Credit card Solution
Credit Card Solution overview:
The credit card solution contains the visualization and reports over the Credit card transaction, Customer details, Customer complaints over the credit card, card details, credit card statement report.
The following document contains five dashboards as follows:
- Credit card Transactions.
- Customer Detail.
- Customer Complaints.
- Credit card Details.
- Credit card statement.
Following screens of the solutions as follows:
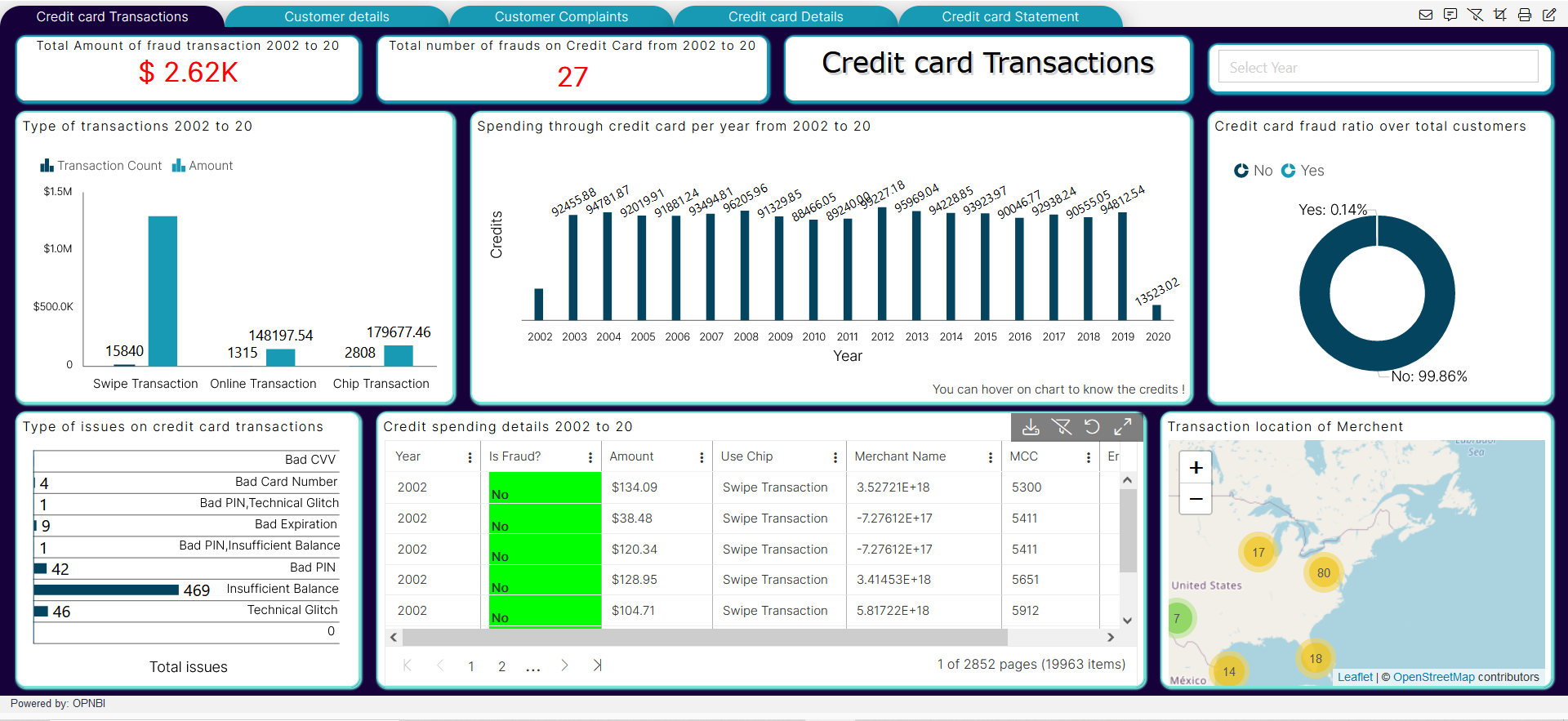
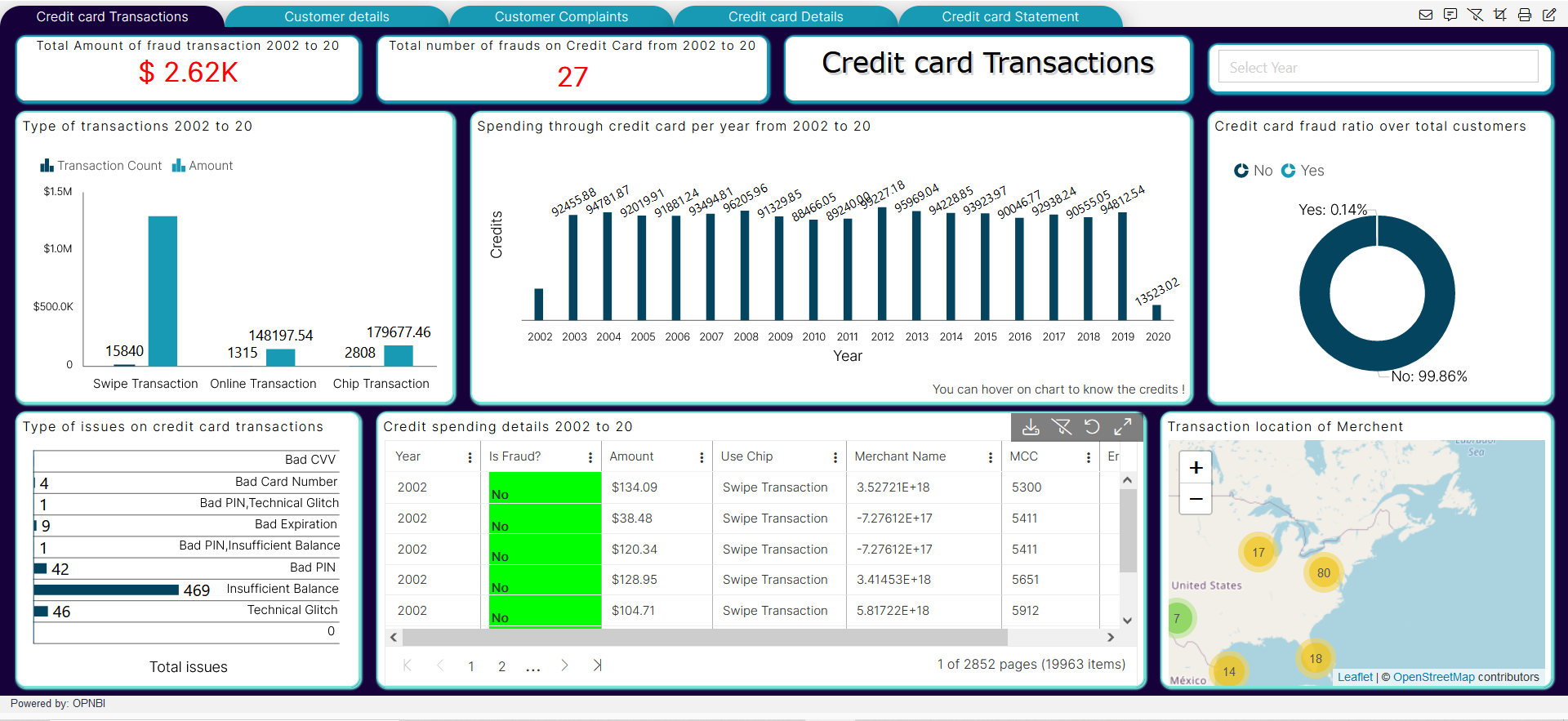
- Credit card Transactions:

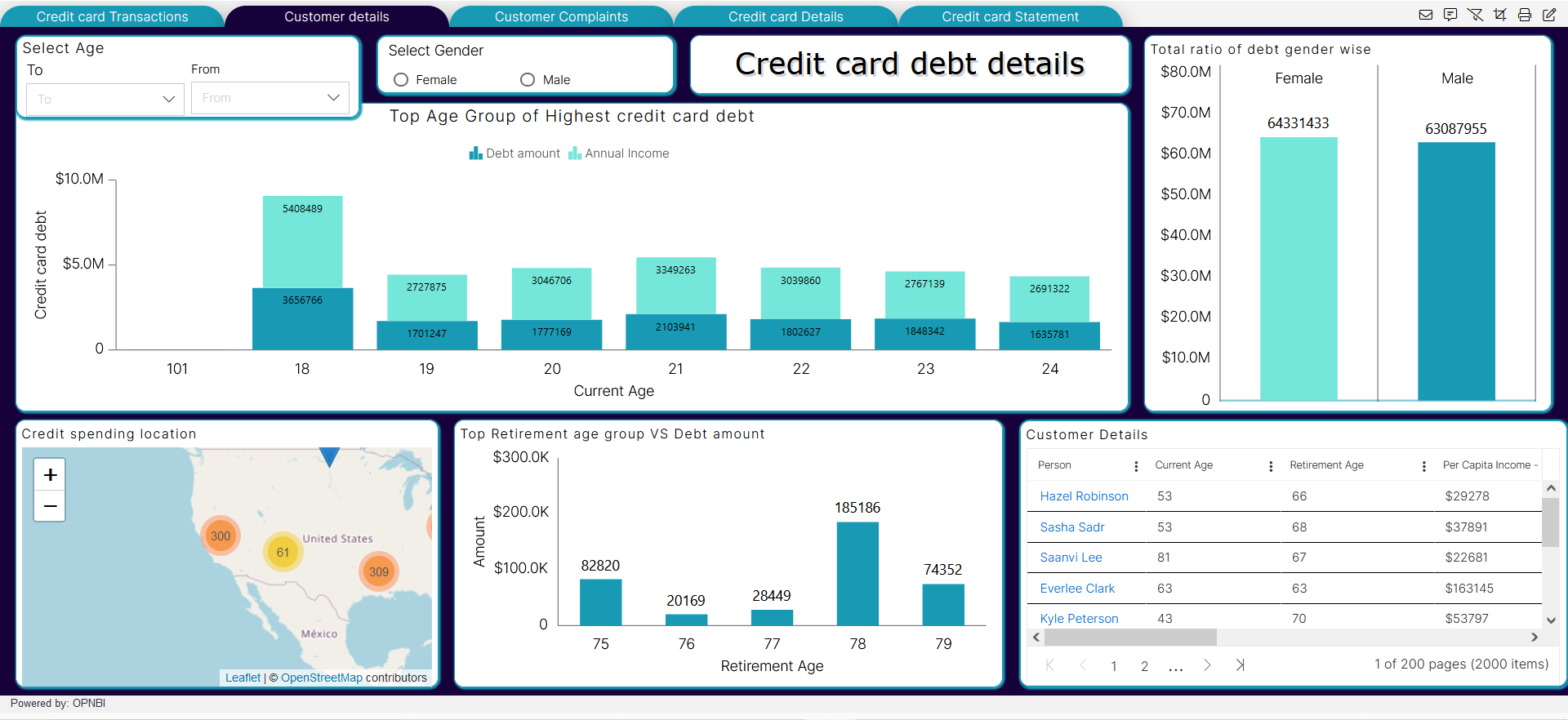
- Customer Detail:

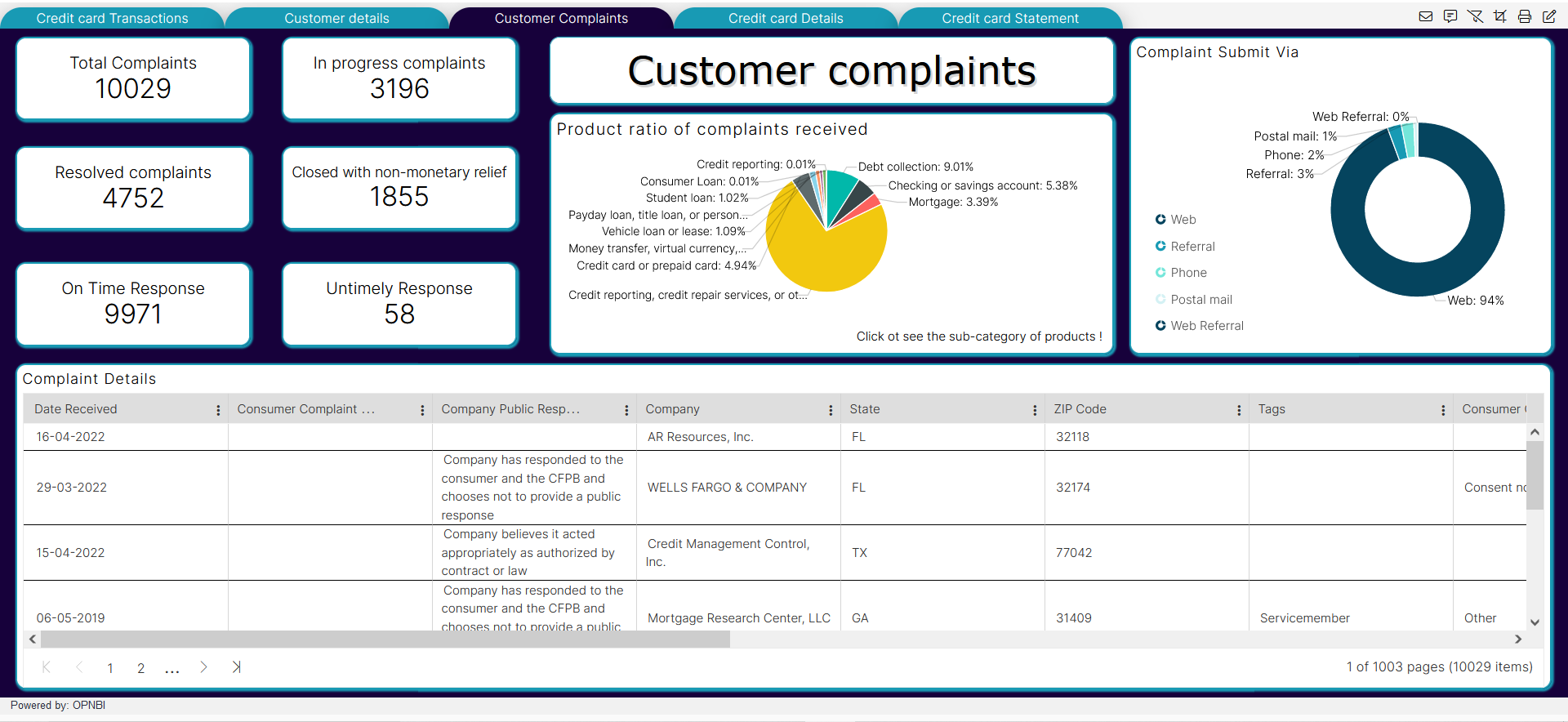
- Customer Complaints:

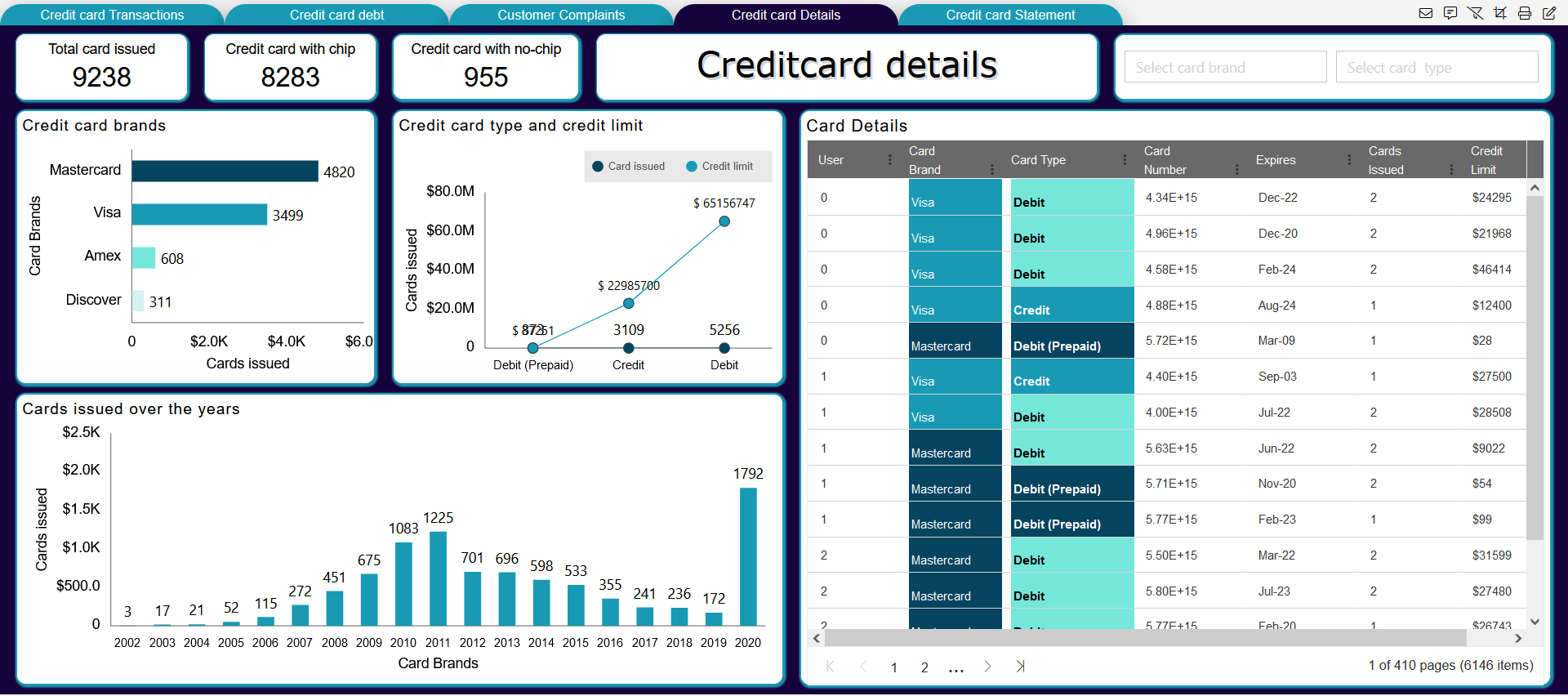
- Credit card Details:

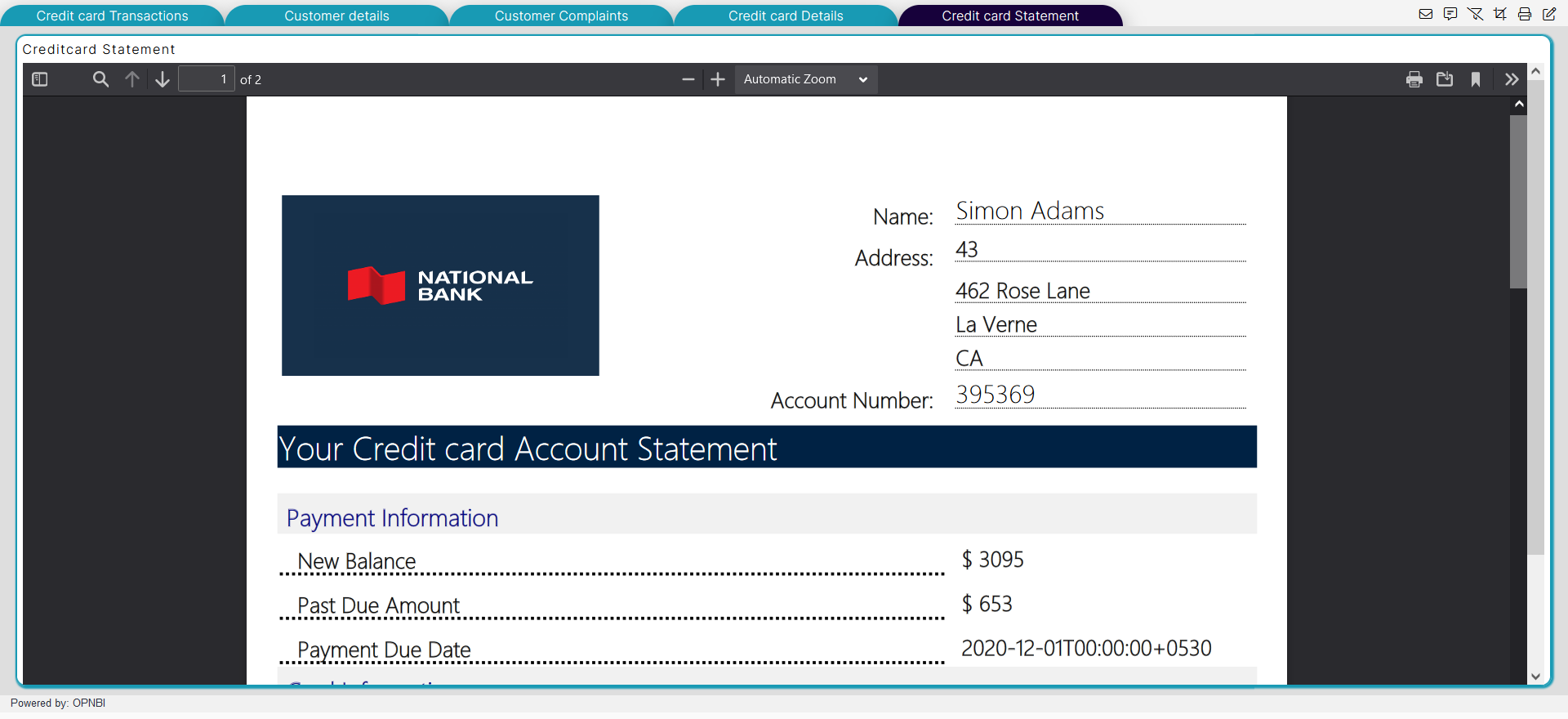
- Credit card statement:

Data sources and datasets:
Here, we have used the CSV format data files to import data in OpnBI application. after adding the CSV files, we have added the respective datasets as follows:
- User should have these files before we start making of dashboards: -
| Datasources | Datasets |
|---|---|
| Card_details.csv | Creditcard_details.ds |
| Creditcard_complaints.csv | Creditcard_complaints.ds |
| customer_details.csv | Customer_details.ds |
| User_credit_card_transactions.csv | Creditcard_transactions.ds |
| Creditcard statement.xlsx | - |
List of components used in credit card Transactions

| Sr.no. | Widget type | Widget names |
|---|---|---|
| 1 | Card widget | Total Amount of fraud transaction 2002 to 2020 |
| 2 | Card widget | Total number of frauds on Credit Card from 2002 to 2020 |
| 3 | Custom visualization (Title) | credit card transactions and frauds |
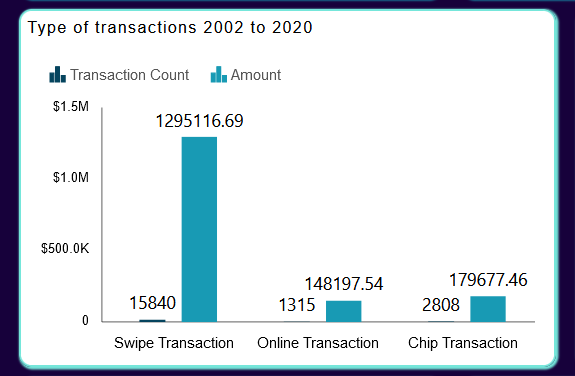
| 4 | Column Chart | Type of transactions 2002 to 2020 |
| 5 | Column Chart | Spending through credit card per year from 2002 to 2020 |
| 6 | Pie Chart | Credit card fraud ratio over total customers |
| 7 | Bar Chart | Type of issues on credit card transactions |
| 8 | Table Widget | Credit spending details 2002 to 2020 |
| 9 | Map Widget | Transaction location of Merchant |
| 10 | Filter | Select Year |
Steps to create credit card transactions dashboard:
Steps to create credit card transactions dashboard:
- Login to OPNBI:
- Login using your credentials (UserID, Password), we are login as admin here.
- Now to add the dashboard in OpnBi, click on hamburger icon from top-left corner and get the menu bar, then click on (+) plus icon from Dashboard as shown in figure below:
- Add the name of the dashboard in Name textbox, as shown in figure below:
- After adding the name, click on the CREATE button from the create dashboard dialog box, as shown in figure below:
- When the dashboard gets added in the application it shows the redirect alert message as shown in the top of the figure below:
note
The dashboard is added in the application, in the dashboard from the right-vertical menu you can add different types of widgets in the dashboard and the top-right corner provide the features like Embed dashboard, adding filter, Send mails, Dynamic messages, Mobile view/Tab screen view, Preview dashboard etc.
1. Credit card transaction title (Custom Visualization) of dashboard:
Let’s add the components in the credit card transaction dashboard, follow the steps below:
Steps:
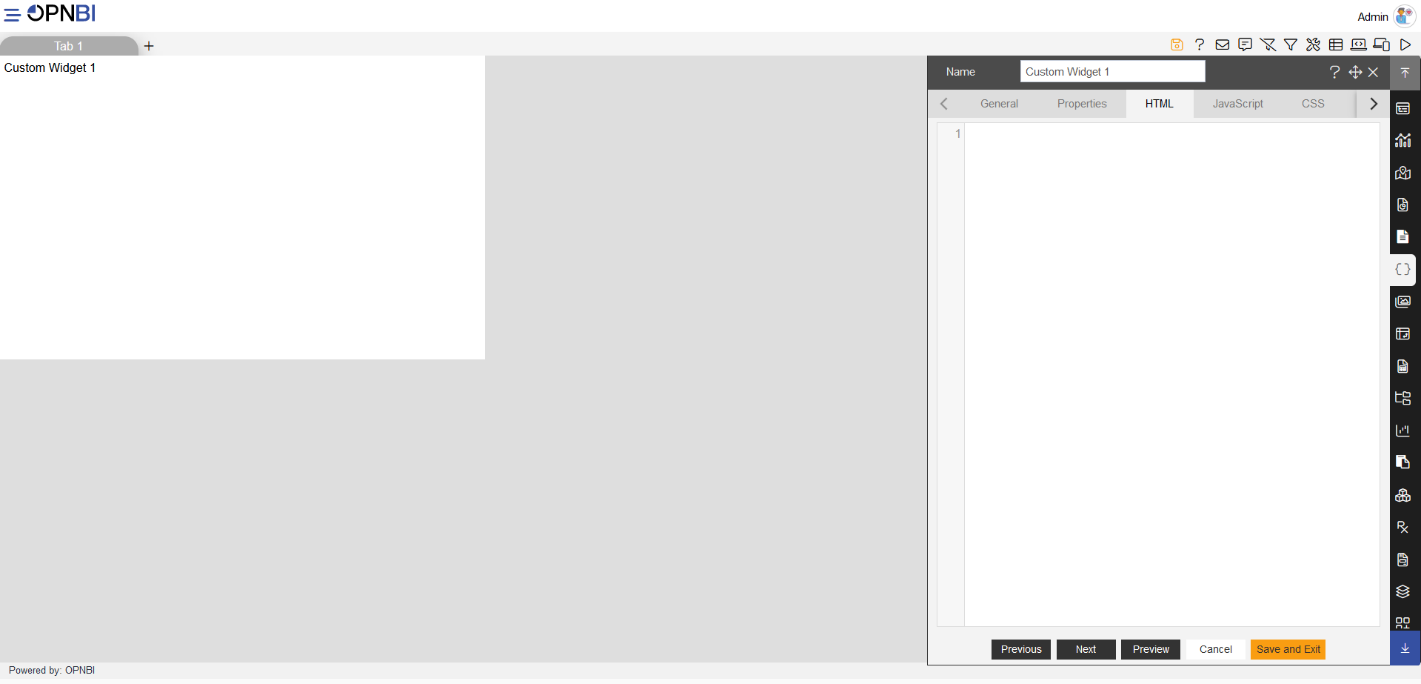
Select the custom visualization from the right-vertical menu bar, as shown in the figure below:
After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

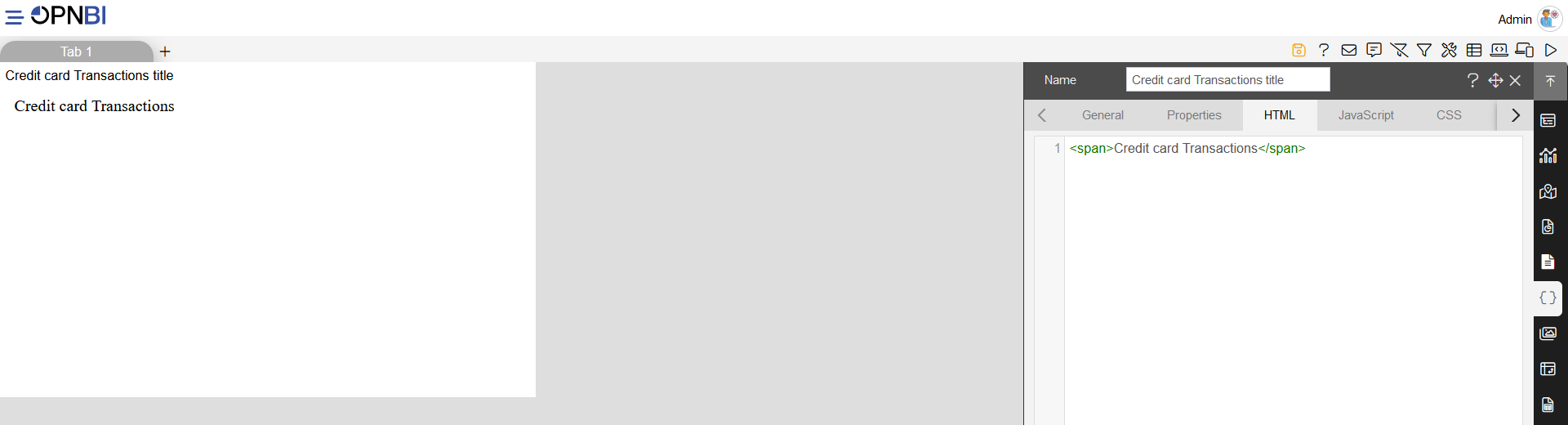
Add the widget title in Name: Credit card Transactions title:
Now, add the title as required in HTML tab:
<span>Credit card Transactions</span>

- click on the preview button to see the preview in widget, as shown in the figure below:
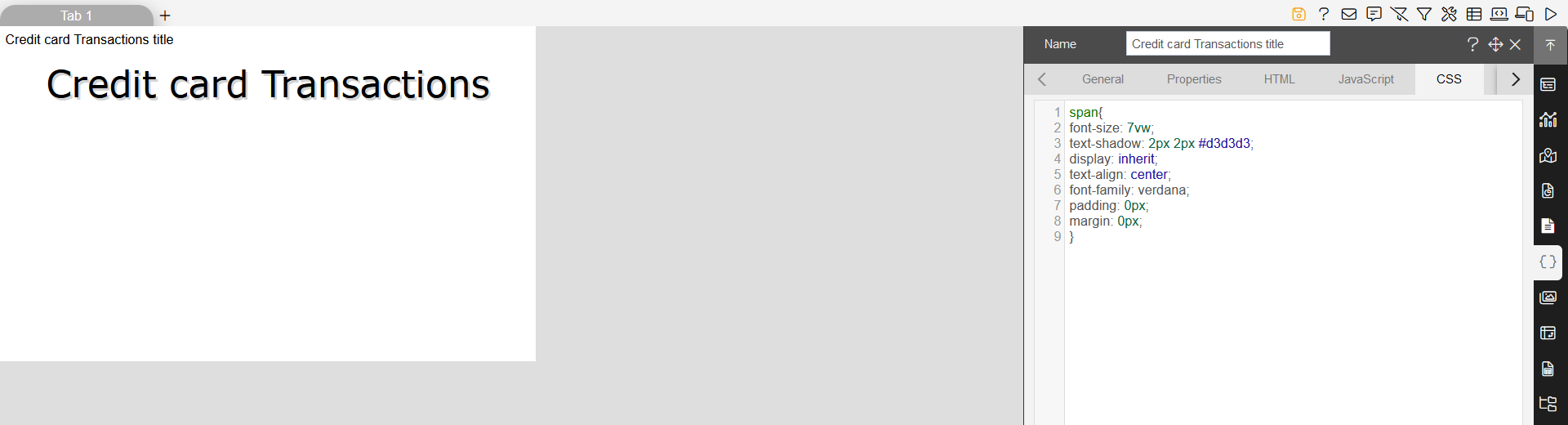
- Add the CSS style properties as shown in the figure below:
- CSS style code,, you can copy the code and apply in your dashboards:
span{
font-size: 7vw;
text-shadow: 2px 2px #d3d3d3;
display: inherit;
text-align: center;
font-family: verdana;
padding: 0px;
margin: 0px;
}

note
After applying the CSS style, the title text gets white in color, to that title property, apply the widget style settings.
- Now click on Preview button to see the preview.
info
In this document, After the details we have provided the image to compare that with your output screen.
Widget style settings:
Click on the widget settings as shown in the figure below:

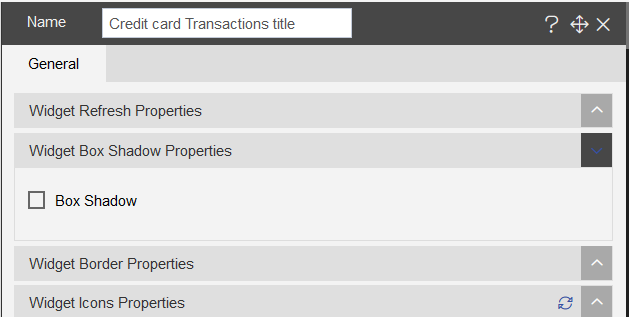
From the widget settings click on the widget box shadow properties:

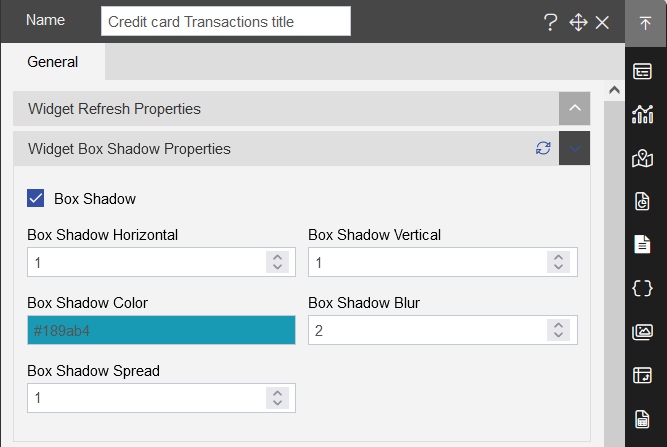
Add the Widget Box Shadow Properties using the toggle button of Box Shadow, as shown in the figure below:

- Add below details to achieve this component:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border and Border Radius using the Widget Border Properties,select the Border and Border Radius toggle button as shown in the figure below:

- Add below details to achieve this component:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
- Remove the Title form the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
Click on the Save and Exit button to save the component.
After applying the widget properties, the widget output looks like the figure below:

2. Total Amount of fraud transaction 2002 to 2020:
- follow the below steps to achieve this card widget:
Select the Card widget from the right-vertical menu bar, as shown in the figure below:
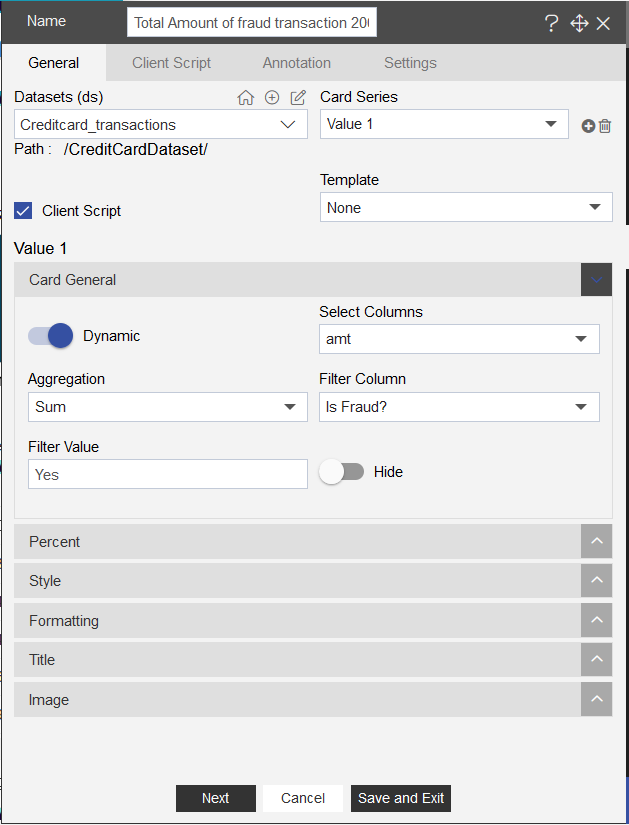
After adding the card widget, add the below details in Value1, as shown in figure below:

- Insert following details in card widget:
| Enter Name: | Total Amount of fraud transaction 2002 to 2020 |
|---|---|
| Select Datasets(ds): | Creditcard_transactions |
| Add to Card General | |
| Select Select Column | amt |
| Select Aggregation | Sum |
| Select Filter Column | Is Fraud? |
| Add Filter value | Yes |

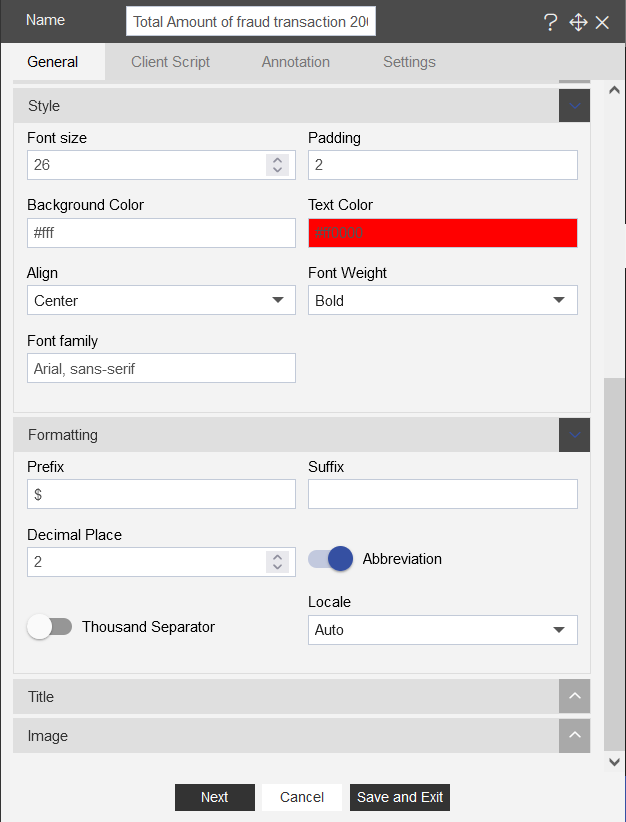
- Insert following details in card widget in General Tab:
| Style | Formatting | ||
|---|---|---|---|
| Font size: | 26 | Prefix | $ |
| Padding | 2 | Suffex | |
| Background color | #ffffff | Decimal Place | 2 |
| Text Color | #ff0000 | Abbreviation | Turn toggle button on |
| Align | Center | Locale | Auto |
| Font weight | Bold | ||
| Font Family | Arial, sans-serif |
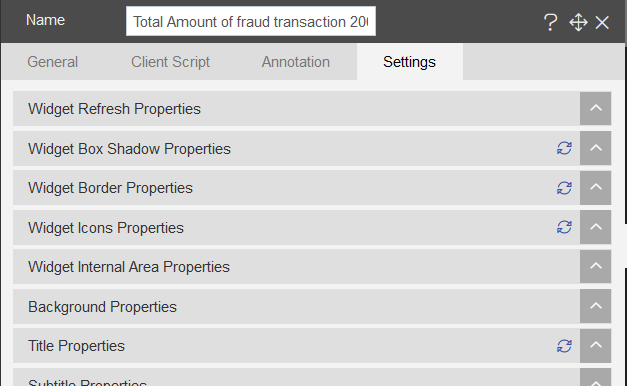
- Add widget settings, click on the settings tab, as shown in the figure below:

Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
Add Title Properties as follows:
| Title Properties | |
|---|---|
| Show Title: | Click on the Title checkbox to enable the properties |
| Title Move To: | Center |
| Title Color: | #000000 |
| Title Font Size: | 12 |
| Title Font Style: | Normal |
| Title Font Family: | - |
| Title Font Weight: | Normal |
| Title Background Color: | transparent |
| Padding: | 1px 1px 1px 1px |
- Click on Save and Exit button to complete the widget.
3. Total number of frauds on Credit Card from 2002 to 2020:
- Select the Card widget from the right-vertical menu bar, as shown in the figure below:

- follow the below steps to achieve this card widget:
| Enter widget name: | Total number of frauds on Credit Card from 2002 to 20 |
|---|---|
| Datasets(ds) | Creditcard_transactions |
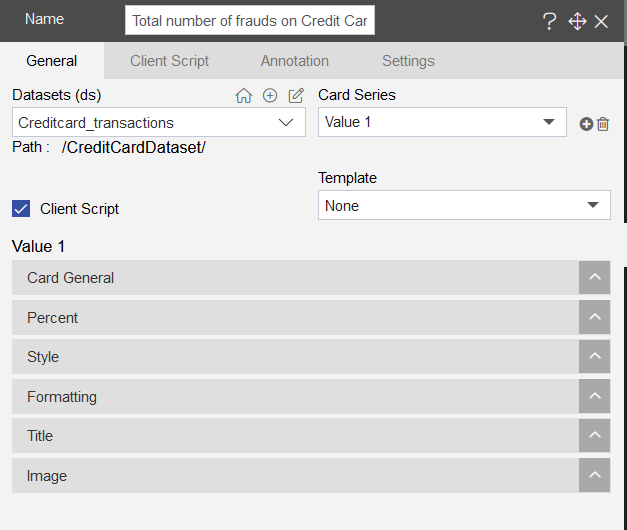
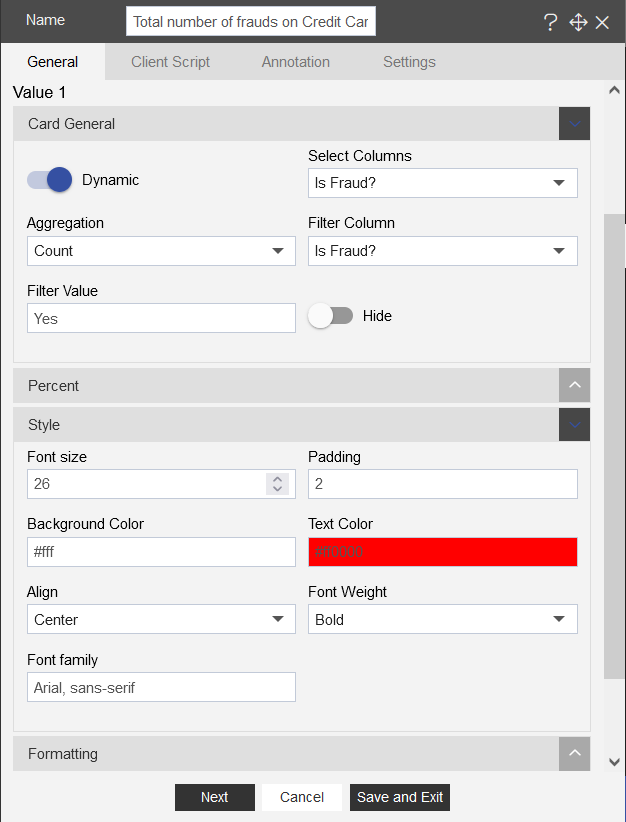
- After adding the card widget, add the below details in Value1, as shown in figure below:

- Insert following details in card widget:
| Card General | |
|---|---|
| Select Columns | Is Fraud? |
| Aggregation | Count |
| Filter column | Is Fraud? |
| Filter Value | Yes |
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 2 |
| Background Color: | #ffffff |
| Text Color: | #ff0000 |
| Align: | Center |
| Font Weight: | Bold |
| Font Family: | Arial,sens-serif |
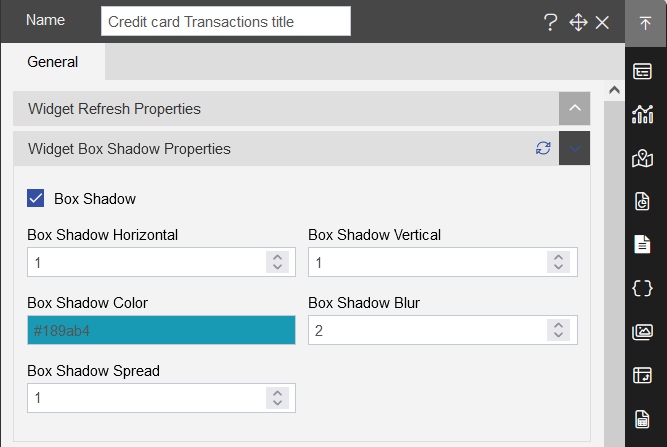
- Add widget settings, click on the settings tab, as shown in the figure below:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

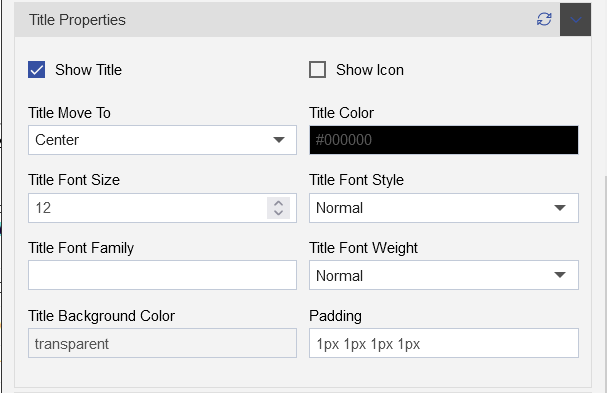
Add Title Properties as follows:
| Title Properties | |
|---|---|
| Show Title: | Click on the Title checkbox to enable the properties |
| Title Move To: | Center |
| Title Color: | #000000 |
| Title Font Size: | 12 |
| Title Font Style: | Normal |
| Title Font Family: | - |
| Title Font Weight: | Normal |
| Title Background Color: | transparent |
| Padding: | 1px 1px 1px 1px |

4. Type of transactions 2002 to 2020

- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
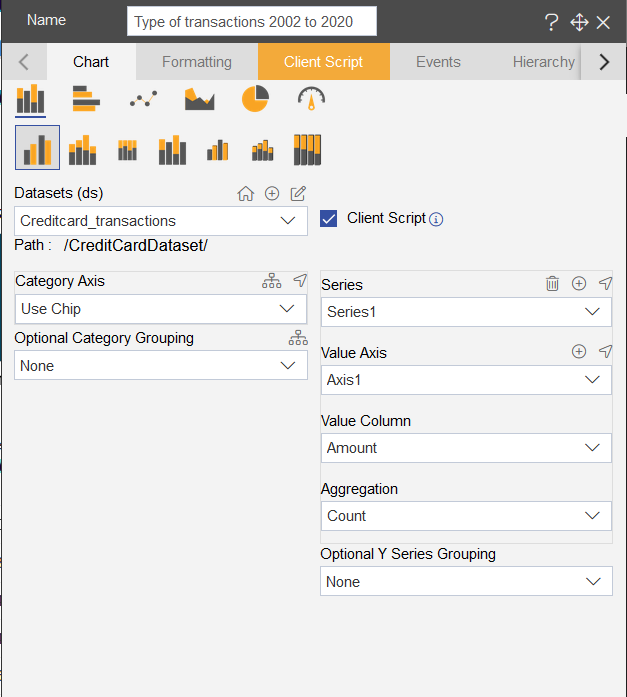
- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
| Chart tab |
|---|
| Char tab in edit settings |
| Select chart: select Column chart |
| Select sub chart: select clustered chart |
| Widget Name: Type of transactions 2002 to 2020 |
| Datasets(ds): Creditcard_transactions |
| Category Axis: Use Chip |
| Value Axis: Amount |
| Aggregation: Count |

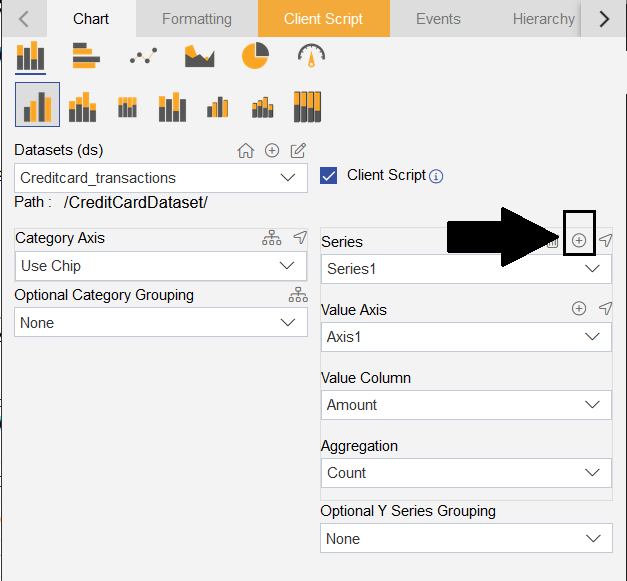
- Add series 2 as shown in the figure below
- Click on the Plus-icon (+) beside the Series dropdown, as shown in the figure below:

Add the below properties in Series 2:
| Series 2 |
|---|
| Select value column: amt |
| Aggregation: Sum |
note
Here in the above table and the below figures, some details are not mentioned in the table due to not having any changes, and also they are default selected/added into settings. (Ex: Series and Value Axis)
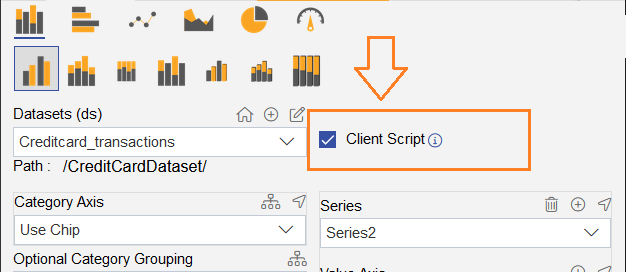
- Add the client script in column chart to add new value column:

- click on the Client script tab from upper menu bar, as shown in the figure below:

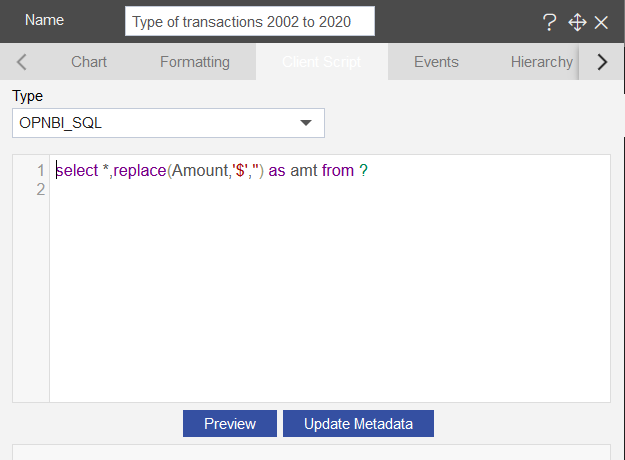
Add the opnbi_code in the client script, as follows:
select *,replace(Amount,'$','') as amt from ?

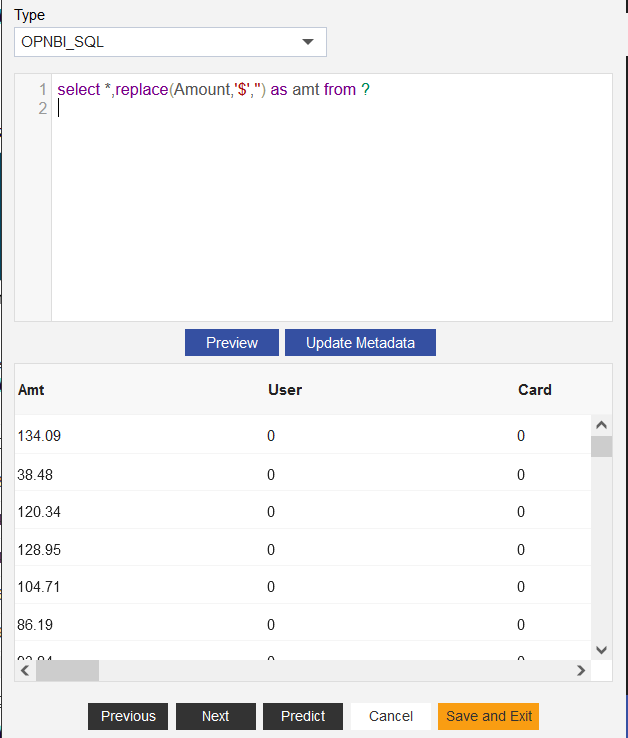
- Click on Preview button and as the preview of data appear under the code, click on the Update Metadata button, and the amt column will appear in the output as shown in the figure below:

- Click on formatting tab from upper menu bar, as shown in the figure below:
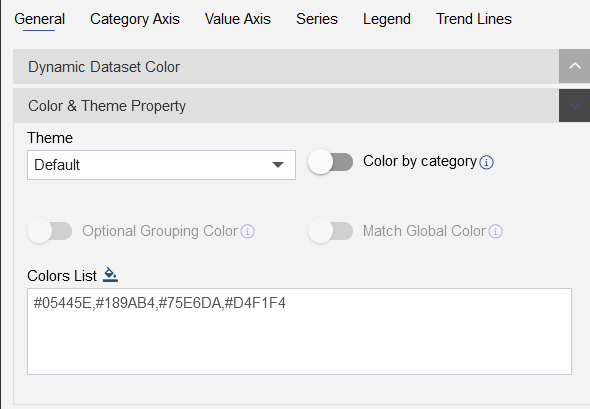
Add below details in General Tab:

- The colors are as follows:
#05445E,#189AB4,#75E6DA,#D4F1F4
- Click on the Chart cursor menu and disable the Line X and Line Y
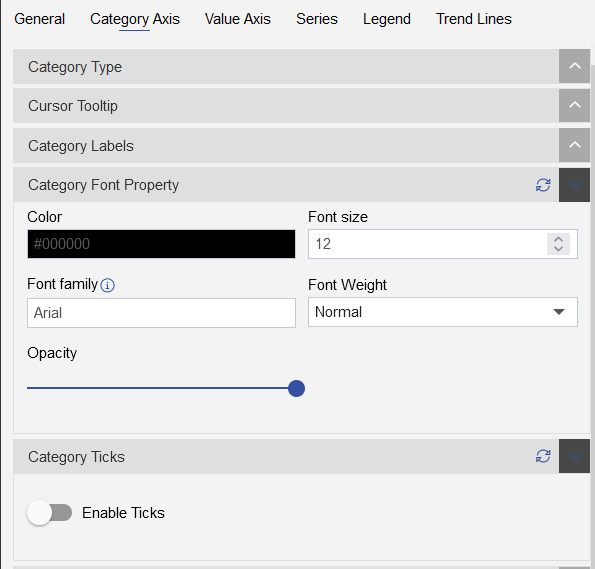
Add below details in Category Axis:
| Click on Category Font Property and add below properties |
|---|
| Color: #000000 |
| Font size: 12 |
| Font Family: Arial |
| Font Weight: Normal |
| Opacity: keep the opacity full |
| Category Ticks |
|---|
| Disable the category ticks |

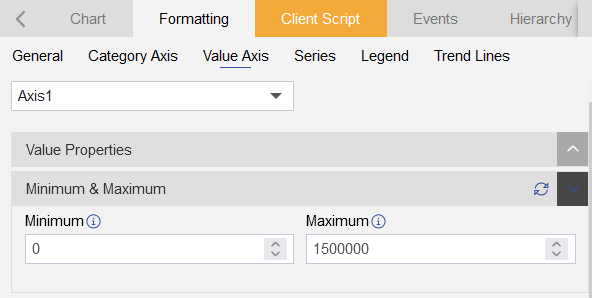
Add below details in Value Axis:
| click om the Minimum & Maximum |
|---|
| Minimum: o |
| Maximum: 1500000 |

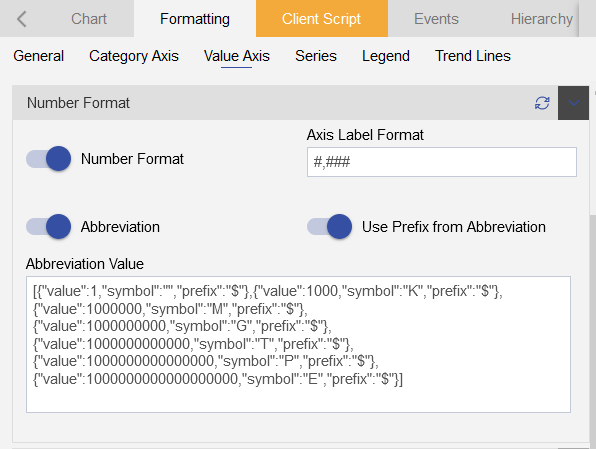
| Click on Number format |
|---|
| Enable the Number format toggle button |
| Enable the Abbreviation |
| Enable the Prefix from Abbreviation |

| Click on the Value Ticks |
|---|
| Disable the Ticks |
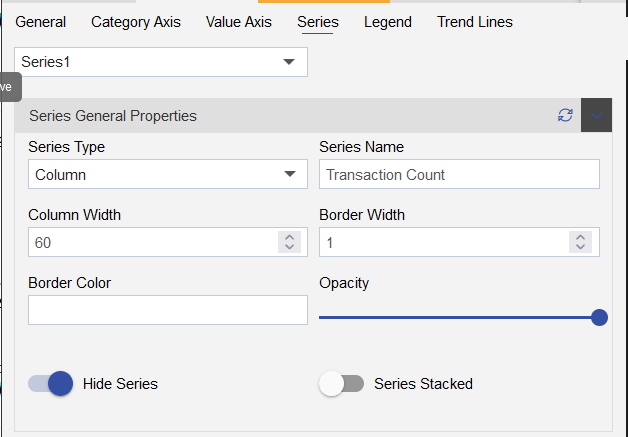
Add below details in Series Tab:
| Series General Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Transaction Count |
| Column Width | 60 |
| Border Width: | 1 |
| Border Color: | - |
| Opacity: | keep it maximum |

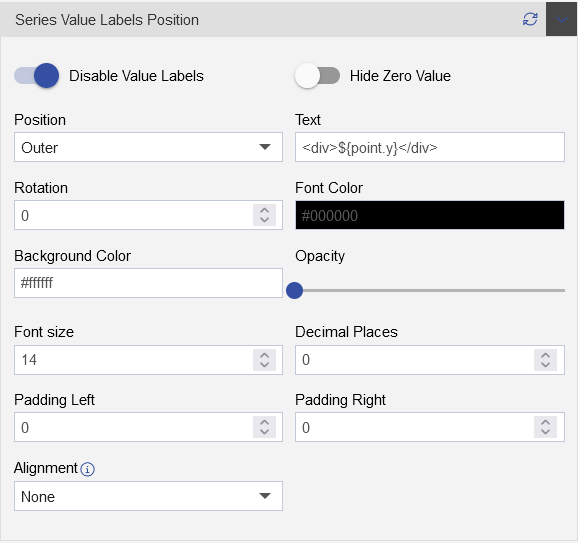
| Series Value Label Position | |
|---|---|
| Enable the Value Labels | Turn the toggle button on to enable the properties |
| Position: | Outer |
| Text: | <div>${point.y}</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background Color: | #ffffff |
| Opacity: | keep the opacity as low as possible |
| Font Size: | 14 |
| Decimal Places: | 0 |
| Pedding Left: | 0 |
| Pedding Right: | 0 |
| Alignment: | None |

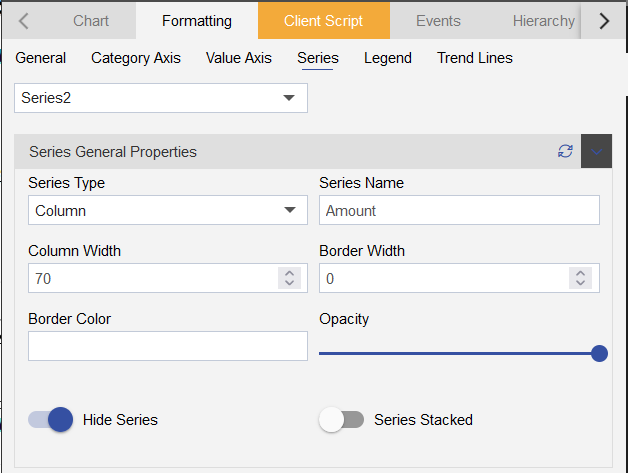
- Select the Series-2 from dropdown, as shown in the figure below:

-After selecting the Series-2, Add the below details:
| Series General Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | Amount |
| Column Width | 70 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep it maximum |

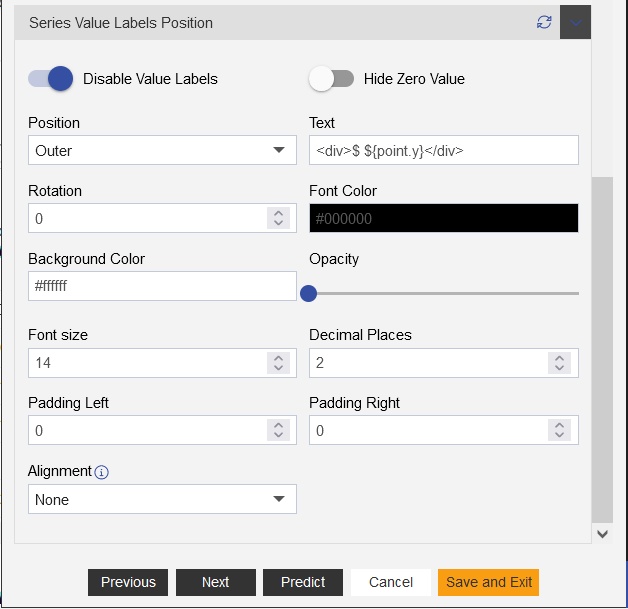
| Series Value Label Position | |
|---|---|
| Enable the Value Labels | Turn the toggle button on to enable the properties |
| Position: | Outer |
| Text: | <div>$ ${point.y}</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background Color: | #ffffff |
| Opacity: | keep the opacity as low as possible |
| Font Size: | 14 |
| Decimal Places: | 2 |
| Pedding Left: | 0 |
| Pedding Right: | 0 |
| Alignment: | None |

- Click on Legend tab and add below details into the Legend properties:
| Go to Legends tab | |
|---|---|
| Select the Legend Properties | |
| Enable the Legend | click on the legend toggle button to add legends into the widget. |
| Legend Alignment property | |
|---|---|
| Content Align: | Left |
| Position: | Top |
| Legend Width: | 50 |
| Legend Height: | 50 |
| Legend Font property | |
|---|---|
| Font family: | Arial |
| Font Size: | 12 |
| Font Weight: | Normal |
| Legend Color: | #000000 |
Add below details into the Settings:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #75e6da |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #75e6da |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

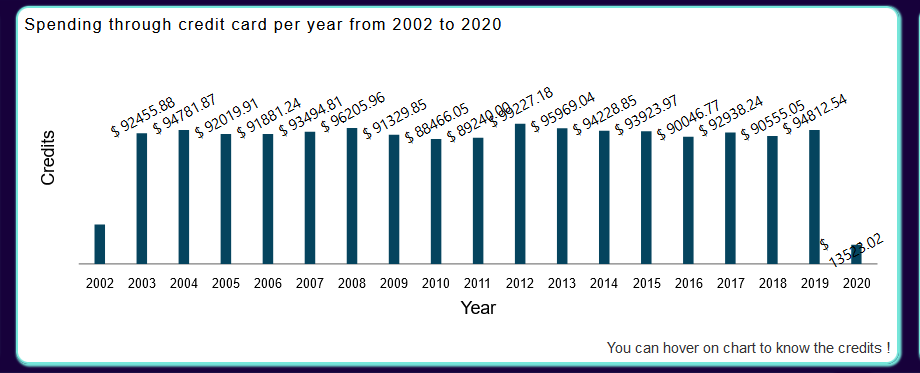
5. Spending through credit card per year from 2002 to 2020

- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
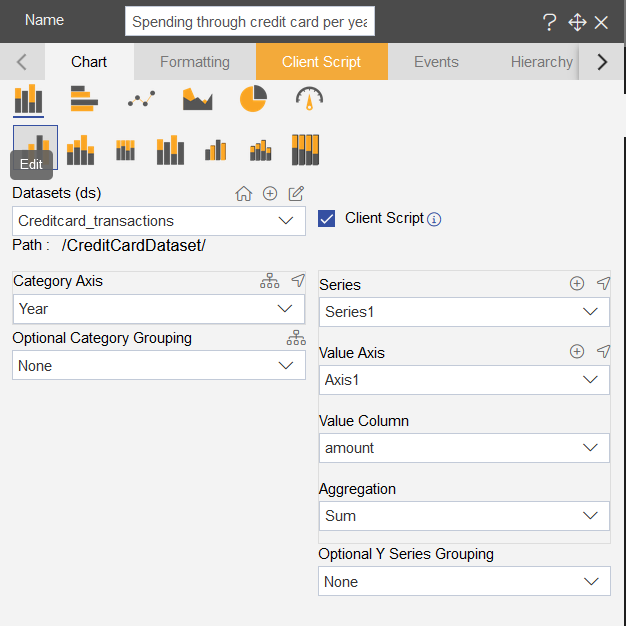
- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
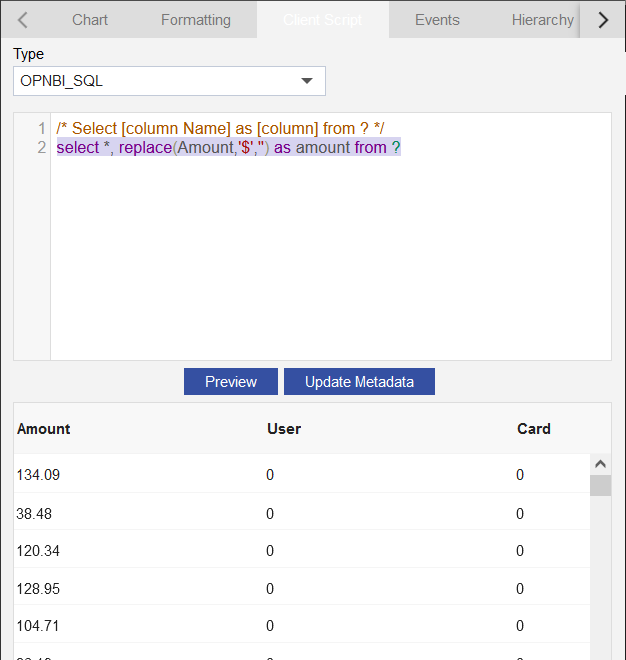
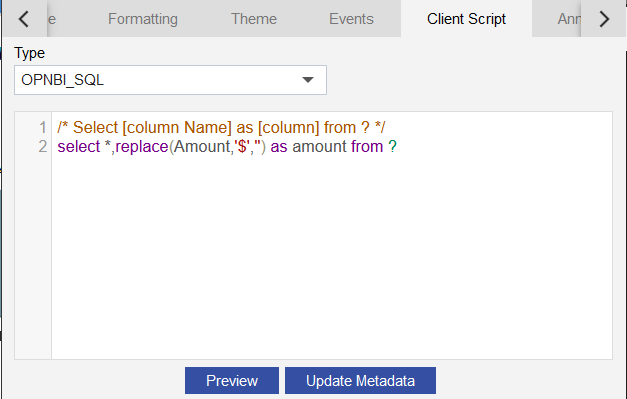
Add Client Script for the required column:
Click on the Client script checkbox to enable the client script.
Add below OPNBI_SQL code in the Client script:
select *, replace(Amount,'$','') as amount from ?
Click on Preview button to see the output preview of the client script.
Now, as the output appears in the grid view, click on the Update Metadata. to add that column into the dataset values.

| Add below details into the General tab: | |
|---|---|
| Char tab in edit settings | |
| Select chart: | select Bar chart |
| Select sub chart: | select clustered chart |
| Widget Name: | Spending through credit card per year from 2002 to 2020 |
| Datasets(ds): | Creditcard_transactions |
| Category Axis: | Year |
| Value Axis: | amount |
| Aggregation: | Sum |

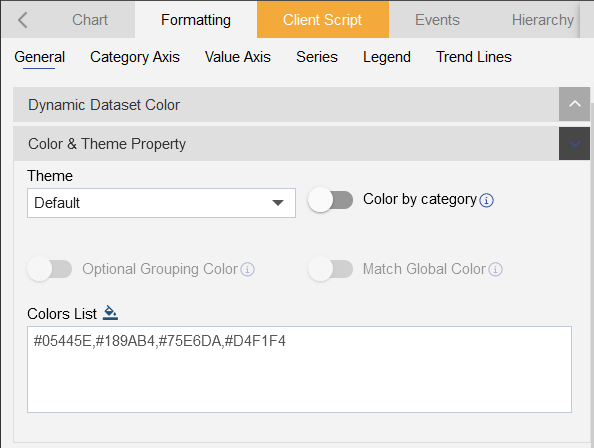
- Add below details in formatting tab:
Add below details into the General Properties:
- Color and Theme Property:
- Add color in the Color List, as shown in the figure below:
#05445E,#189AB4,#75E6DA,#D4F1F4

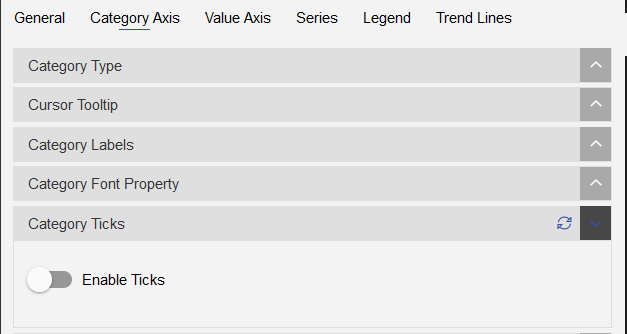
Add below details into the Category Axis Properties:
- Click on Catgeory Axis tab from upper horizontal menu-bar.
- Remove the Category Ticks by disabling the category ticks toggle button.

- Add The Title at Category Axis, as shown in below figure:
| Enable the category title | |
|---|---|
| Text: | Year |
| Font Family: | Arial |
| Font Size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
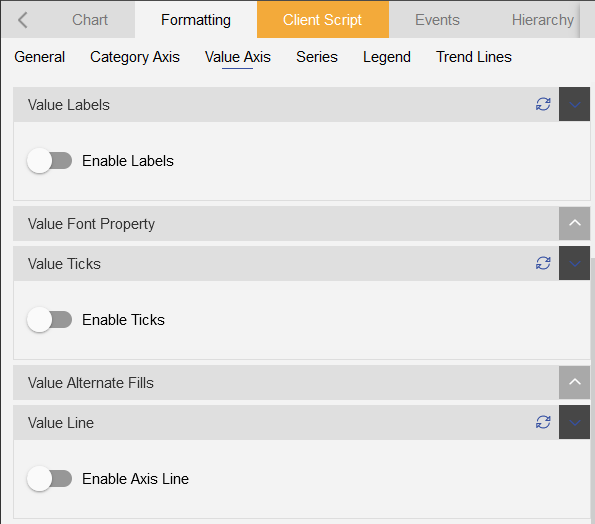
Add below details in the Value Axis Properties
- Click on Value Axis tab from upper horizontal menu-bar.
| Click on value labels: | Enable the value labels |
|---|---|
| Click on value ticks: | Enable the value ticks |
| Click on the Value line: | Enable the Value axis line |

- Add Value title from value axis, Click on value title and enable the title.
- Add below details on the value title property:
| Value Axis | Enable the value axis from toggle button. |
|---|---|
| Text: | Credit |
| Font Family: | Arial |
| Font Size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |

Add below details in the Series Axis Properties
- Click on Series Axis tab from upper horizontal menu-bar.
| Seires General Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | [Keep it empty] |
| Column width: | 50 |
| Border Width: | 1 |

| Series Value Label Position | |
|---|---|
| Enable the Value Labels | Turn the toggle button on to enable the properties |
| Position: | Outer |
| Text: | <div>$ ${point.y}</div> |
| Rotation: | 332 |
| Font Color: | #000000 |
| Background Color: | #ffffff |
| Opacity: | keep the opacity as low as possible |
| Font Size: | 12 |
| Decimal Places: | 2 |
| Pedding Left: | 0 |
| Pedding Right: | 0 |
| Alignment: | None |

Add below details in the Setting properties:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #75e6da |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #75e6da |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

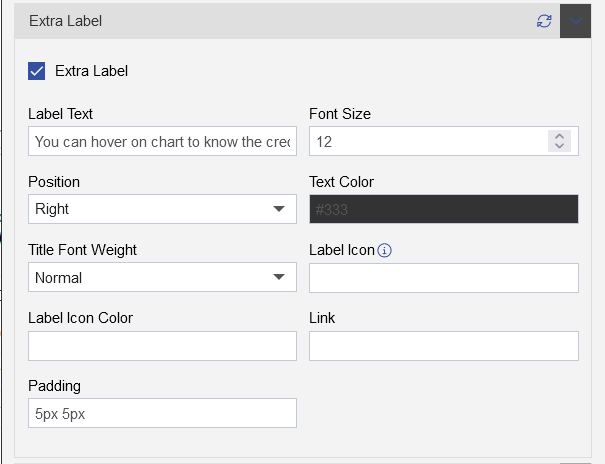
| Extra Label | Enable the extra label toggle button |
|---|---|
| Label Text: | You can hover on chart to know the credits ! |
| Font Size: | 12 |
| Position: | Right |
| Text Color: | #000000 |
| Title Font Weight: | Normal |
| Padding: | 5px 5px |

Click on Save and Exit button
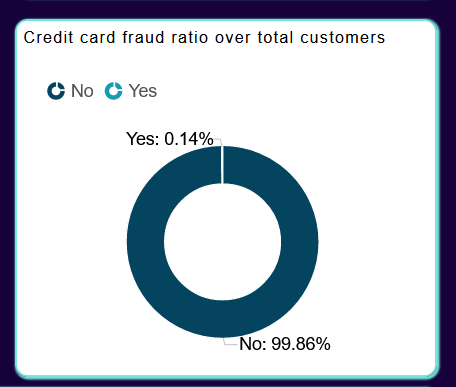
6. Credit card fraud ratio over total customers

- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
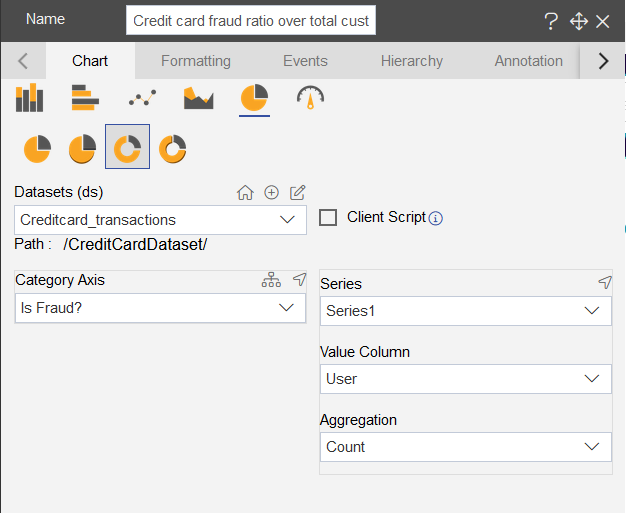
- Add the chart dataset, formatting and setting details in Chart tab, as shown in the figure below:
Add below details in the chart tab as follows:
| Chart tab | |
|---|---|
| Char tab in edit settings | |
| Select chart: | select Pie and Donut chart |
| Select sub chart: | select Donut chart |
| Widget Name: | Credit card fraud ratio over total customers |
| Datasets(ds): | Creditcard_transactions |
| Category Axis: | Is Fraud? |
| Value Axis: | User |
| Aggregation: | Count |
Add below details in the general tab as follows:

Add below details in the General tab:
Select the color and theme property: Add below colors in the Color List:
#05445E,#189AB4,#75E6DA,#D4F1F4
Add below details in the Series tab:
Click on Appearance properties: Add below details as follows:
| Inner radius: | 60 |
|---|---|
| Radius: | 80 |
| Start Angle: | 0 |
| End Angle: | 360 |
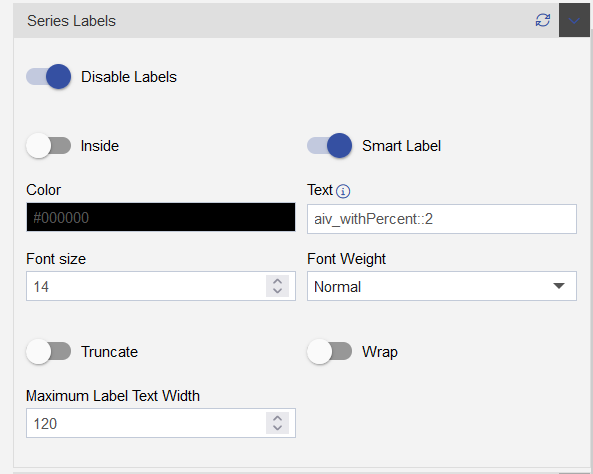
- Click on the series labels and add below details:
| Enable the series label | |
|---|---|
| Smart Label: | Enable the smart label |
| Color: | #000000 |
| Text: | aiv_withPercent::2 |
| Font size: | 14 |
| Font Weight: | Normal |

Add below details in the Legend tab:
Enable the Legend from the Legend Properties, as shown in the figure below:
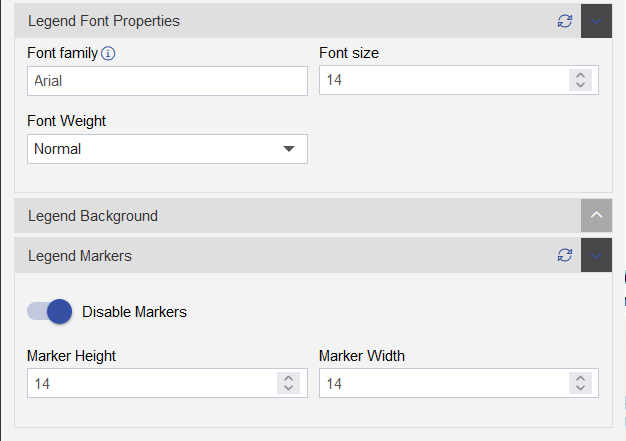
Add the Legend font style, click on the Legend font and add below details:
| Legend Font Properties | |
|---|---|
| Font family: | Arial |
| Font size: | 14 |
| Font weight: | Normal |
| Legend Markers Properties | |
| Enable the Markers | |
| Marker Height: | 14 |
| Marker Width: | 14 |


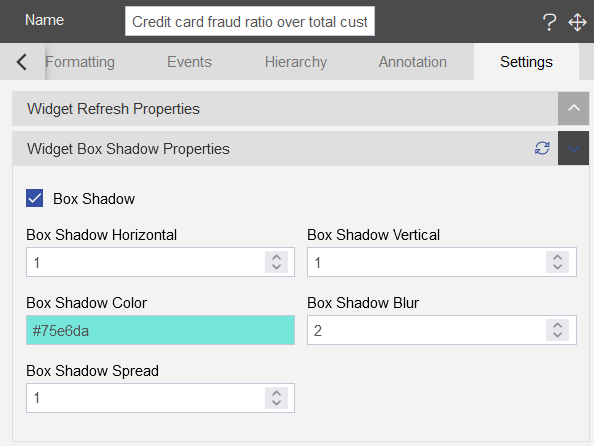
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

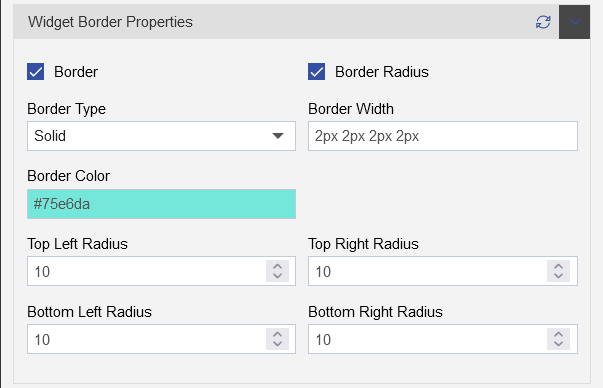
Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
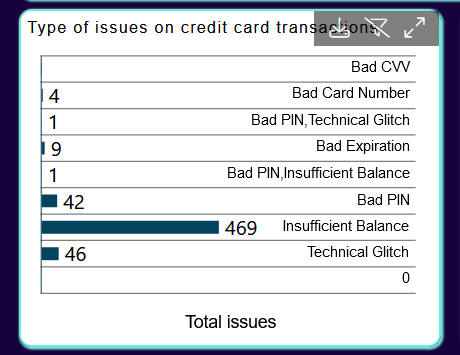
7. Type of issues on credit card transactions

- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
Add the chart dataset, formatting and setting details in Chart tab, as shown in the figure below:
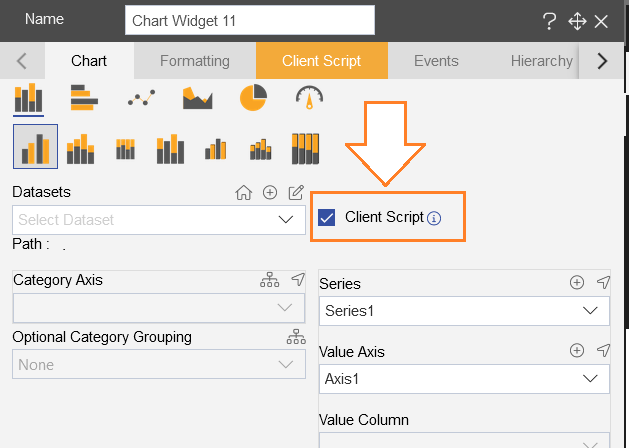
Add the client script in column chart to add new value column:

click on the Client script tab from upper menu bar.
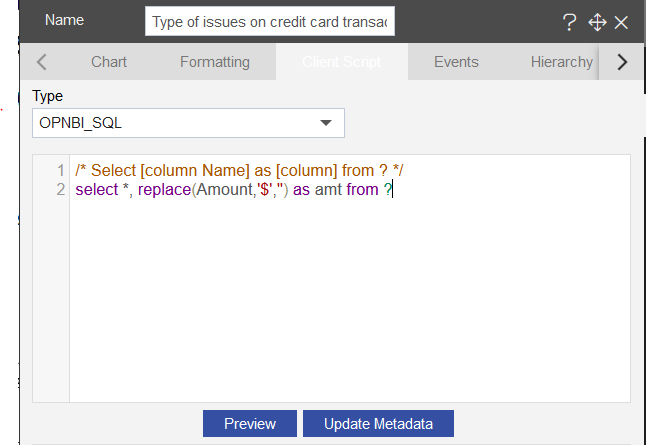
Add the opnbi_code in the client script, as follows:
select *, replace(Amount,'$','') as amt from ?

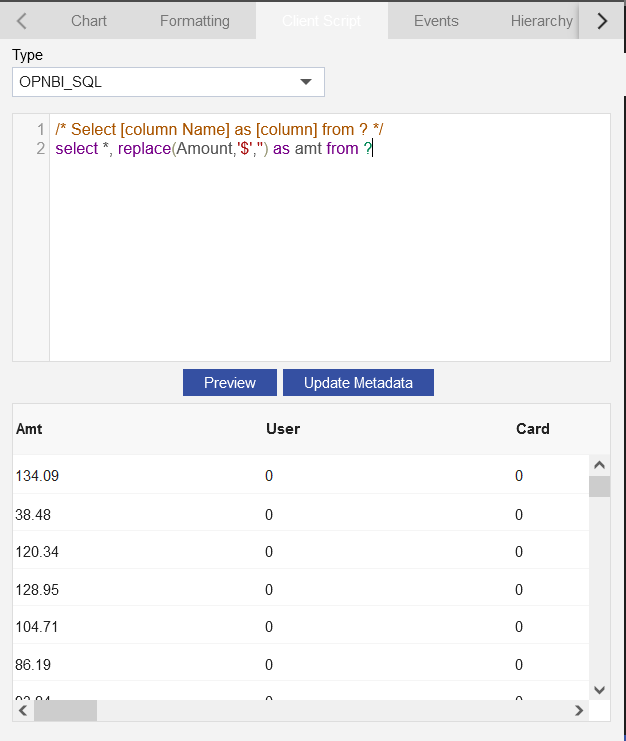
- Click on Preview button and as the preview of data appear under the code, click on the Update Metadata button, and the amt column will appear in the output as shown in the figure below:

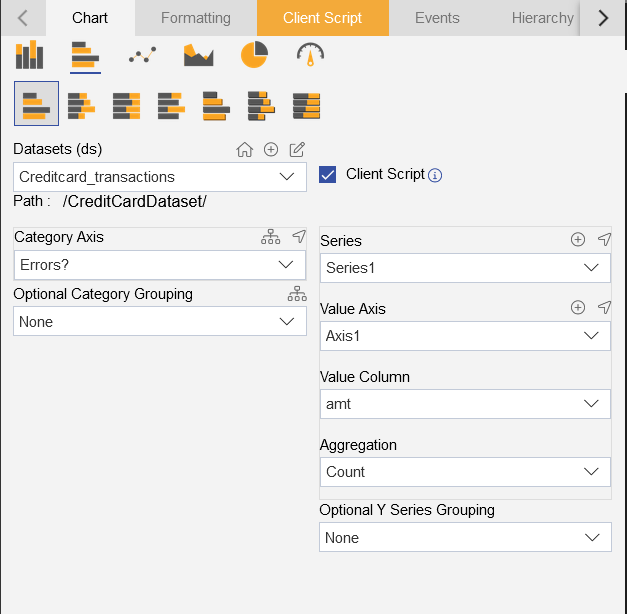
- Add below details in the chart tab as follows:
| Chart tab | |
|---|---|
| Char tab in edit settings | |
| Select chart: | select Bar chart |
| Select sub chart: | select Clustered chart |
| Widget Name: | Type of issues on credit card transactions |
| Datasets(ds): | Creditcard_transactions |
| Category Axis: | Errors? |
| Value Axis: | amt |
| Aggregation: | Count |
- Add below details in the general tab as follows:

- Go to Formatting tab to add required properties:
Add below details into the General Properties:
Color and Theme Property:
Add color in the Color List, as shown in the figure below:
#05445E,#189AB4,#75E6DA,#D4F1F4
- Click on the Chart cursor menu and disable the Line X and Line Y
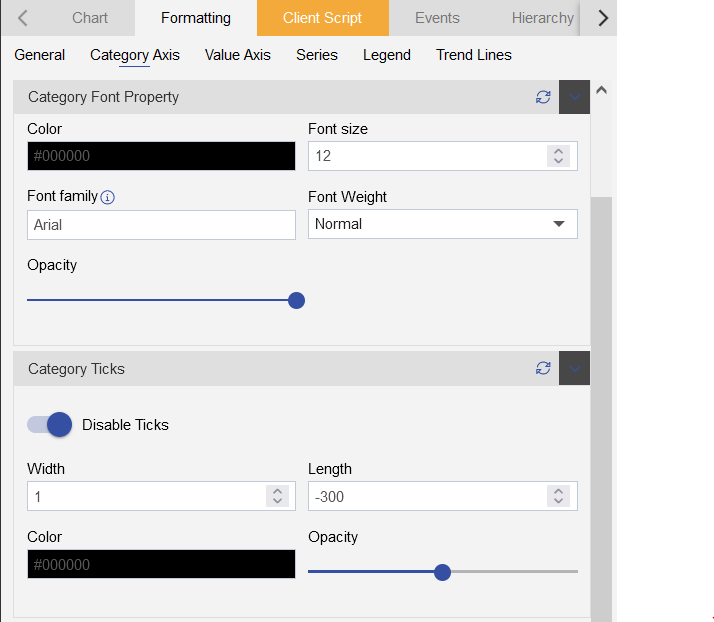
- Add below details into the Category Axis Properties:
- Go to Category font property and Category ticks add below properties:
| Category Font Property | |
|---|---|
| Color: | #000000 |
| Font Size: | 12 |
| Font family: | Arial |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
| Category Ticks | |
| Enable the ticks | Turn the toggle button on |
| Width: | 1 |
| Length: | -300 |
| Color: | #000000 |
| Opacity: | keep the opacity half(0.5) |

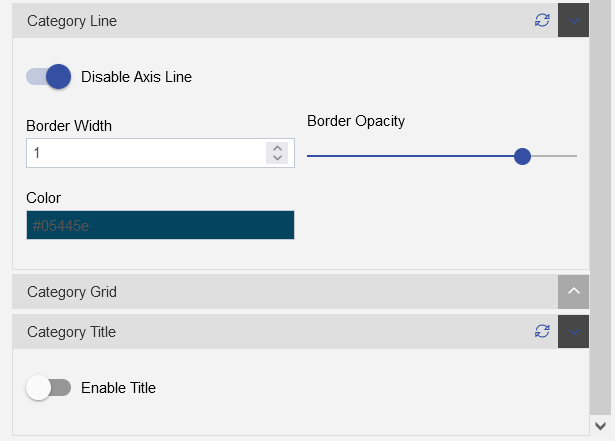
- Go to Category Line and Category Title add below properties:
| Category Line | |
|---|---|
| Enable the Axis Line | Turn the toggle button on |
| Border Width: | 1 |
| Border Opacity: | keep the opacity half(0.5) |
| Color: | #05445e |
| Category Title: | Keep the category title disable |

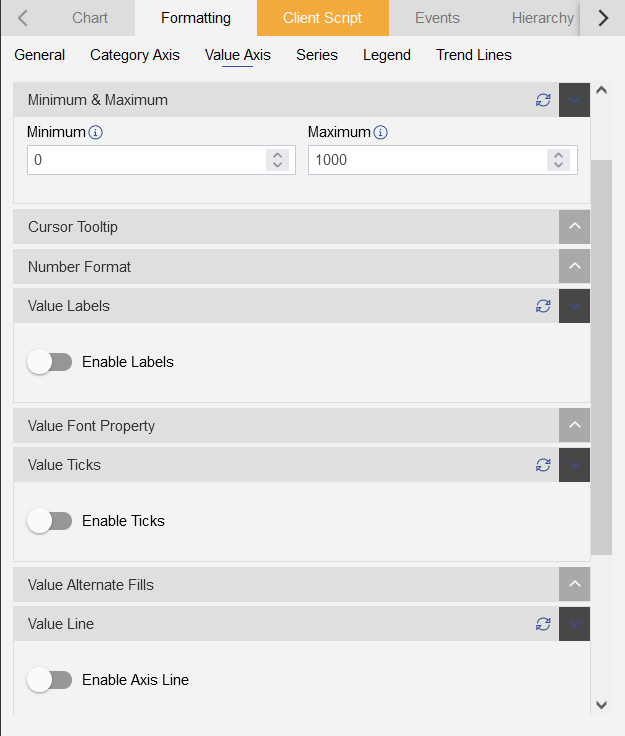
- Add below details into the Value Axis Properties:
| Minimum & Maximum | |
|---|---|
| Minimum: | 0 |
| Maximum: | 1000 |
| Value Label | Disable the value label |
| Value Ticks | Disable the value ticks |
| Value Line | Disable the value line |

| Value Title | |
|---|---|
| Enable the title | |
| Text: | Total issues |
| Font family: | Arial |
| Font size: | 14 |
| Font weight: | Normal |
| Color: | #000000 |
- Add below details into the Series Properties:
| Series general Properties | |
|---|---|
| Series Type: | Bar |
| Series Name: | (keep this empty) |
| Column Name: | 70 |
| Border Width: | 1 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

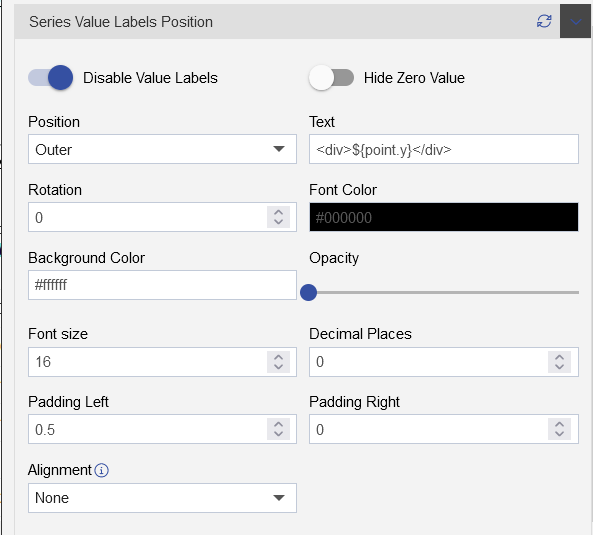
| Series Value Labels Position | |
|---|---|
| Enable the value labels | Turn the toggle button on |
| Position: | Outer |
| Text: | <div>${point.y}</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background-Color: | #ffffff |
| Opacity: | Keep the opcity minimum |
| Font Size: | 16 |
| Decimal Places: | 0 |
| Padding Left: | 0.5 |
| Padding Left: | 0 |

Add below details in the Setting properties:
Add widget Border shadow properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #75e6da |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border and Border Radius using the Widget Border Properties,select the Border and Border Radius toggle button as shown in the figure below:
- Add below details to achieve this component:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #75e6da |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

Click on Save and Exit button
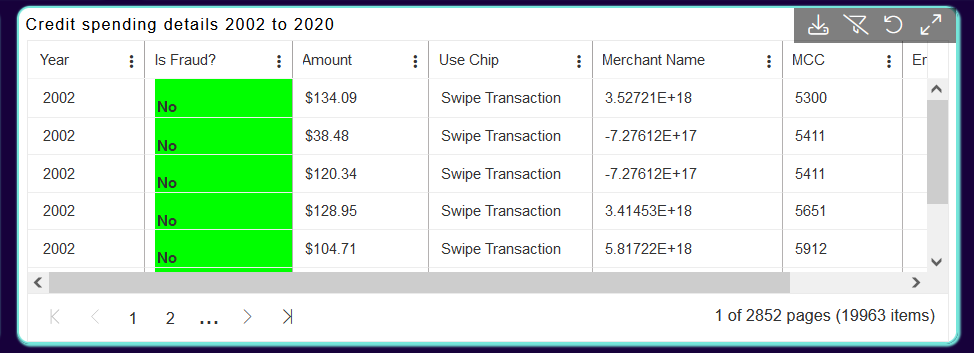
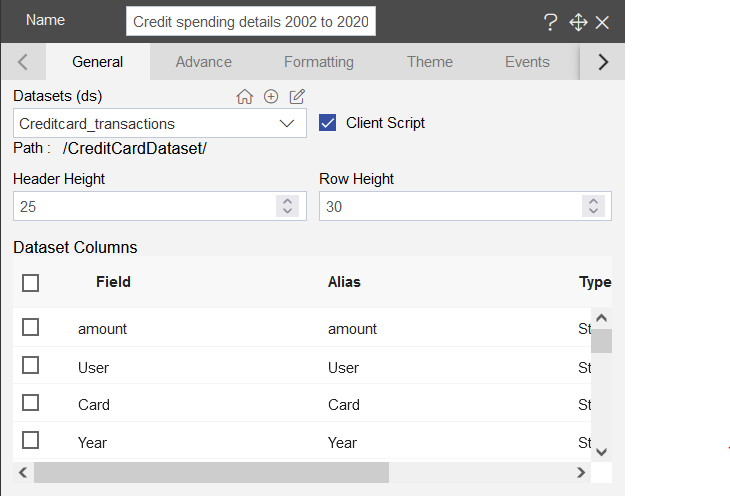
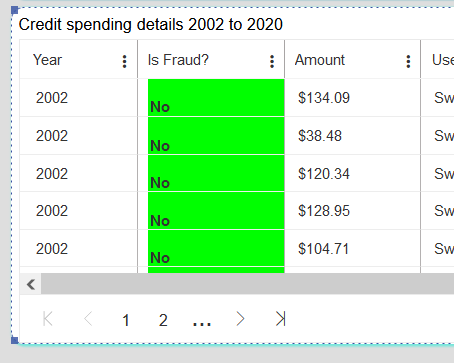
8. Credit spending details 2002 to 2020

Select the Table widget from the right-vertical menu-bar.
Select the Datasets(ds) as Creditcard_transactions.
Click on the Client script checkbox beside the Datatset dropdown controls, as shown in the figure below:
- Add below code in the OPNBI_SQL client script:
select *,replace(Amount,'$','') as amount from ?

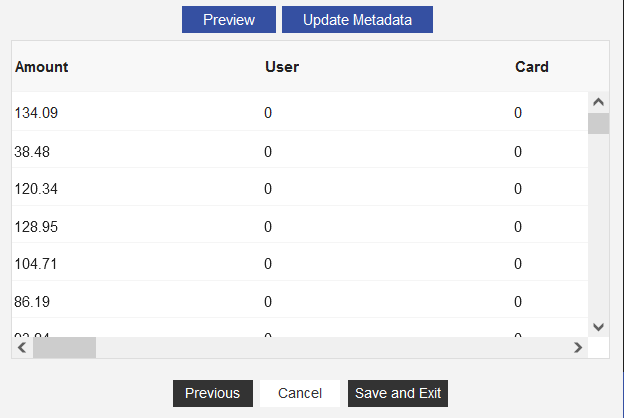
- After adding the code click on the preview button and as the output column appears in the output box below, click the Update Metadata button then the Amount column will saved in the output as shown in the figure below:

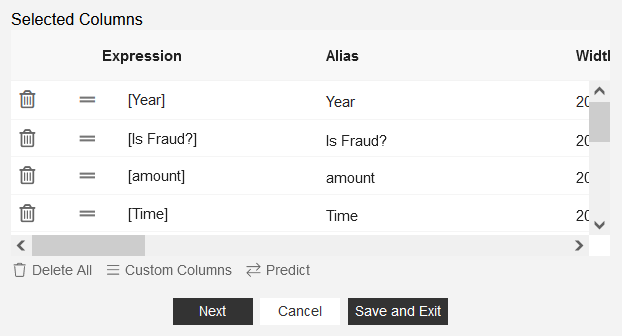
- Select the General tab and select the columns fields mentioned in below step:

- Now, select the column fields from the Dataset Columns,
Select the
[Year],[Is Fraud?],[amount],[Time],[Use Chip],[Merchant Name],[MCC],[Error?]as shown in figure below:

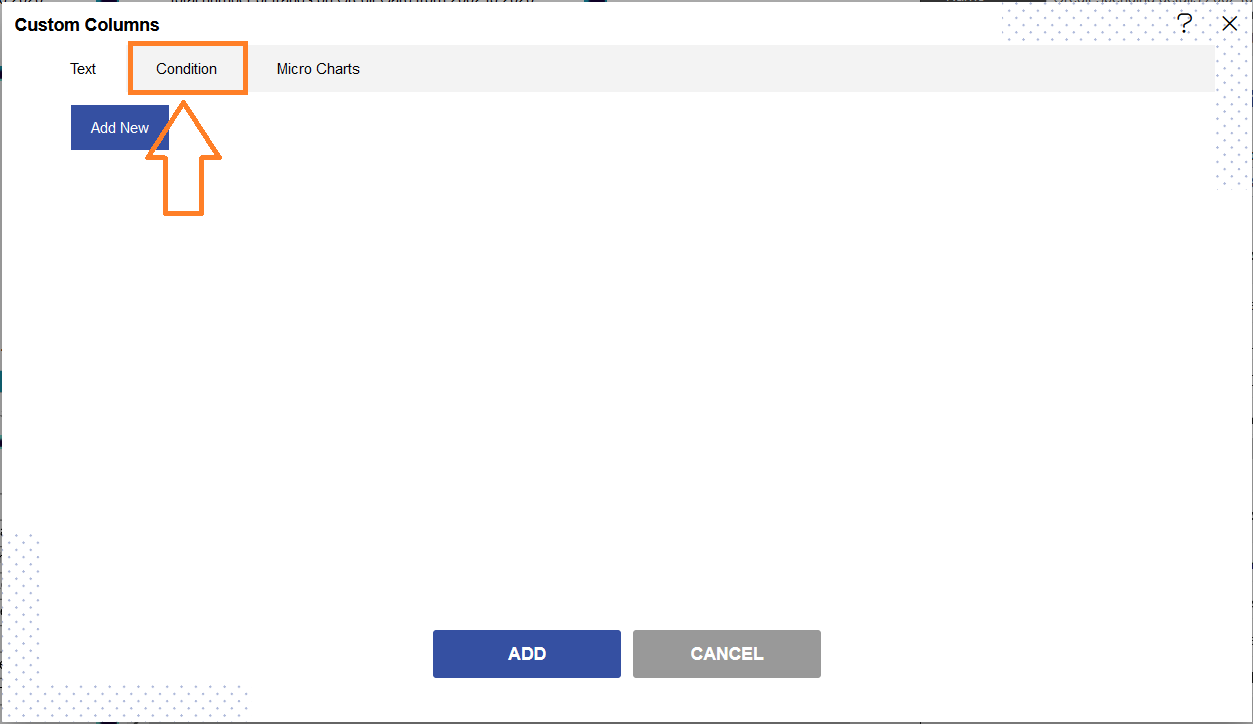
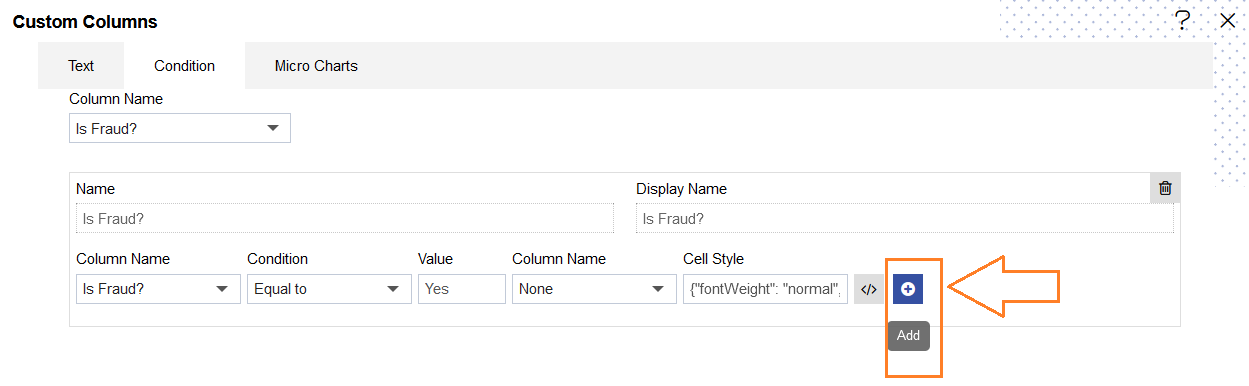
- Add Custom Column in the table, Click on the CustomColumn button from the bottom area of the General tab, as shown in the figure below:
- From the Custom Columns, click on the Condition tab from top-menu bar, as shown in the figure below:

- As you reach the Condition tab, Select the column field, where you want to add the condition:
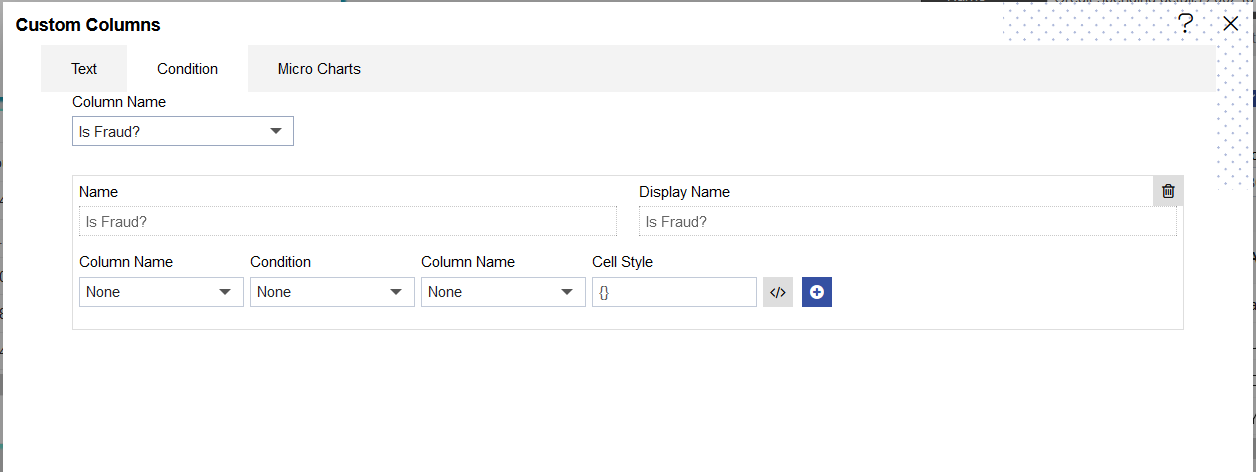
- Select the Is Fraud? column from the list, as shown in the figure below:
- After selecting the field, the gets added in the custom column with it's controls, as shown in the figure below:

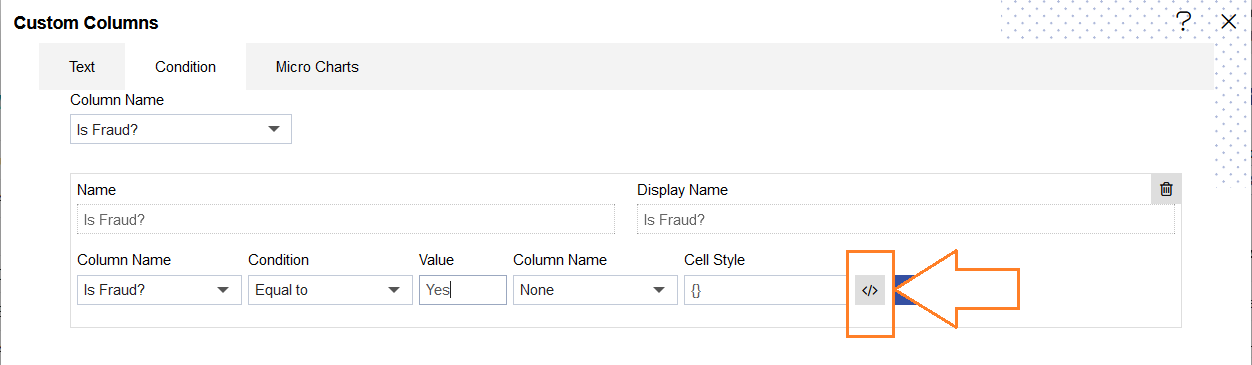
- Add the condition details as follows:
| Add below details | |
|---|---|
| Column Name: | Is Fraud? |
| Condition: | Equal To |
| Value: | Yes |

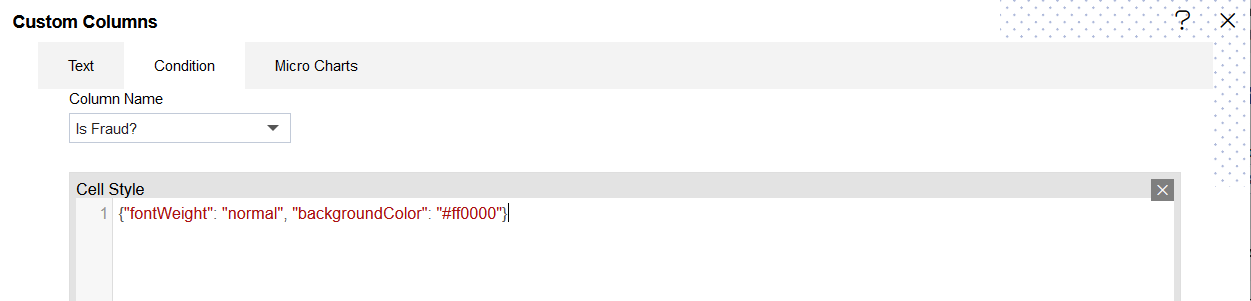
Select the Code layout button to add the code, as shown in the above figure:
Add below code:
{"fontWeight": "normal", "backgroundColor": "#ff0000"}

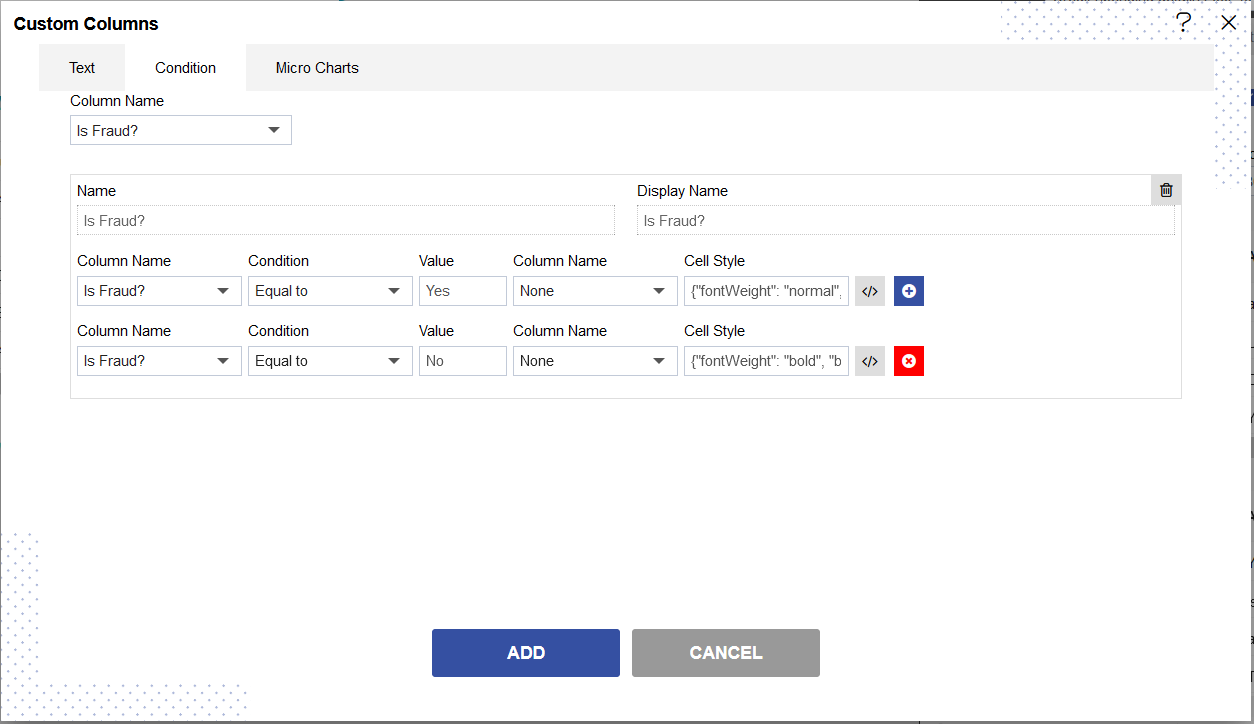
- To add the second condition, click on the Plus icon(+) beside the code layout , as shown in the figure below:

- For the second condition add below details:
| Add below details | |
|---|---|
| Column Name: | Is Fraud? |
| Condition: | Equal To |
| Value: | No |
- Add the code in the code layout:
{"fontWeight": "bold", "backgroundColor": "#00ff00"}

- After adding the code, click on the Add button, and click on save and exit button to save the component.

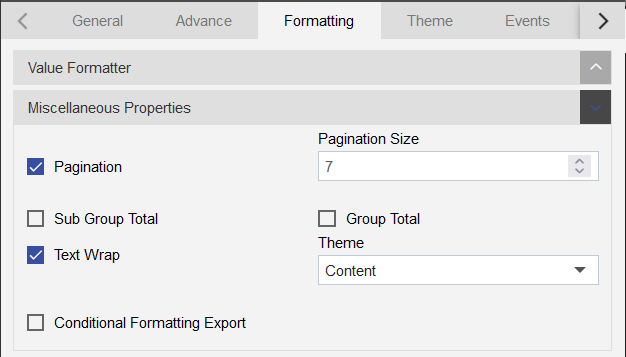
- Click on the Formatting tab to add formatting properties:
- Add Below properties:
| Miscellaneous Properties: | |
|---|---|
| Pagination: | Click on the pagination checkbox |
| Pagination Size: | 7 |
| Text Wrap: | Click on the text wrap checkbox |
| Theme: | Content |

- Click on Theme tab and add Table header and body properties as follows:
| Table header properties | Table Body Properties | ||
|---|---|---|---|
| Header background color: | #ffffff | Table body background color: | #ffffff |
| Header Font Color: | #000000 | Table body font size: | 12 |
| Header Font Size: | 12 | Row Border Color: | #ededed |
| Header Column Border Color: | #a8a5a5 | Column Border Color: | #b4b1b1 |
| Odd Row Background Color: | #ffffff | ||
| Odd Row Font Color: | #000000 | ||
| Evan Row Background Color: | #ffffff | ||
| Evan Row Font Color: | #000000 |
- Add widget settings, click on the settings tab, as shown in the figure below:

Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
- Click on save and exit button to complete the component.
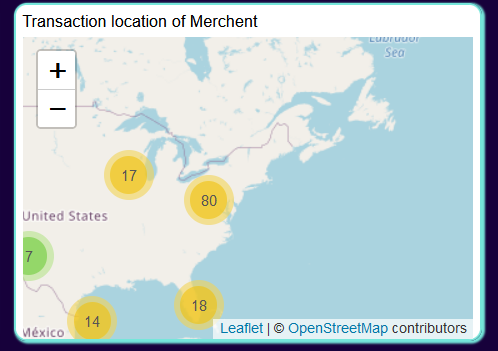
9. Transaction location of Merchent:

- Click on the map chart from the right-vertical menu bar, as shown in the figure below:

Select the Datasets (ds): Creditcard_transactions
Add Client Script to get the required column in map, Click on the Client script checkbox as shown in the figure below:

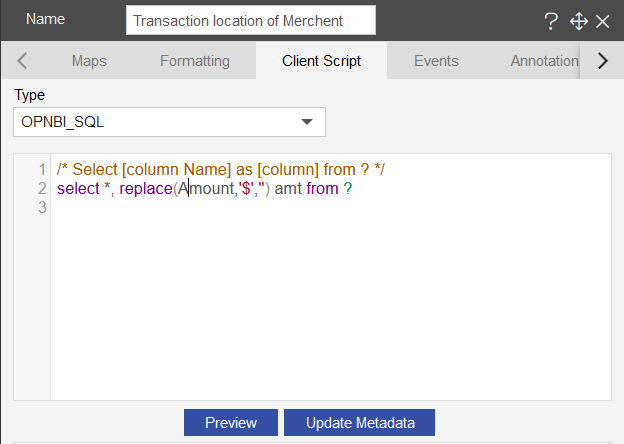
- Go to the Client Script tab and add the code as follows:
select *, replace(Amount,'$','') amt from ?
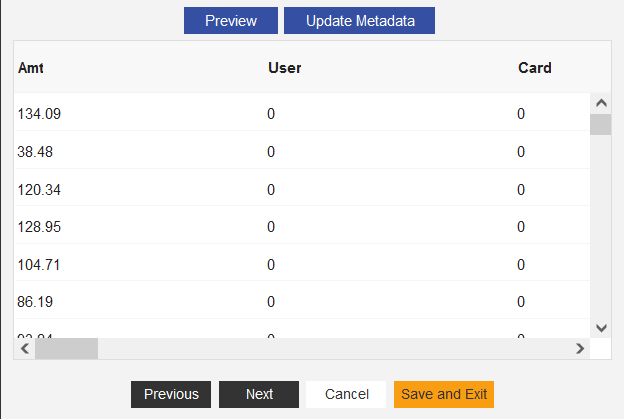
- After adding the code, Click on the Preview button to see the column preview:

- Now, Click on the Update metadata button to add the output column in current dataset:

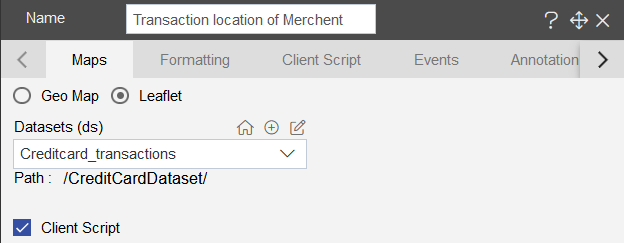
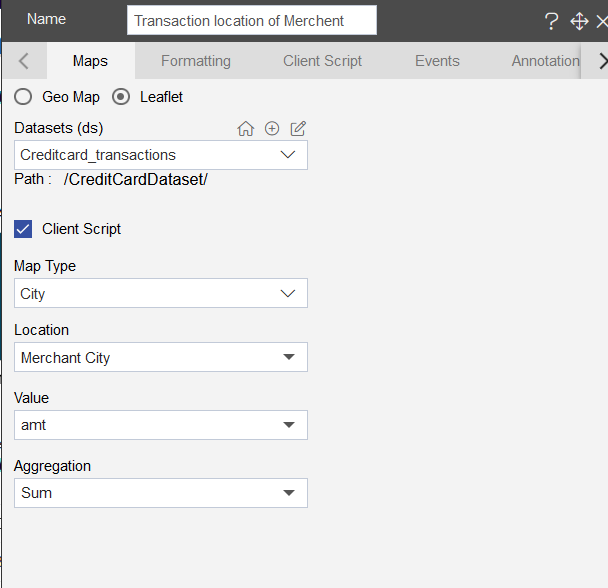
- Go to the Map tab and Add the below details, as shown in the figure below:
| Maps Tab | |
|---|---|
| Name: | Transaction location of Merchent |
| Select the Leaflet radio button | |
| Datasets (ds): | Creditcard_transactions |
| Map Type: | City |
| Location: | Merchant City |
| Value: | amt |
| Aggregation: | Sum |

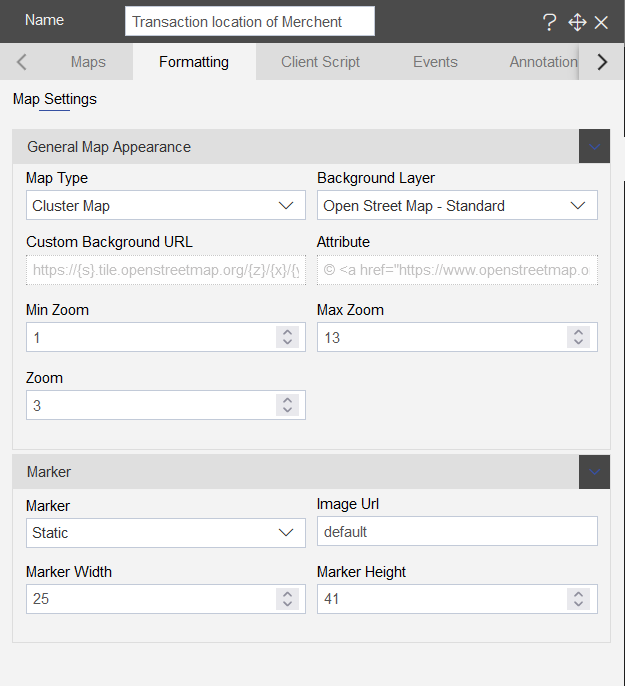
- Click on the Formatting tab and add below details:
| General Map Appearance | Marker | ||
|---|---|---|---|
| Map Type: | Cluster Map | Marker: | Static |
| BackgroundLayer: | Open Street Map - Standard | Image URL: | default |
| Min Zoom: | 1 | Marker Width: | 25 |
| Max Zoom: | 13 | Marker Height: | 41 |
| Zoom: | 3 |

- Click on the Setting tab and add Box shadow and Border Properties as follows:
- Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #75e6da |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #75e6da |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
- Click on Save and Exit button to complete this component.