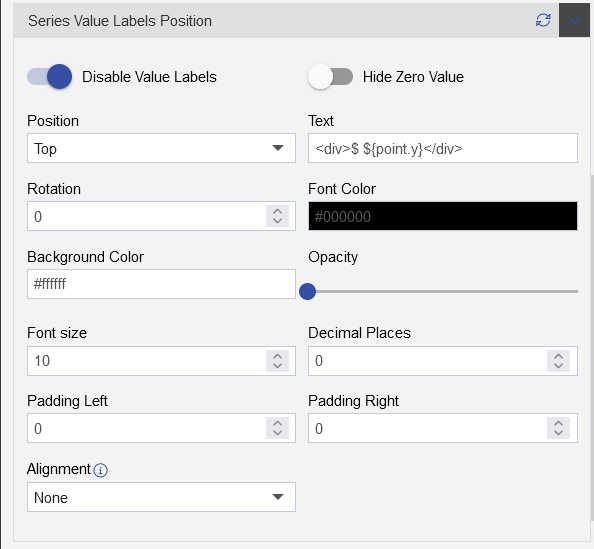
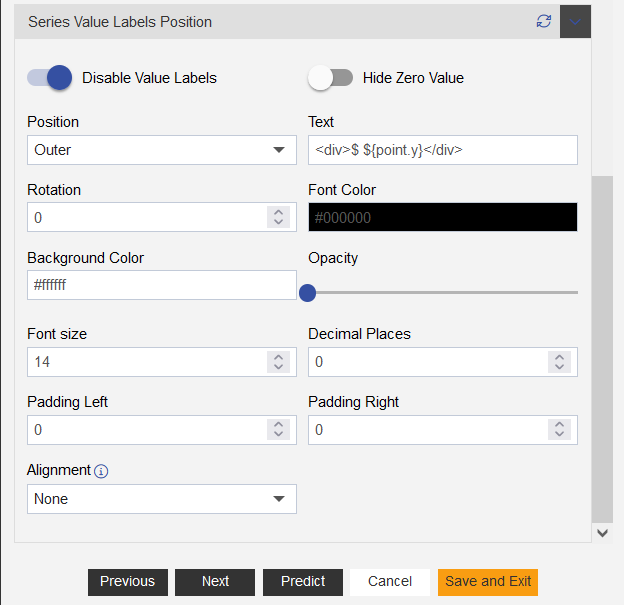
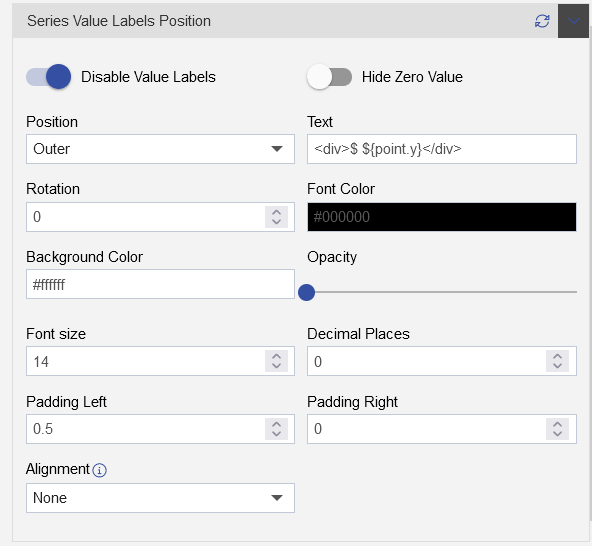
- Go to the series value label position and add below details:
| Series Value Label Position | |
|---|---|
| Enable the Value Labels | Turn the toggle button on to enable the properties |
| Position: | Top |
| Text: | <div>$ ${point.y}</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background Color: | #ffffff |
| Opacity: | keep the opacity as low as possible |
| Font Size: | 10 |
| Decimal Places: | 0 |
| Pedding Left: | 0 |
| Pedding Right: | 0 |
| Alignment: | None |

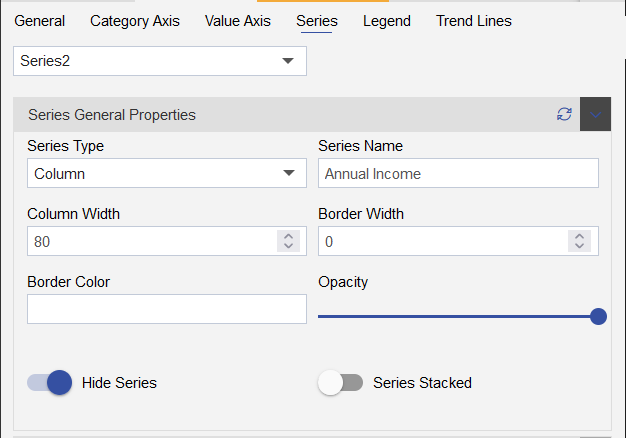
- Click on series dropdown and select the series 2 from series tab, as shown in the figure below:
- For the series 2 add below details:
| Seires General Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Annual Income |
| Column width: | 80 |
| Border Width: | 0 |
| Opacity: | Keep the opacity maximum |

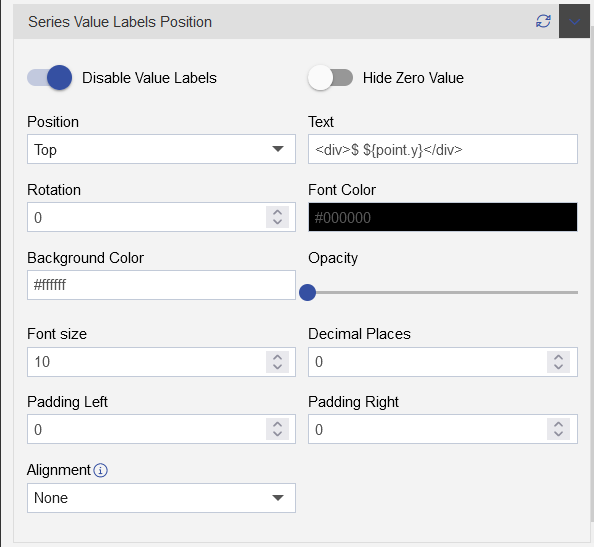
- go to the Series Value Label Position and add below details:
| Series Value Label Position | |
|---|---|
| Enable the Value Labels | Turn the toggle button on to enable the properties |
| Position: | Top |
| Text: | <div>$ ${point.y}</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background Color: | #ffffff |
| Opacity: | keep the opacity as low as possible |
| Font Size: | 10 |
| Decimal Places: | 0 |
| Pedding Left: | 0 |
| Pedding Right: | 0 |
| Alignment: | None |

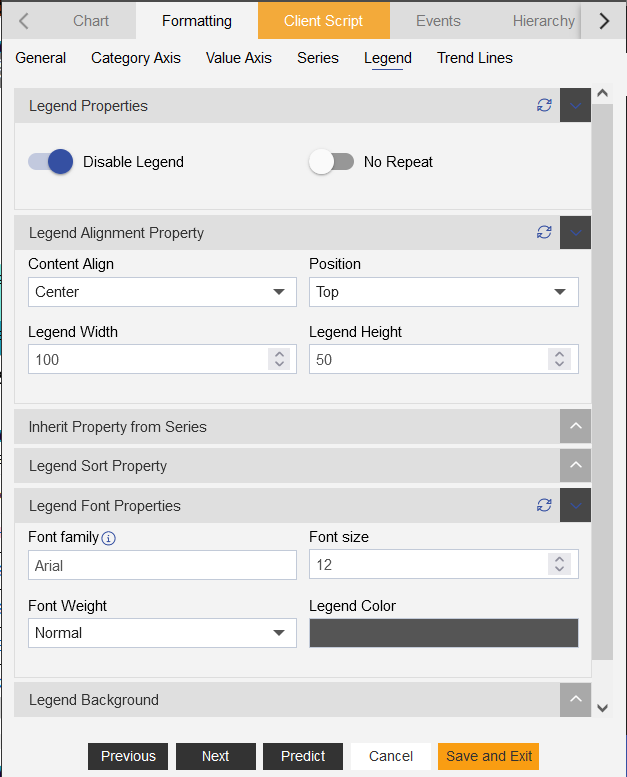
- Click on Legend tab and add below details into the Legend properties:
| Go to Legends tab | |
|---|---|
| Select the Legend Properties | |
| Enable the Legend | click on the legend toggle button to add legends into the widget. |
| Legend Alignment property | |
|---|---|
| Content Align: | Center |
| Position: | Top |
| Legend Width: | 100 |
| Legend Height: | 50 |
| Legend Font property | |
|---|---|
| Font family: | Arial |
| Font Size: | 12 |
| Font Weight: | Normal |
| Legend Color: | #000000 |

- Go to Settings and Add below details:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 1px 1px 1px 1px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

| Title Properties | |
|---|---|
| Show Title: | Click on the Title checkbox to enable the properties |
| Title Move To: | Center |
| Title Color: | #000000 |
| Title Font Size: | 16 |
| Title Font Style: | Normal |
| Title Font Family: | - |
| Title Font Weight: | Normal |
| Title Background Color: | transparent |
| Padding: | 2px 2px 2px 2px |

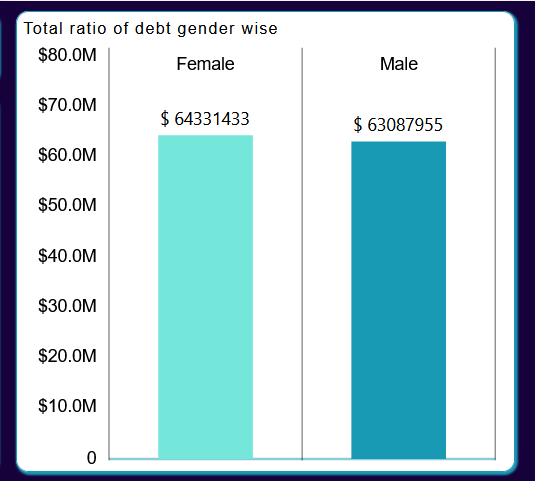
3. Total ratio of debt gender wise

- Follow below steps to achive this component:
- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
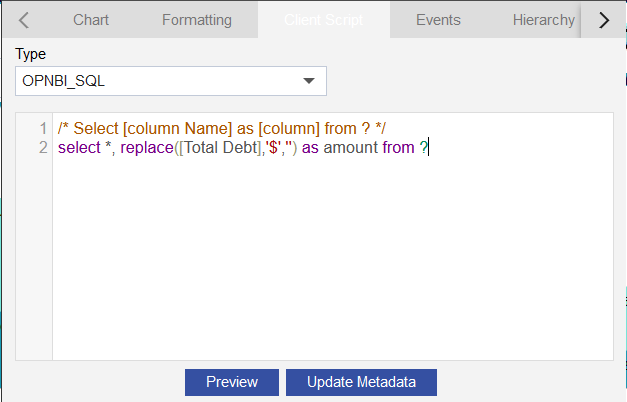
Add the client script in column chart to add new value column:
Select the dataset: Customer_details, click on the client script checkbox:
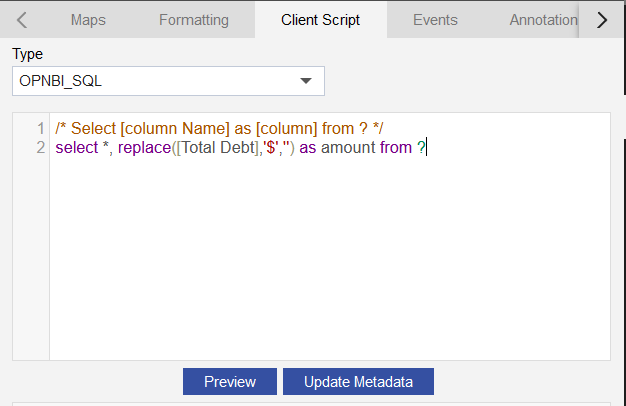
Go to the client script tab and add below code:
select *, replace([Total Debt],'$','') as amount from ?

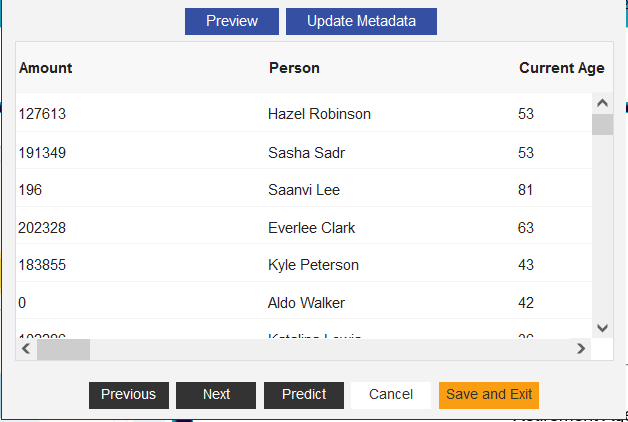
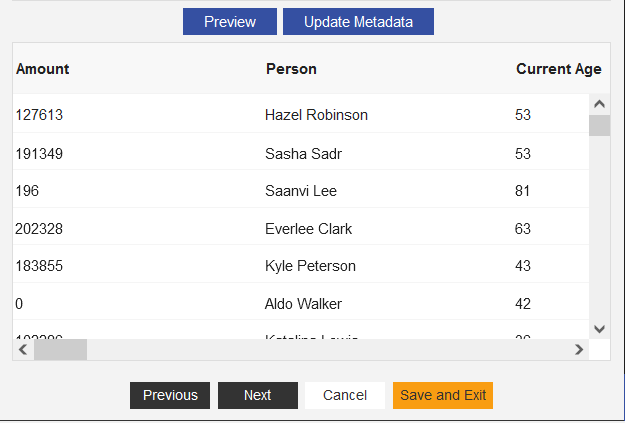
- After adding the code click on the preview button and as the output column appears in the output box below, click the Update Metadata button then the Amount column will saved in the output as shown in the figure below:

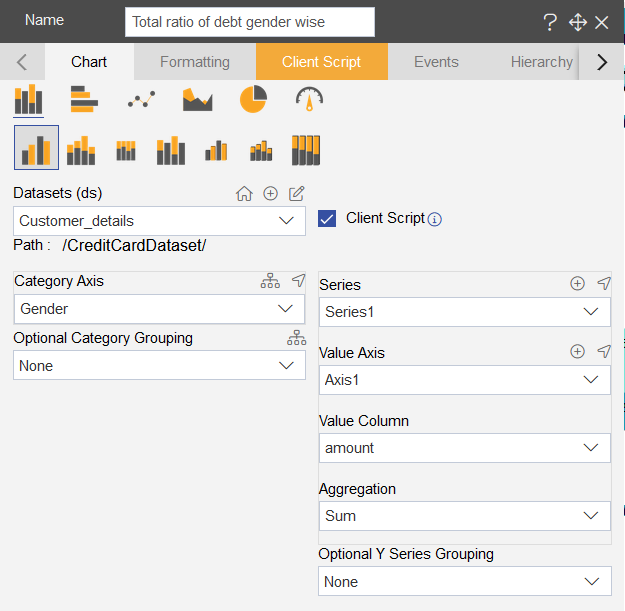
- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
| General tab |
|---|
| Char tab in edit settings |
| Select chart: select Column chart |
| Select sub chart: select clustered chart |
| Widget Name: Total ratio of debt gender wise |
| Datasets(ds): Customer_details |
| Category Axis: Gender |
| Value Axis: amount |
| Aggregation: Sum |

- Add below details in formatting tab:
Add below details into the General Properties:
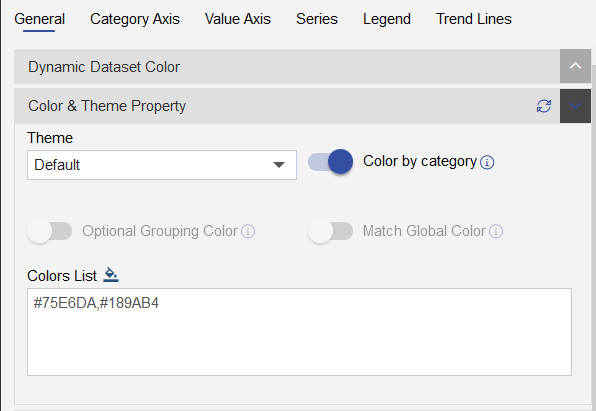
- click on the Color and Theme Property:
- Add color in the Color List, as shown in the figure below:
#75E6DA,#189AB4
- Select the Color by category toggle button:

- Click on the Chart cursor menu and disable the Line X and Line Y
- Add below details into the Category Axis Properties:
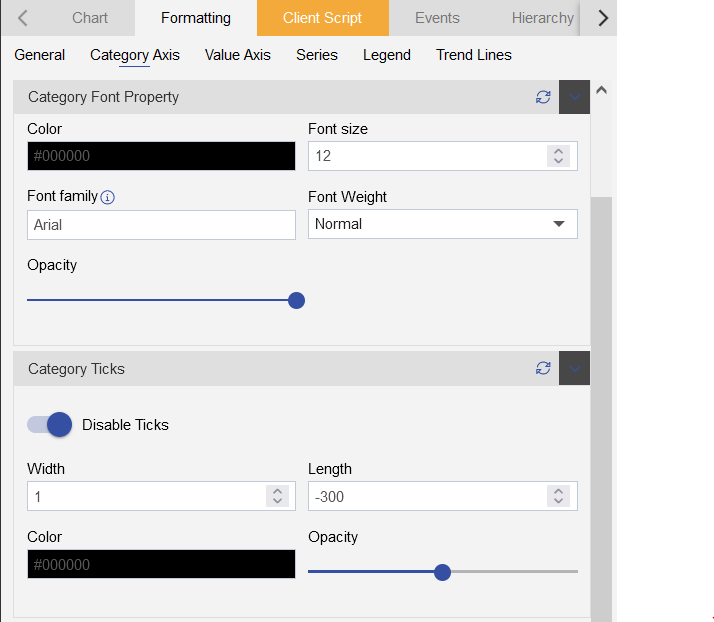
- Go to Category font property and Category ticks add below properties:
| Category Font Property | |
|---|---|
| Color: | #000000 |
| Font Size: | 12 |
| Font family: | Arial |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
| Category Ticks | |
| Enable the ticks | Turn the toggle button on |
| Width: | 1 |
| Length: | -330 |
| Color: | #000000 |
| Opacity: | keep the opacity half(0.5) |

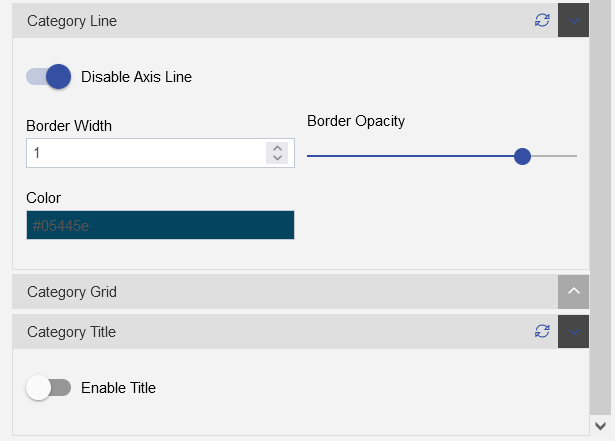
- Go to Category Line and Category Title add below properties:
| Category Line | |
|---|---|
| Enable the Axis Line | Turn the toggle button on |
| Border Width: | 2 |
| Border Opacity: | keep the opacity half(0.5) |
| Color: | #189ab4 |
| Category Title: | Keep the category title disable |

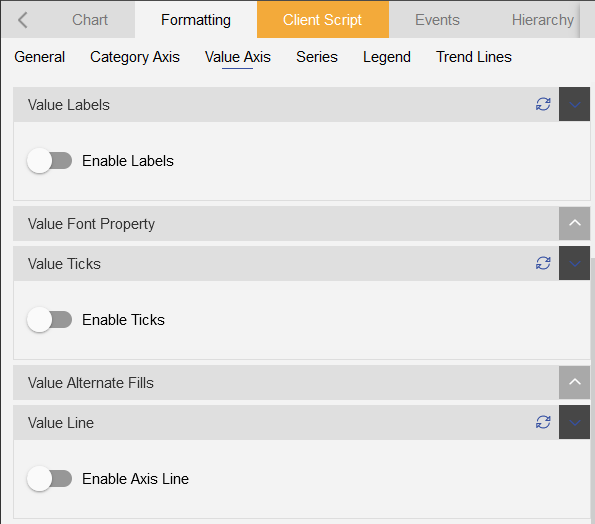
- Go to Value axis tab and add below details:
| Click on Number format |
|---|
| Enable the Number format toggle button |
| Enable the Abbreviation |
| Enable the Prefix from Abbreviation |

- Go to Value Font Property and add below details:
| Color: | #000000 |
|---|---|
| Font Size: | 14 |
| Font family: | Arial |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
- Click on value ticks and value line:
| Click on value ticks: | Enable the value ticks |
|---|---|
| Click on the Value line: | Enable the Value axis line |

- Add below details into the Series Properties:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | (keep this empty) |
| Column Name: | 70 |
| Border Width: | 1 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

| Series Value Labels Position | |
|---|---|
| Enable the value labels | Turn the toggle button on |
| Position: | Outer |
| Text: | <div>${point.y}</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background-Color: | #ffffff |
| Opacity: | Keep the opcity minimum |
| Font Size: | 14 |
| Decimal Places: | 0 |
| Padding Left: | 0 |
| Padding Left: | 0 |

- Add widget settings, click on the Settings tab, as shown in the figure below:
- Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 1px 1px 1px 1px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
- Click on save and exit button to complete the component.
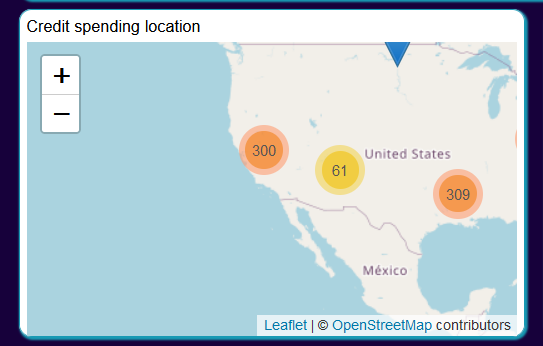
4. Credit spending location:

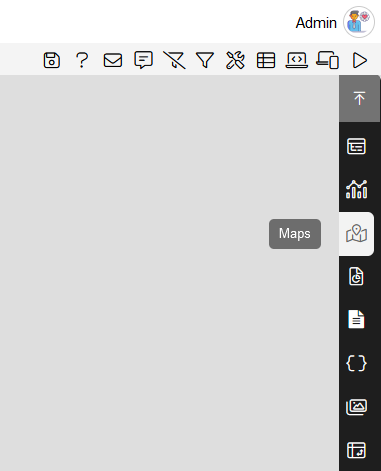
- Click on the Map chart from the right-vertical menu bar, as shown in the figure below:

Select the Datasets (ds): Customer_details
Add Client Script to get the required column in map, Click on the Client script checkbox as shown in the figure below:

- Go to the Client Script tab and add the code as follows:
select *, replace([Total Debt],'$','') as amount from ?
- After adding the code, Click on the Preview button to see the column preview:

- Now, Click on the Update metadata button to add the output column in current dataset:

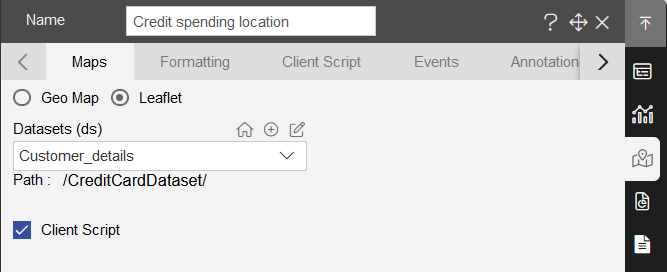
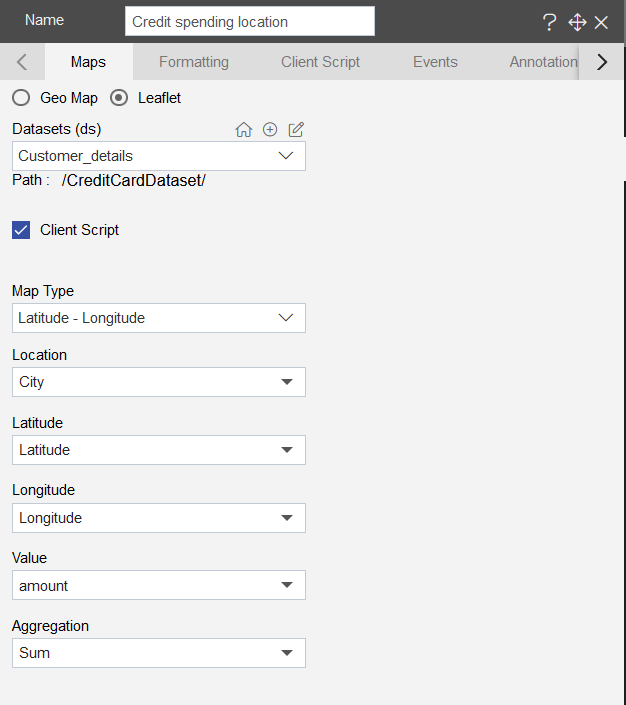
- Go to the Map tab and Add the below details, as shown in the figure below:
| Maps Tab | |
|---|---|
| Name: | Credit spending location |
| Select the Leaflet radio button | |
| Datasets (ds): | Customer_details |
| Map Type: | Latitude - Longitude |
| Location: | City |
| Latitude: | Latitude |
| Longitude: | Longitude |
| Value: | amount |
| Aggregation: | Sum |

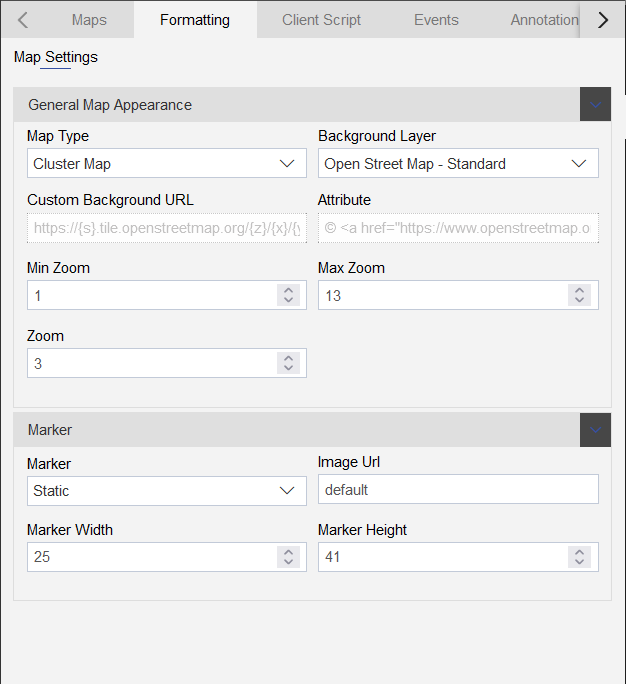
- Click on the Formatting tab and add below details:
| General Map Appearance | Marker | ||
|---|---|---|---|
| Map Type: | Cluster Map | Marker: | Static |
| BackgroundLayer: | Open Street Map - Standard | Image URL: | default |
| Min Zoom: | 1 | Marker Width: | 25 |
| Max Zoom: | 13 | Marker Height: | 41 |
| Zoom: | 3 |

- Click on the Setting tab and add Box shadow and Border Properties as follows:
- Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 1px 1px 1px 1px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
- Click on Save and Exit button to complete this component.
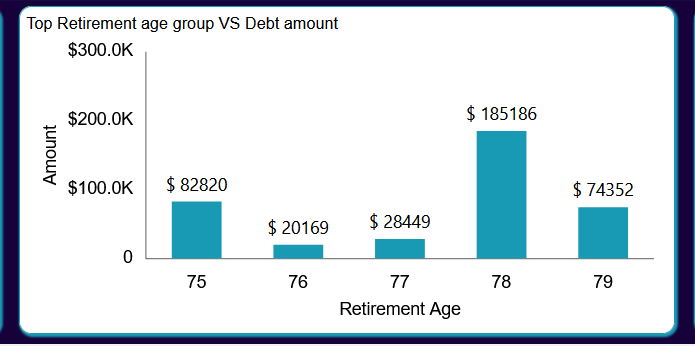
5. Top Retirement age group VS Debt amount:

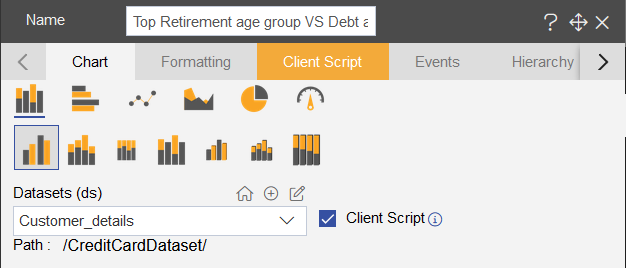
- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
Add the client script in column chart to add new value column:
Select the dataset: Customer_details, click on the client script checkbox:

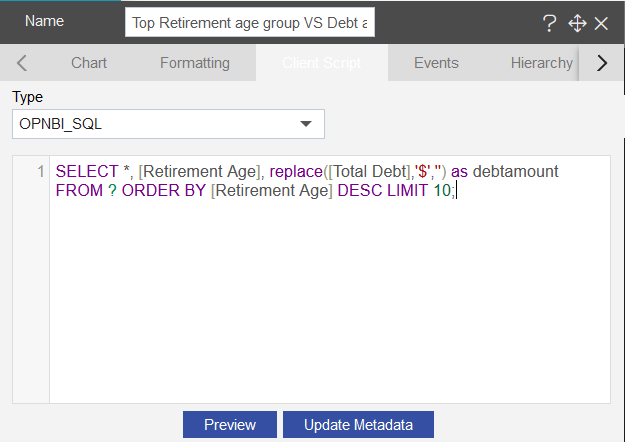
- Go to the client script tab and add below code:
SELECT *, [Retirement Age], replace([Total Debt],'$','') as debtamount FROM ? ORDER BY [Retirement Age] DESC LIMIT 10;

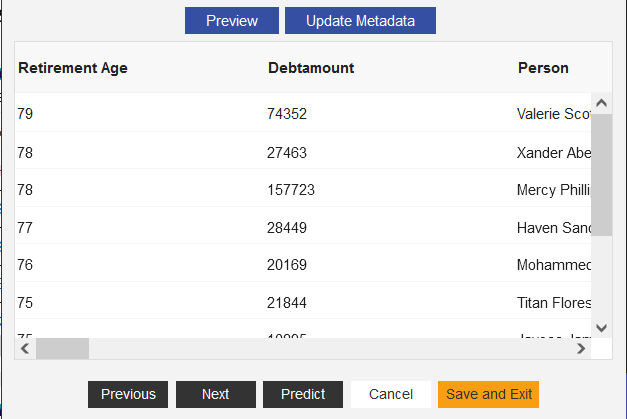
- After adding the code click on the preview button and as the output column appears in the output box below, click the Update Metadata button then the Amount column will saved in the output as shown in the figure below:

- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
| Chart tab |
|---|
| Char tab in edit settings |
| Select chart: select Column chart |
| Select sub chart: select clustered chart |
| Widget Name: Top Retirement age group VS Debt amount |
| Datasets(ds): Customer_details |
| Category Axis: Retirement Age |
| Value Axis: debtamount |
| Aggregation: Sum |

- Click on formatting tab from upper menu bar, as shown in the figure below:
Add below details in General Tab:

- The colors are as follows:
#189AB4,#75E6DA,#D4F1F4
- Click on the Chart cursor menu and disable the Line X and Line Y
- Add below details in Category Axis:
| Click on Category Font Property and add below properties |
|---|
| Color: #000000 |
| Font size: 14 |
| Font Family: Arial |
| Font Weight: Normal |
| Opacity: keep the opacity full |
| Category Ticks |
|---|
| Disable the category ticks |

- Click on the Category Axis and add title properties as shown in figure below:
| Category Axis | |
|---|---|
| Enable the Title | |
| Text: | Retirement Age |
| Font Family: | Arial |
| Font Size: | 14 |
| Forn Weight: | Normal |
| Color: | #000000 |
- Click on the Number formatting Properties and add below details:
| Number format | |
|---|---|
| Number format: | Turn the toggle button on |
| Axis Label Format: | #,### |
| Abbreviation: | Turn the toggle button on |
| User prefix from Abbreviation: | Turn the togglt button on |

- Go to Value Font Property and add below details:
| Color: | #000000 |
|---|---|
| Font Size: | 14 |
| Font family: | Arial |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
- Click on the value ticks and disable the toggle button:
- Click on the value title and add below details:
| Enable the value title | Click on toggle button |
|---|---|
| Text: | Amount |
| Font Family: | Arial |
| Font Size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
- Click on the series tab:
- Add below details in Series Tab:
| Series General Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Debt amount |
| Column Width | 70 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep it maximum |

| Series Value Label Position | |
|---|---|
| Enable the Value Labels | Turn the toggle button on to enable the properties |
| Position: | Outer |
| Text: | <div>$ ${point.y}</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background Color: | #ffffff |
| Opacity: | keep the opacity as low as possible |
| Font Size: | 14 |
| Decimal Places: | 0 |
| Pedding Left: | 0.5 |
| Pedding Right: | 0 |
| Alignment: | None |

- Click on settings tab and add widget box shadow and Border Properties:
Add the Widget Box Shadow Properties using the toggle button of Box Shadow, as shown in the figure below:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

- Add Widget Border and Border Radius using the Widget Border Properties,select the Border and Border Radius toggle button as shown in the figure below:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 1px 1px 1px 1px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

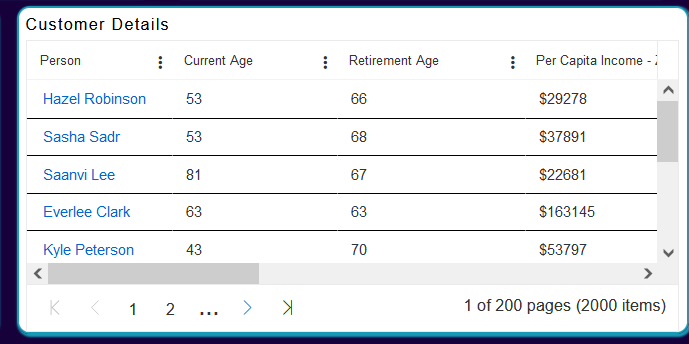
6. Customer Details

- Customer details provide you the Creditcard Statement individually by clicking on the customer's names:

- Follow below steps to achive this component:
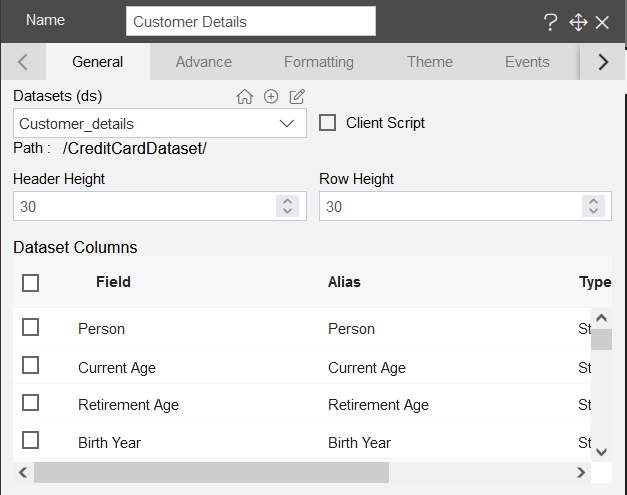
Select the Table widget from the right-vertical menu-bar.
Select the Datasets(ds) as Customer_details. kep the Header Height:30 and Row Height:30

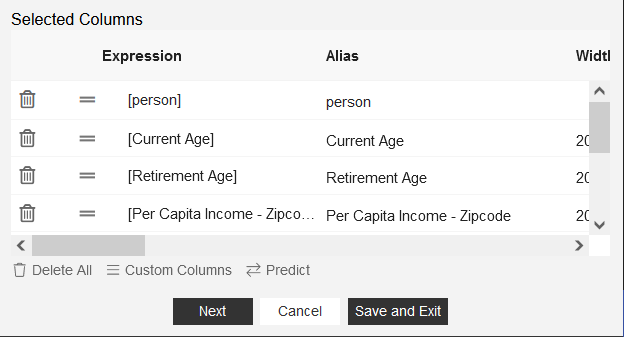
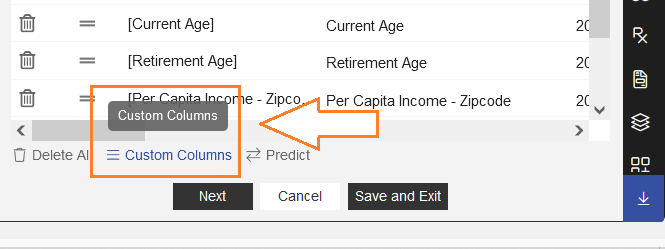
- Select all fields from the Dataset Columns box, as shown in the figure below:

- Click on the Custom column, as shown in the figure below:

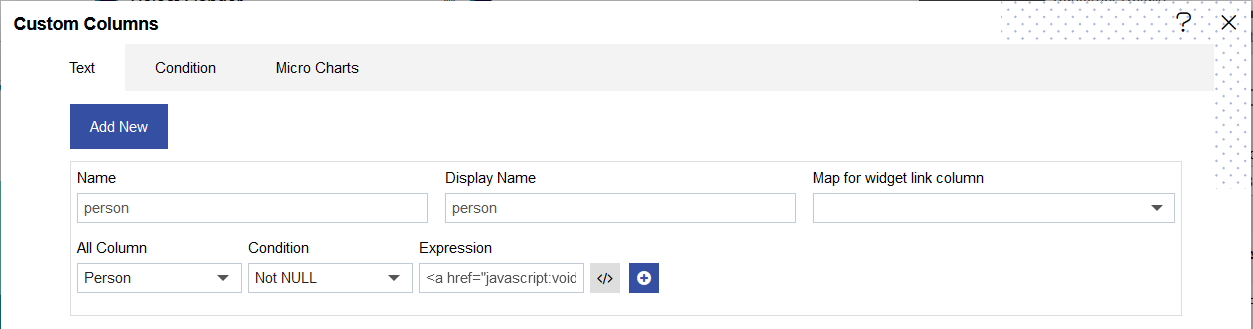
- From the Text tab, Click on the Add New button to add the Text, as shown in the figure below:
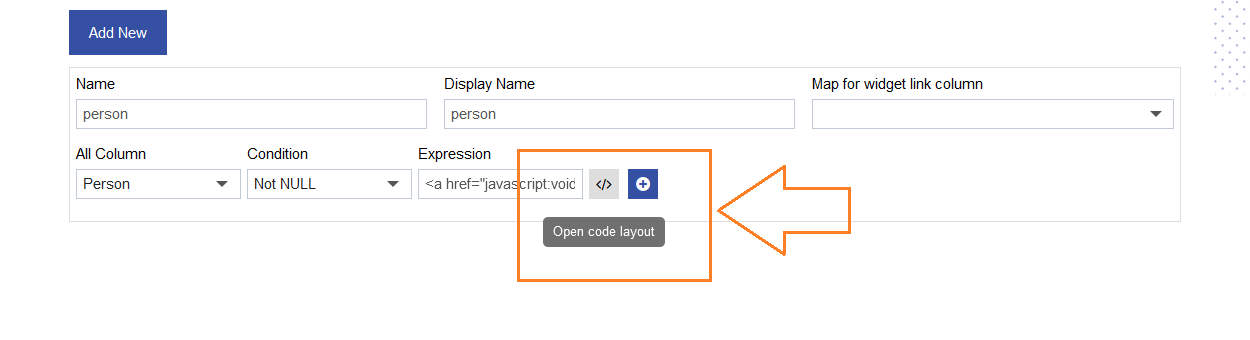
- Add below details after adding the Text: |Name: |Person| |---------|---------| |Display Name: |Person| |Map for widget link column: |(Keep it empty)| |All Columns: |Person| |Condition: |Not NULL| |Expressions: |'See below code'|
- For the Expression, Click on the Code layout button as shown in the figure below:

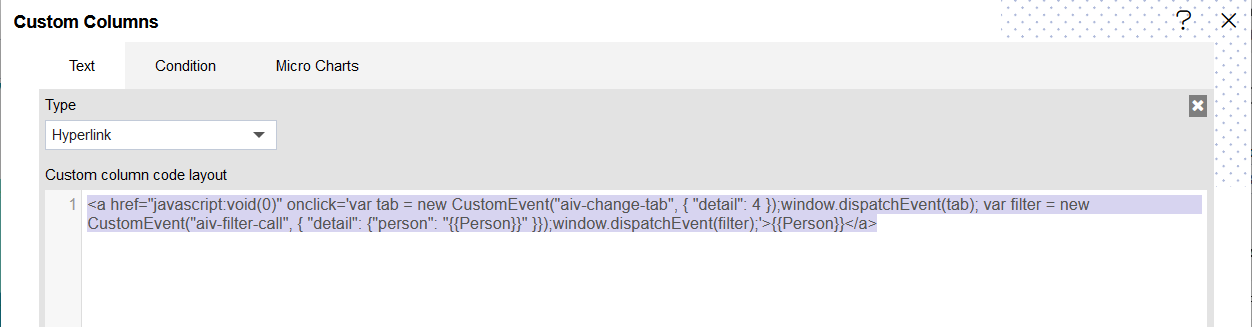
- Select the Type: Hyperlink and Add below code:
<a href="javascript:void(0)" onclick='var tab =
new CustomEvent("aiv-change-tab", { "detail": 4 });
window.dispatchEvent(tab);
var filter = new CustomEvent("aiv-filter-call", { "detail": {"person": "{{Person}}" }});
window.dispatchEvent(filter);'>{{Person}}</a>

Click on the Save button after adding the code and click on Add button.
As you add the filter and tab change code in the text, then you need to add the filter as name person, for that follow furthur steps:

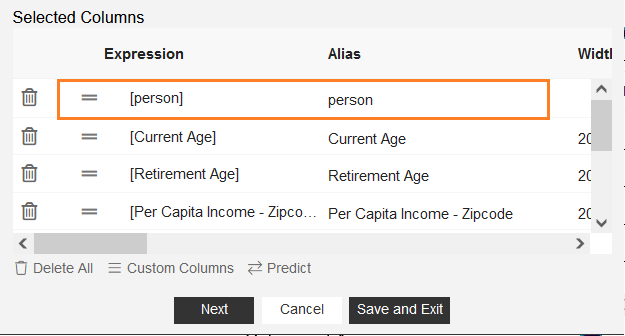
- As the column person added in the Selected columns, Drag and drop at the top of the other columns as shown in the figure below:

- Click on Save and Exit button.
- Add the New Tab in the dashboard for the credit card statement view.
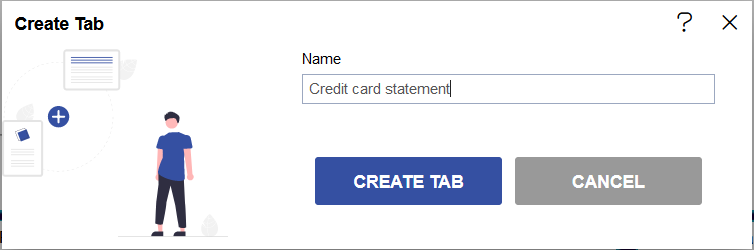
- Click on the Plus icon (+) near the tabs and add name of the tab as Credit card statement

- After adding name, Click on Create tab button, as shown in the figure below:

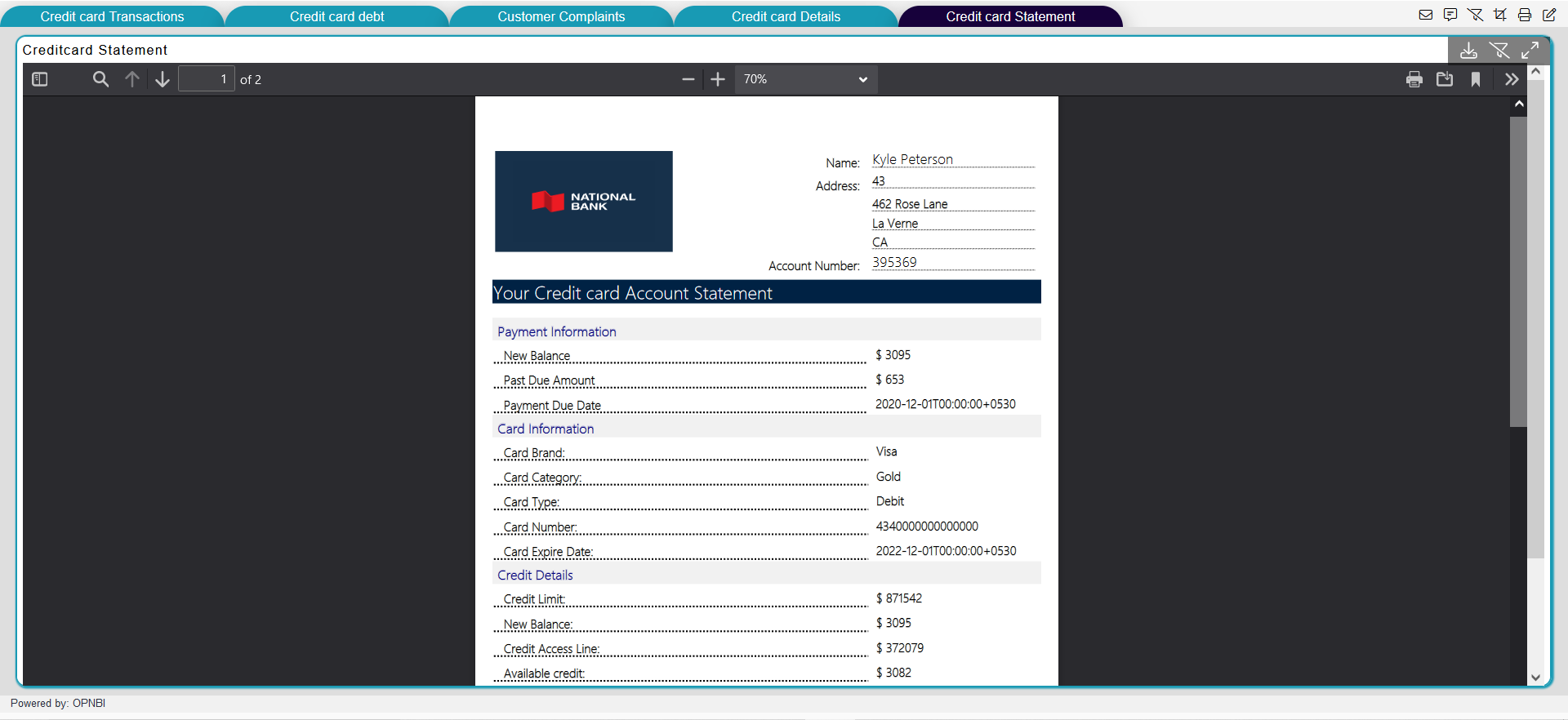
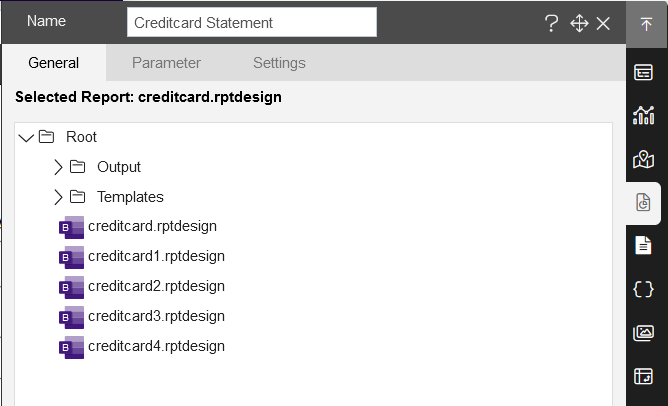
To add report in dashboard, Click on the Report widget from the Right-vertical menu.
Select the general settings from the report widget, Add Name of widget as Creditcard Statement
Select creditcard.rptdesign from the list of reports.

info
You should have the CreditcardStatement.rptdesign report in Report section of opnbi. then you can see the report here in dashboard report widget.
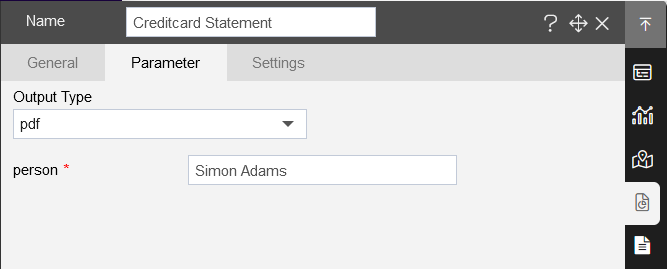
- Go to the Parameter Tab and add below details:
| Output type: | |
|---|---|
| Person name: | Simon Adams |

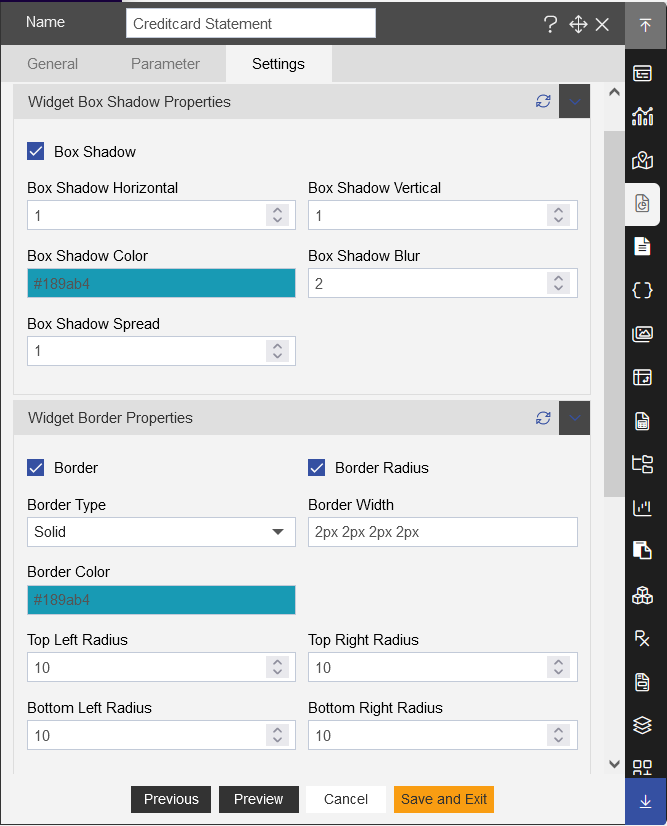
- Go to Settings tab, add the Box shadow and Border Properties:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

Click on Save and Exit button to complete the widget.
As you complete the report widget, Make the filter connection between the Creditcard debt tab and the creditcard statement tab.
- Click on the filter in dashboard, Click on the filter button as shown in the figure below:
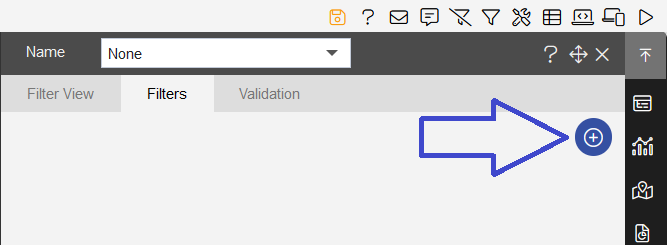
- After getting into the filter edit dialog box, click on the plus (+) icon from the top-right corner, as shown in the figure below:

- Add the name of the filter: person, and click on the Wright-tick button to add the filter, as shown in the figure below:
- Once the filter gets added into the filter tab, you can see the filter name, display name of the filter, and event.
note
Here, Event means either you can click on the Filter button to apply the filter in dashboard or you just change the values from the filter to apply the filter in dashboard.
To change the event, simply click on the event dropdown control and change the event from on-click to on-change, as shown in the figure below:
Now, after adding the filter, click on edit to make it able to filter on existing widgets in dashboard, as shown in the figure below:
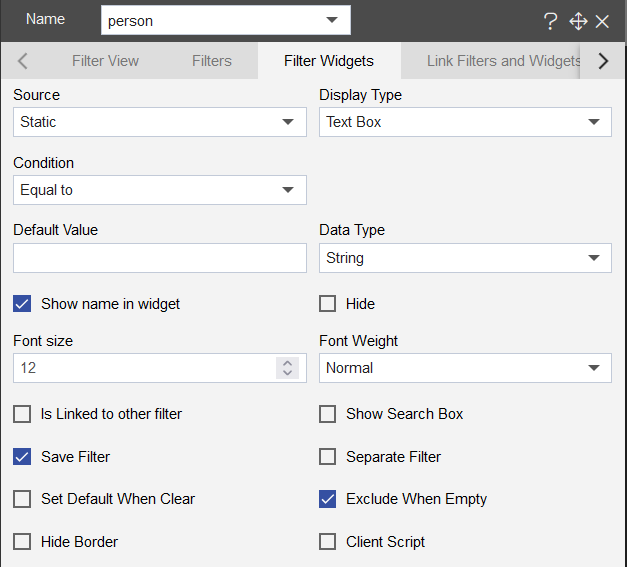
- In Filter widget add below details to connect filter with the report as follows:
| Filter widget | |
|---|---|
| Source: | Static |
| Display Type: | Text Box |
| Condition: | Equal to |
| Data Type: | String |
| Font size: | 12 |
| Font Weight: | Normal |

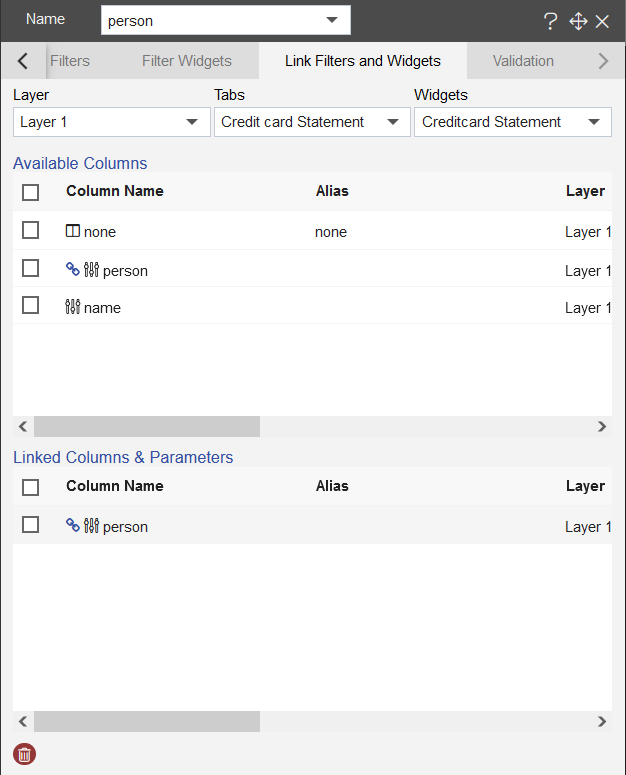
- Click on the link filter and widgets tab, and add below details:
| Select Layer: | Layer1 |
|---|---|
| Layer: | Layer 1 |
| Tabs: | Credit card Statement |
| Widgets: | Credit card statement |
| Available Columns: | Select the person field |
| Linked Columns & Parameters: | As you select it from Available column, it appear in the Linked columns & parameter |

- Click on the Filter View button from tab menu-bar, and click on Plus icon to add the filter on dashboard:
Now, After adding the filter on dashboard, Click on any person name from the Customer details widget then it will redirect you from Credit card Debt to Creditcard Statement tab.
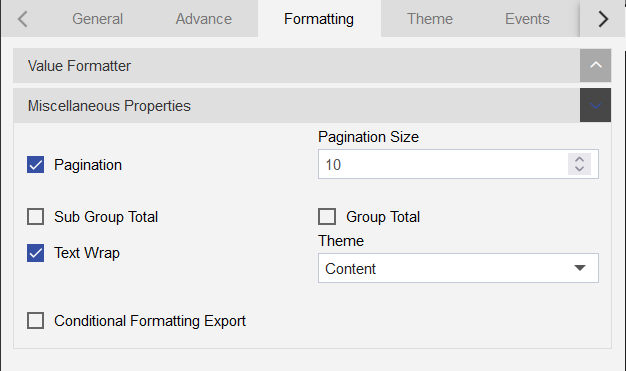
Click on the Formatting tab to add formatting properties:
Add Below properties:
| Miscellaneous Properties: | |
|---|---|
| Pagination: | Click on the pagination checkbox |
| Pagination Size: | 10 |
| Text Wrap: | Click on the text wrap checkbox |
| Theme: | Content |

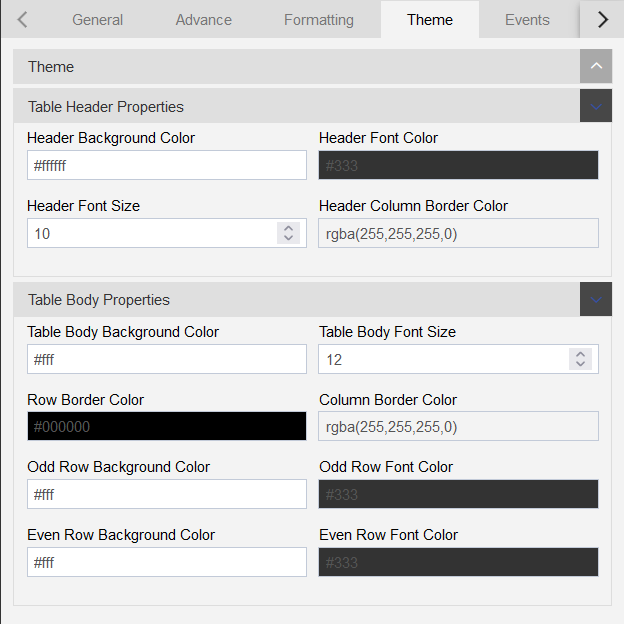
- Click on Theme tab and add Table header and body properties as follows:
| Table header properties | Table Body Properties | ||
|---|---|---|---|
| Header background color: | #ffffff | Table body background color: | #ffffff |
| Header Font Color: | #000000 | Table body font size: | 12 |
| Header Font Size: | 10 | Row Border Color: | #000000 |
| Header Column Border Color: | rgba(255,255,255,0) | Column Border Color: | rgba(255,255,255,0) |
| Odd Row Background Color: | #ffffff | ||
| Odd Row Font Color: | #000000 | ||
| Evan Row Background Color: | #ffffff | ||
| Evan Row Font Color: | #000000 |

- Now go to the settings and add the widget style settings