Customer Complaints Solution
The following document contains Credit card Customer complaints solution:
The credit card solution contains the visualization and reports over the Credit card transaction, Customer details, Customer complaints over the credit card, card details, credit card statement report.
Following screen of the solution as follows:
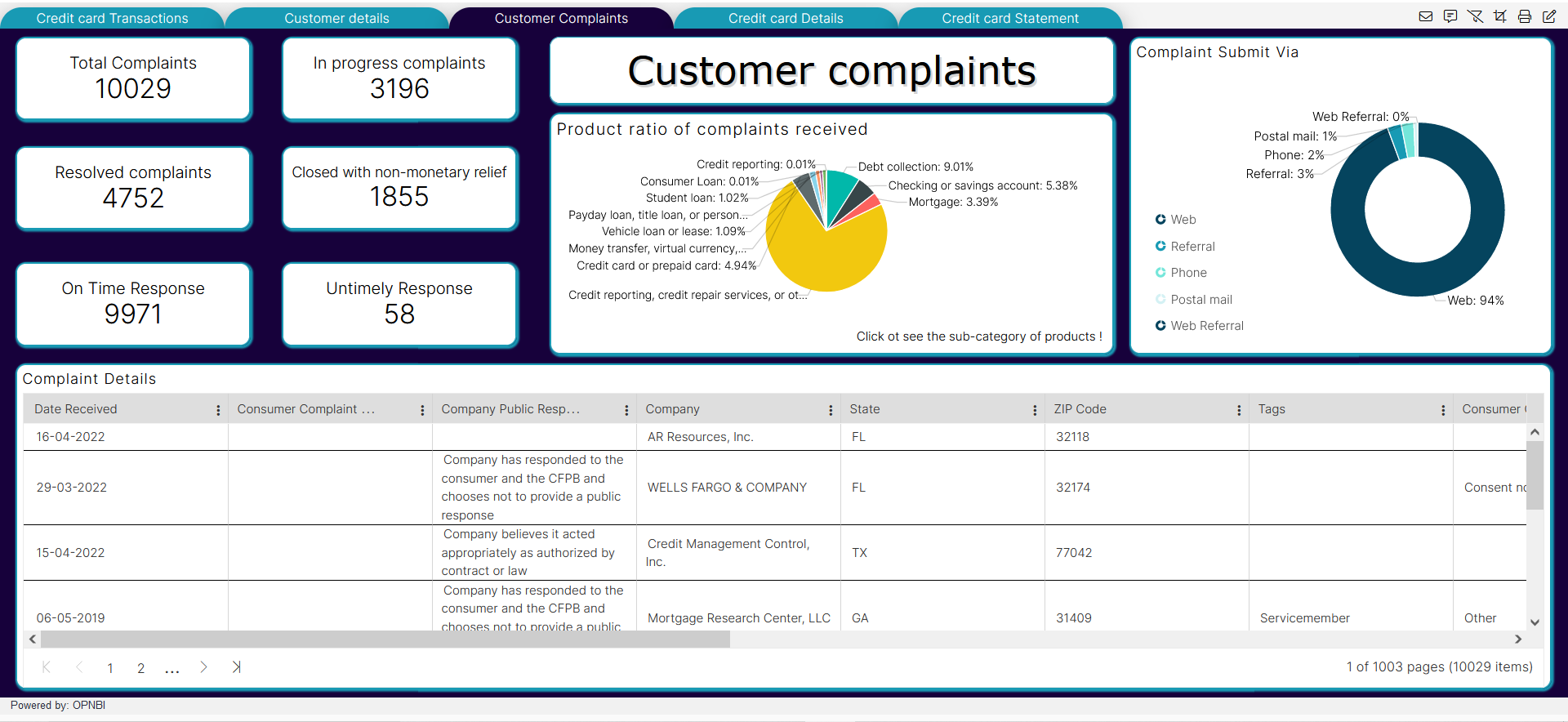
- Creditcard Customer complaints:

Data sources and datasets:
Here, we have used the CSV format data files to import data in OpnBI application. after adding the CSV files, we have added the respective datasets as follows:
- User should have these files before we start making of dashboards: -
| Datasources | Datasets |
|---|---|
| Card_details.csv | Creditcard_details.ds |
| Creditcard_complaints.csv | Creditcard_complaints.ds |
| Customer_details.csv | Customer_details.ds |
| User_credit_card_transactions.csv | Creditcard_transactions.ds |
| Creditcard statement.xlsx | - |
info
To make the creditcard customer complaints dashboard. we need the resource as Creditcard_complaints.CSV and Dataset as Creditcard_complaints.ds
List of components used in Customer complaints:
| Sr.no. | Widget type | Widget names |
|---|---|---|
| 1 | Card widget(KPI) | Total Complaints |
| 2 | Card widget(KPI) | In progress complaints |
| 3 | Card widget(KPI) | Resolved complaints |
| 4 | Card widget(KPI) | closed but nonrelief solutions |
| 5 | Card widget(KPI) | On Time Response |
| 6 | Card widget(KPI) | NON Time Responce |
| 7 | Pie chart Widget | Product ratio of complaints received |
| 8 | Pie chart Widget | Complaint Submit Via |
| 9 | Table Widget | Complaint Details |
| 10 | Custom Visualization | Tab Title |
Steps to create Creditcard Customer complaints solution:
- Login to OPNBI:

- Login using your credentials (UserID, Password), we are login as admin here.

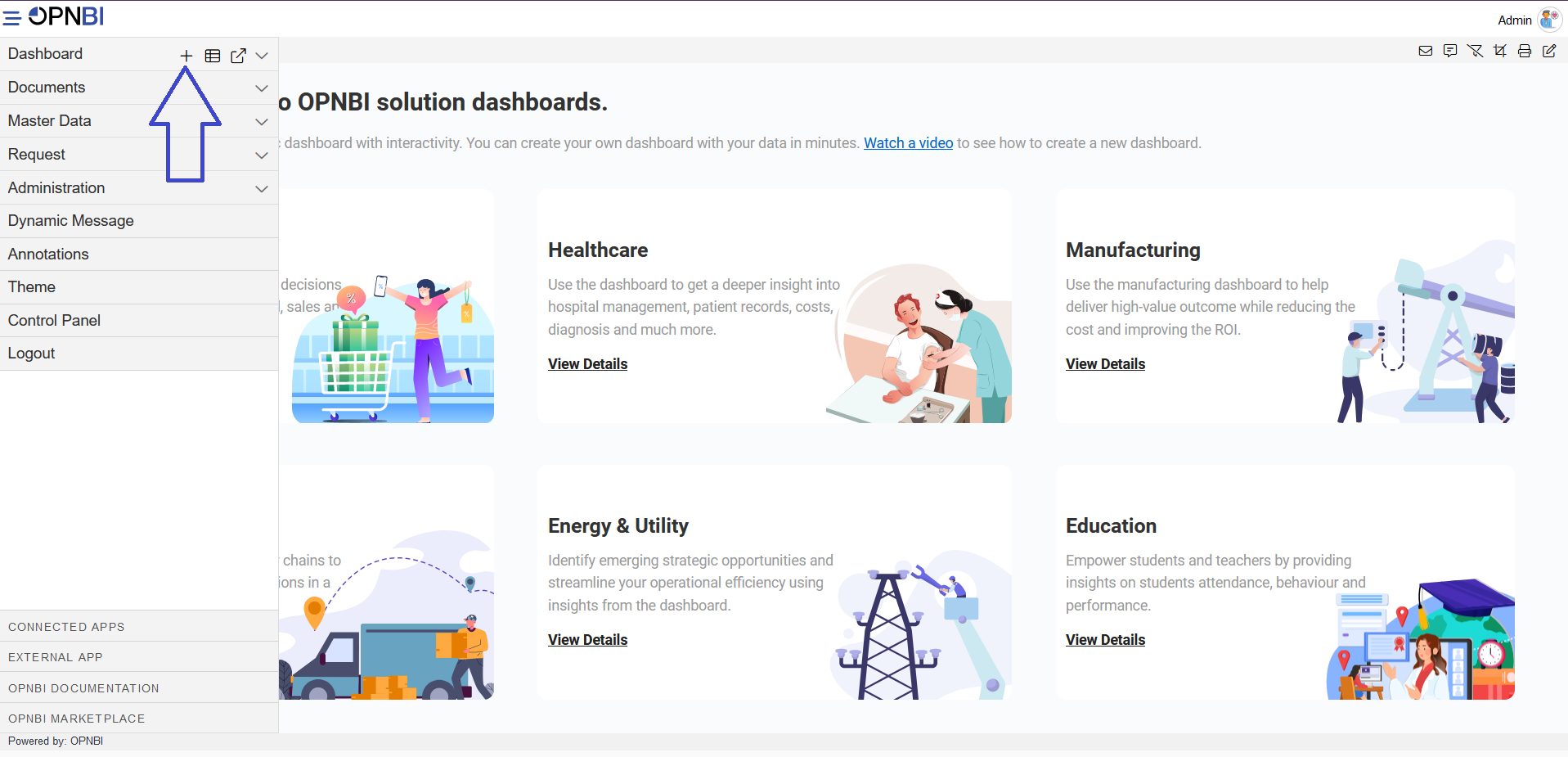
- Now to add the dashboard in OpnBi, click on hamburger icon from top-left corner and get the menu bar, then click on (+) plus icon from Dashboard as shown in figure below:

- Add the name of the dashboard in Name textbox:

- After adding the name, click on the CREATE button from the create dashboard dialog box.
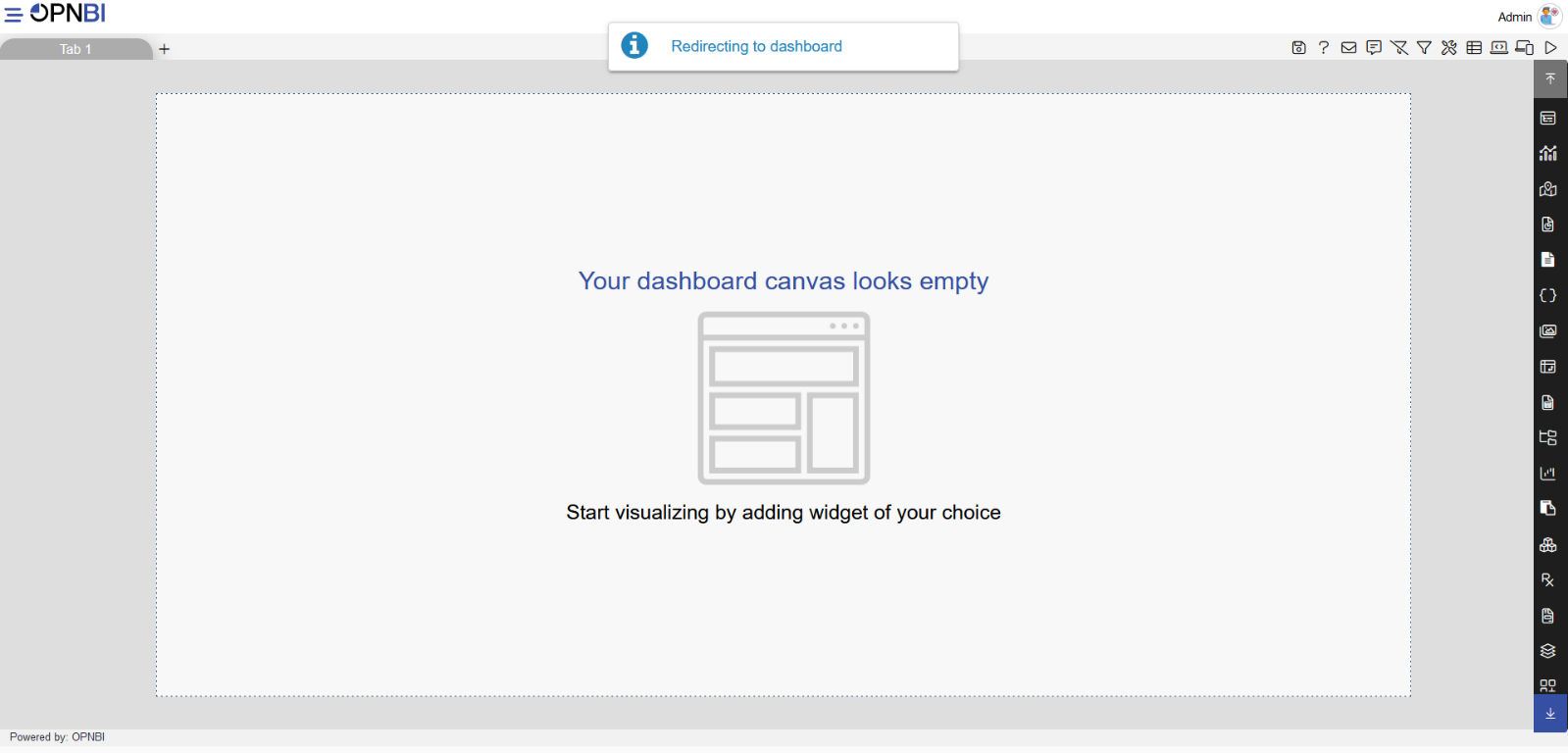
- When the dashboard gets added in the application it shows the redirect alert message.

note
The dashboard is added in the application, in the dashboard from the right-vertical menu you can add different types of widgets in the dashboard and the top-right corner provide the features like Embed dashboard, adding filter, Send mails, Dynamic messages, Mobile view/Tab screen view, Preview dashboard etc.
- Follow below steps to create this dashboard:
1. Customer complaints title

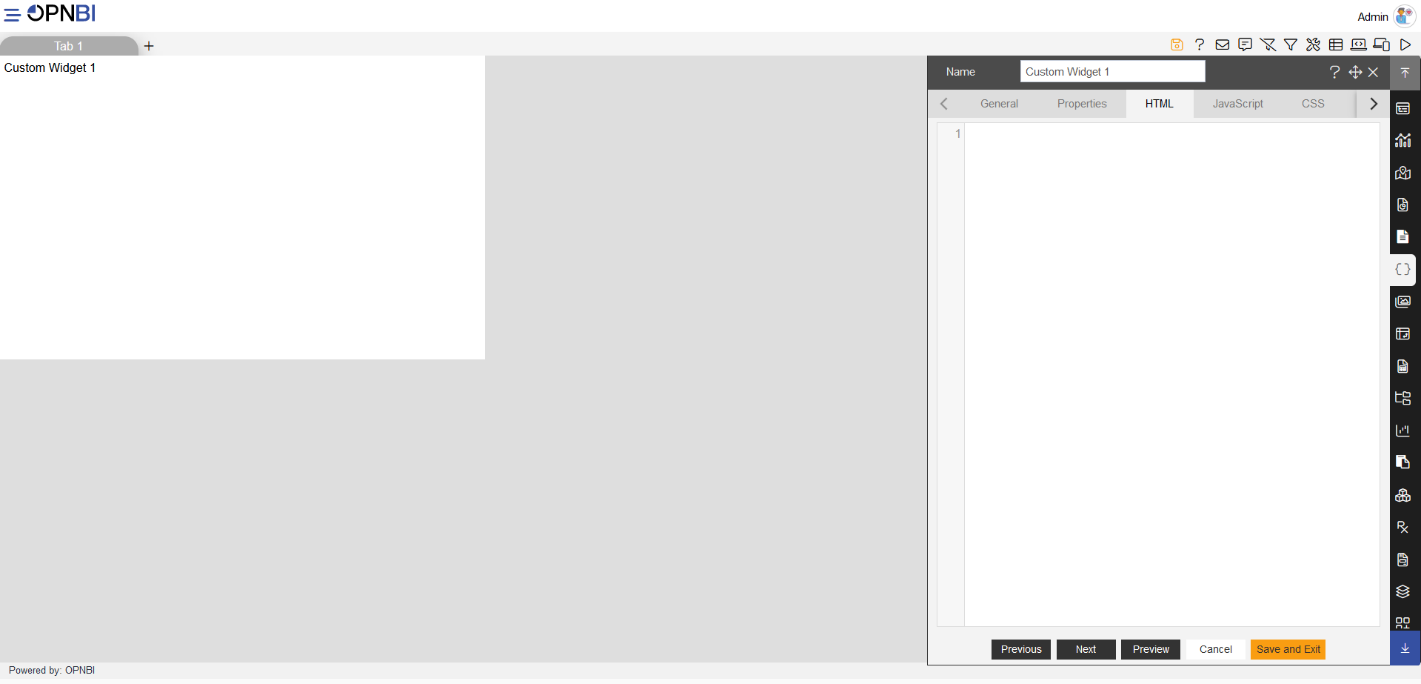
- Select the custom visualization from the right-vertical menu bar, as shown in the figure below:
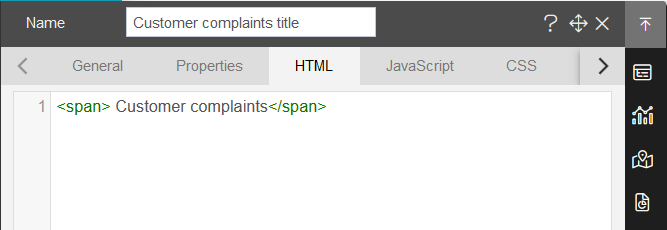
- After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

Add the widget title in Name: Customer complaints title.
Now, add the title as required in HTML tab:
<span> Customer complaints</span>

- Click on the preview button to see the preview in widget, as shown in the figure below:
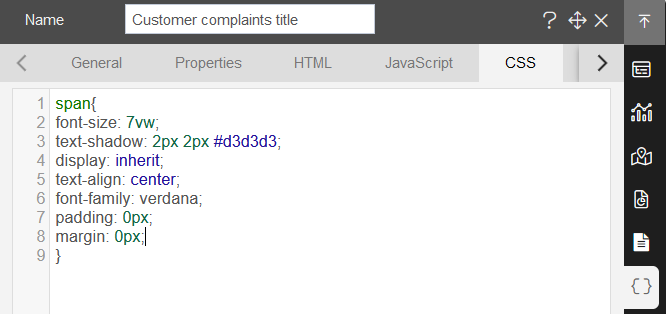
- Add the CSS style properties as shown in the figure below:
- CSS style code,, you can copy the code and apply in your dashboards:
span{
font-size: 7vw;
text-shadow: 2px 2px #d3d3d3;
display: inherit;
text-align: center;
font-family: verdana;
padding: 0px;
margin: 0px;
}

note
After applying the CSS style, the title text gets white in color, to that title property, apply the widget style settings.
- Now click on Preview button to see the preview.
info
In this document, After the details we have provided the image to compare that with your output screen.
Widget style settings:
- Click on the widget settings as shown in the figure below:

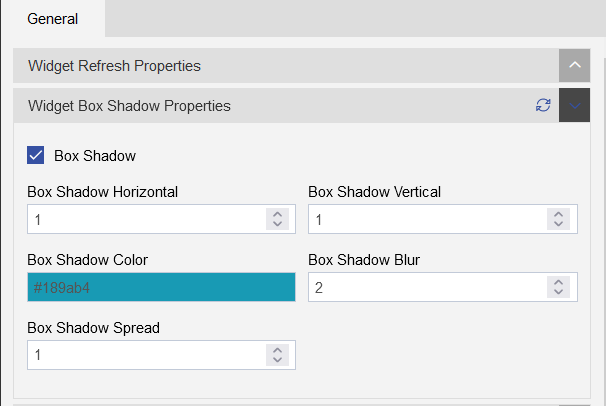
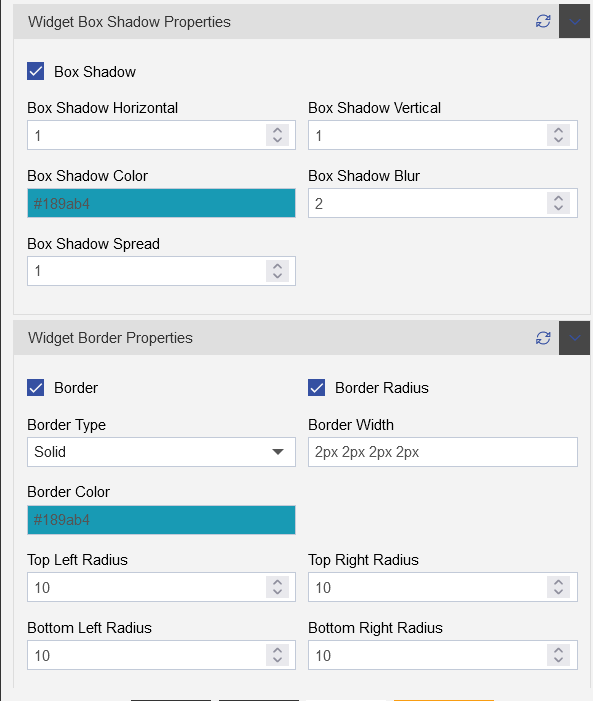
- From the widget settings click on the widget box shadow properties:
- Add the Widget Box Shadow Properties using the toggle button of Box Shadow, as shown in the figure below:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

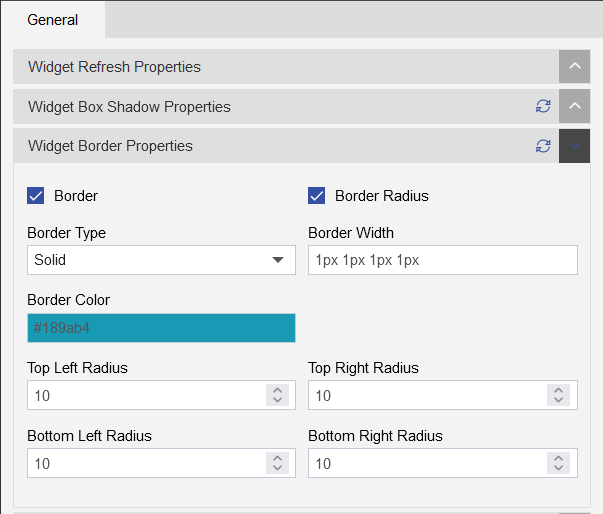
- Add Widget Border and Border Radius using the Widget Border Properties,select the Border and Border Radius toggle button as shown in the figure below:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 1px 1px 1px 1px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties.
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
2. Total Complaints (Card widget)
- Select the Card widget from the right-vertical menu bar, as shown in the figure below:
- follow the below steps to achieve this card widget:
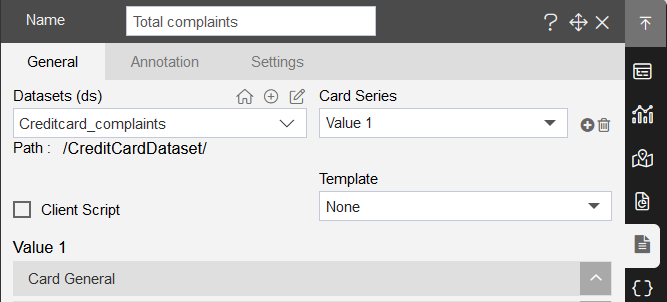
| Enter widget name: | Total complaints |
|---|---|
| Datasets(ds) | Creditcard_complaints |

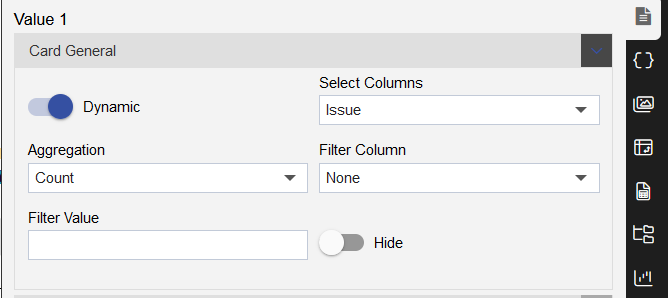
- After adding the card widget, add the below details in Value1, as shown in figure below:
- Insert following details in card widget:
| Card General | |
|---|---|
| Select Columns | Issue |
| Aggregation | Count |
| Filter column | None |
| Filter Value | - |

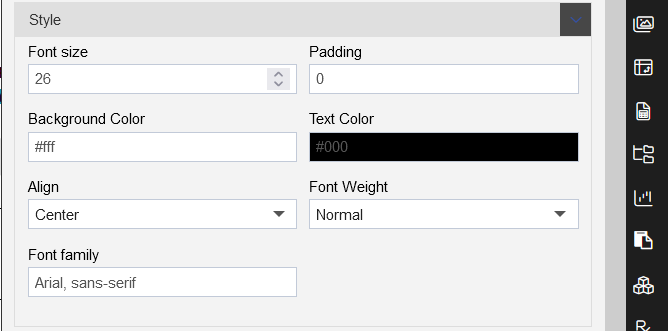
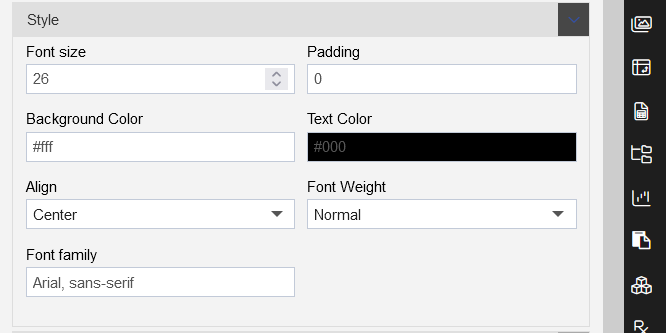
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Text Color: | #000000 |
| Align: | Center |
| Font Weight: | Normal |
| Font Family: | Arial,sens-serif |
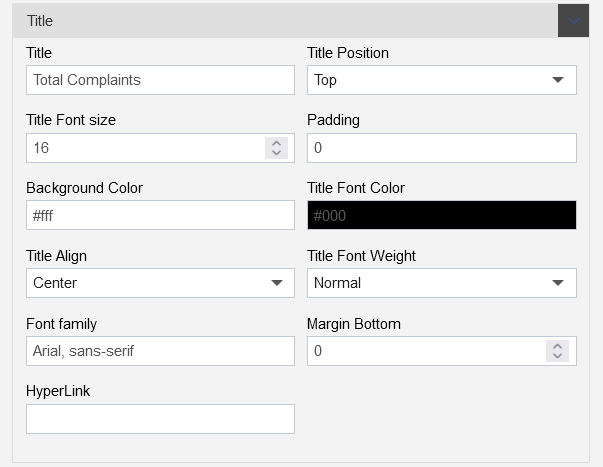
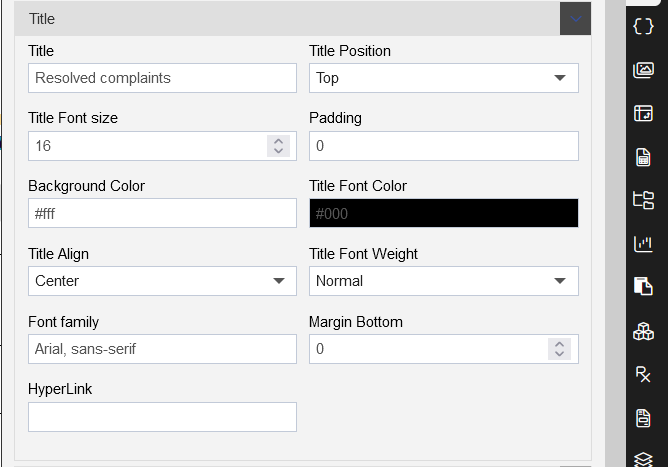
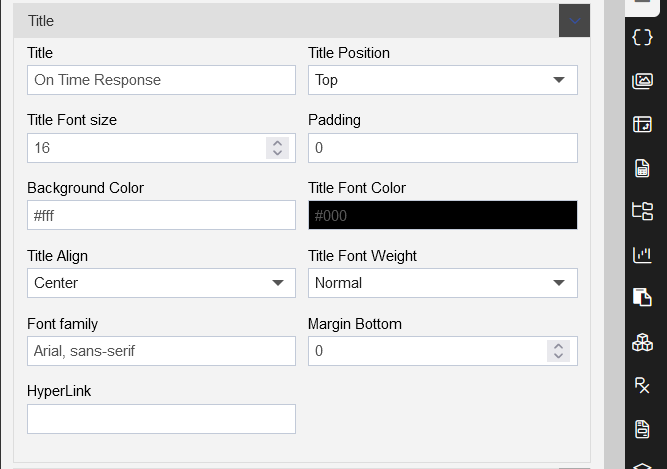
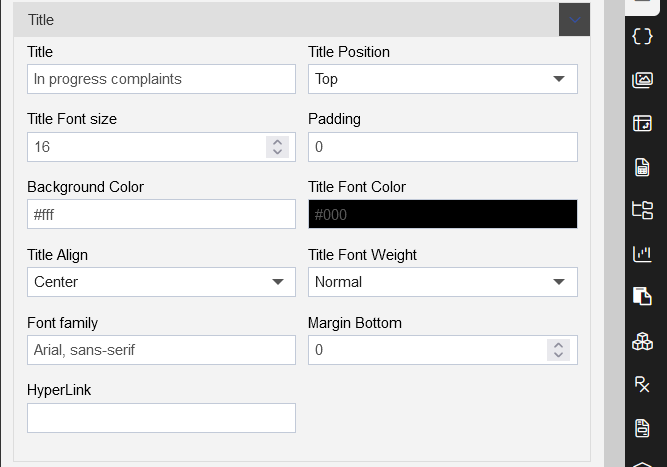
| Card Title | |
|---|---|
| Title: | Total Complaints |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Title Font Color: | #000000 |
| Title Align: | Center |
| Title Font Weight: | Normal |
| Font family: | Arial,sans-serif |
| Mergin Bottom: | 0 |
| HyperLink | - |

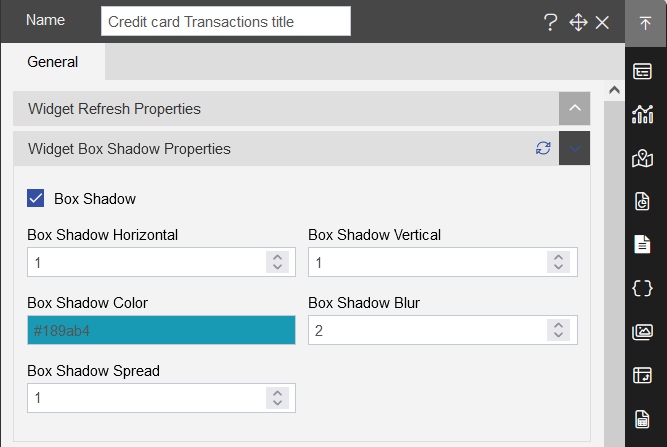
- Add widget settings, click on the settings tab, as shown in the figure below:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
3. Resolved complaints (Card widget)
- Select the Card widget from the right-vertical menu bar, as shown in the figure below:
- follow the below steps to achieve this card widget:
| Enter widget name: | Resolved complaints |
|---|---|
| Datasets(ds) | Creditcard_complaints |

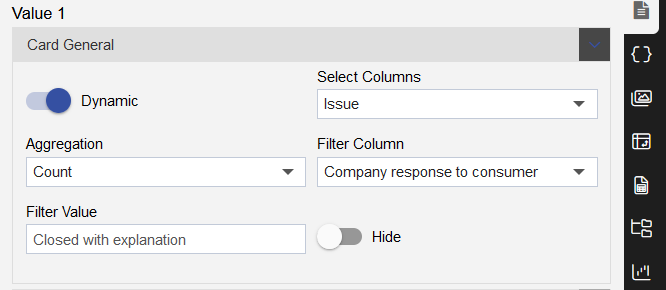
- After adding the card widget, add the below details in Value1, as shown in figure below:
- Insert following details in card widget:
| Card General | |
|---|---|
| Select Columns | Issue |
| Aggregation | Count |
| Filter column | Company Response to consumer |
| Filter Value | Closed with explanation |

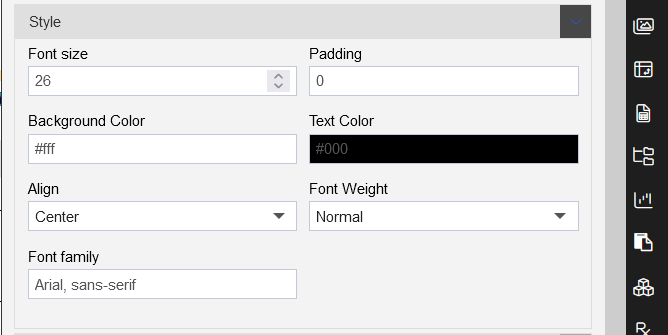
| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Text Color: | #000000 |
| Align: | Center |
| Font Weight: | Normal |
| Font Family: | Arial,sens-serif |

| Card Title | |
|---|---|
| Title: | Resolved complaints |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Title Font Color: | #000000 |
| Title Align: | Center |
| Title Font Weight: | Normal |
| Font family: | Arial,sans-serif |
| Mergin Bottom: | 0 |
| HyperLink | - |

- Add widget settings, click on the settings tab, as shown in the figure below:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |

Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
4. On Time Response (Card widget)
- Select the Card widget from the right-vertical menu bar, as shown in the figure below:
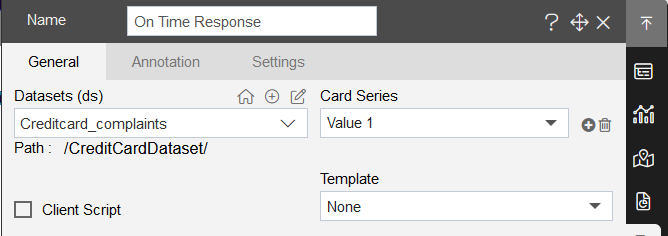
- follow the below steps to achieve this card widget:
| Enter widget name: | Resolved complaints |
|---|---|
| Datasets(ds) | Creditcard_complaints |

- After adding the card widget, add the below details in Value1, as shown in figure below:
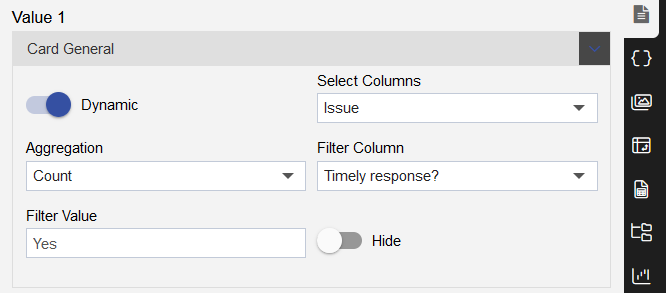
- Insert following details in card widget:
| Card General | |
|---|---|
| Select Columns | Issue |
| Aggregation | Count |
| Filter column | Timely response? |
| Filter Value | Yes |

| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Text Color: | #000000 |
| Align: | Center |
| Font Weight: | Normal |
| Font Family: | Arial,sens-serif |

| Card Title | |
|---|---|
| Title: | On Time Response |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Title Font Color: | #000000 |
| Title Align: | Center |
| Title Font Weight: | Normal |
| Font family: | Arial,sans-serif |
| Mergin Bottom: | 0 |
| HyperLink | - |

- Add widget settings, click on the settings tab, as shown in the figure below:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
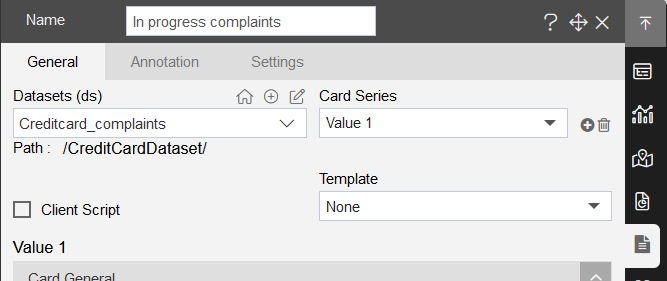
5. In progress complaints (Card widget)
- Select the Card widget from the right-vertical menu bar, as shown in the figure below:
- follow the below steps to achieve this card widget:
| Enter widget name: | Resolved complaints |
|---|---|
| Datasets(ds) | Creditcard_complaints |

- After adding the card widget, add the below details in Value1, as shown in figure below:
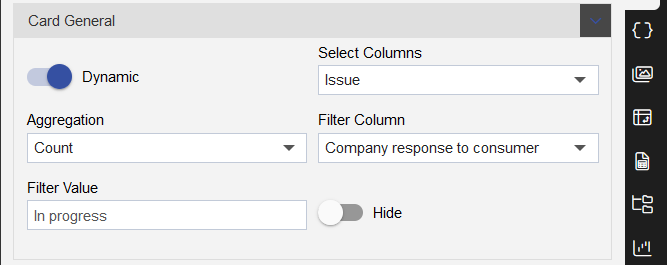
- Insert following details in card widget:
| Card General | |
|---|---|
| Select Columns | Issue |
| Aggregation | Count |
| Filter column | Company response to consumer |
| Filter Value | In progress |

| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Text Color: | #000000 |
| Align: | Center |
| Font Weight: | Normal |
| Font Family: | Arial,sens-serif |

| Card Title | |
|---|---|
| Title: | In progress complaints |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Title Font Color: | #000000 |
| Title Align: | Center |
| Title Font Weight: | Normal |
| Font family: | Arial,sans-serif |
| Mergin Bottom: | 0 |
| HyperLink | - |

- Add widget settings, click on the settings tab, as shown in the figure below:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
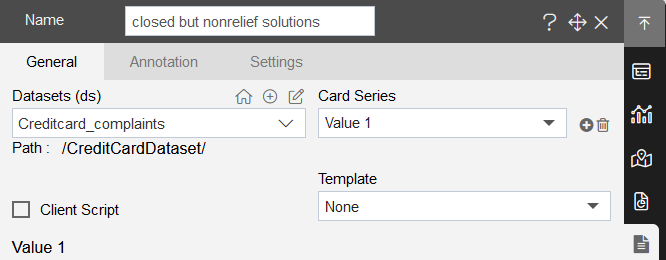
6. Closed but nonrelief solutions (Card widget)
- Select the Card widget from the right-vertical menu bar, as shown in the figure below:
- follow the below steps to achieve this card widget:
| Enter widget name: | Resolved complaints |
|---|---|
| Datasets(ds) | Creditcard_complaints |

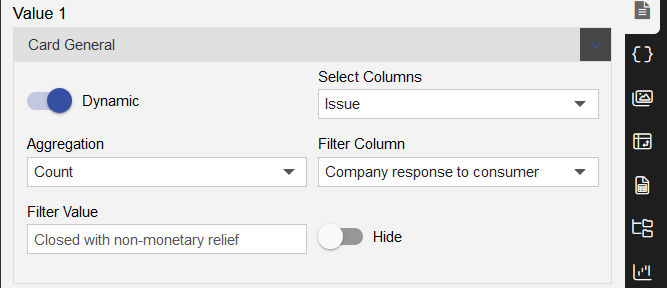
- After adding the card widget, add the below details in Value1, as shown in figure below:
- Insert following details in card widget:
| Card General | |
|---|---|
| Select Columns | Issue |
| Aggregation | Count |
| Filter column | Company response to consumer |
| Filter Value | Closed with non-monetary relief |

| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Text Color: | #000000 |
| Align: | Center |
| Font Weight: | Normal |
| Font Family: | Arial,sens-serif |

| Card Title | |
|---|---|
| Title: | In progress complaints |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Title Font Color: | #000000 |
| Title Align: | Center |
| Title Font Weight: | Normal |
| Font family: | Arial,sans-serif |
| Mergin Bottom: | 0 |
| HyperLink | - |

- Add widget settings, click on the settings tab, as shown in the figure below:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
7. NON Time Responce (Card widget)
- Select the Card widget from the right-vertical menu bar, as shown in the figure below:
- follow the below steps to achieve this card widget:
| Enter widget name: | NON Time Responce |
|---|---|
| Datasets(ds) | Creditcard_complaints |

- After adding the card widget, add the below details in Value1, as shown in figure below:
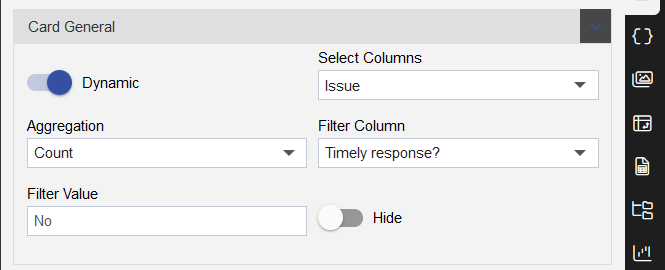
- Insert following details in card widget:
| Card General | |
|---|---|
| Select Columns | Issue |
| Aggregation | Count |
| Filter column | Timely response? |
| Filter Value | No |

| Style | |
|---|---|
| Font Size: | 26 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Text Color: | #000000 |
| Align: | Center |
| Font Weight: | Normal |
| Font Family: | Arial,sens-serif |

| Card Title | |
|---|---|
| Title: | Untimely Response |
| Title Position: | Top |
| Title Font size: | 16 |
| Padding: | 0 |
| Background Color: | #ffffff |
| Title Font Color: | #000000 |
| Title Align: | Center |
| Title Font Weight: | Normal |
| Font family: | Arial,sans-serif |
| Mergin Bottom: | 0 |
| HyperLink | - |

- Add widget settings, click on the settings tab, as shown in the figure below:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Remove the Title form the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
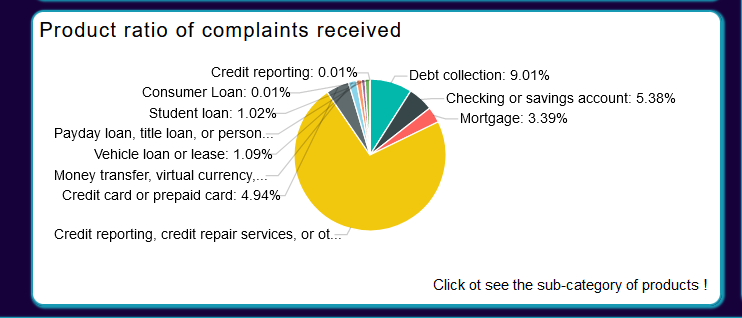
8. Product ratio of complaints received

- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
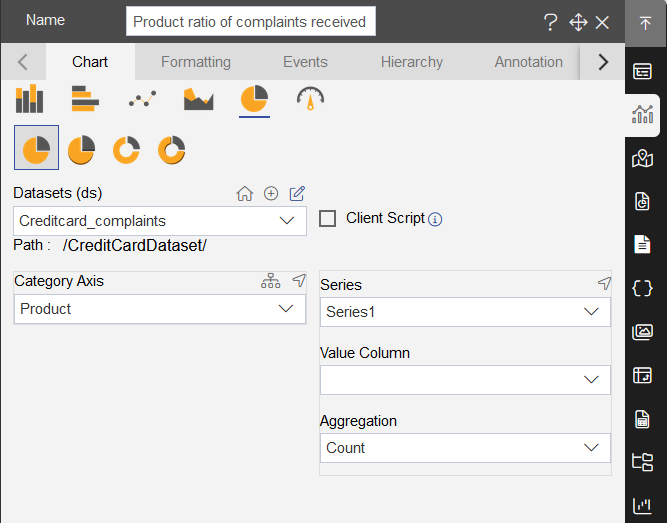
- Add the chart dataset, formatting and setting details in Chart tab, as shown in the figure below:
Add below details in the chart tab as follows:
| Chart tab | |
|---|---|
| Char tab in edit settings | |
| Select chart: | select Pie and Donut chart |
| Select sub chart: | select Donut chart |
| Widget Name: | Product ratio of complaints received |
| Datasets(ds): | Creditcard_complaints |
| Category Axis: | Product |
| Value Axis: | (keep it empty) |
| Aggregation: | Count |
Add below details in the general tab as follows:

Add below details in the General tab:
Select the chart appearance and add below details:
| Chart Appearance | |
|---|---|
| Inner Radius: | 0 |
| Radius: | 80 |
| Start Angle: | 0 |
| End Angle: | 360 |
Add below details in the Series tab:
- Click on the series ticks and add below details:
| Enable the series ticks | |
|---|---|
| Border Width: | 1 |
| Border Opacity: | (keep it low) Ex:0.2 |
| Color: | #000000 |
| Length: | 5 |
- Click on the series labels and add below details:
| Series Labels | |
|---|---|
| Smart Label: | Enable the toggle button |
| Color: | #000000 |
| Text: | aiv_withPercent::2 |
| Font Size: | 11 |
| Font Weight: | Normal |

Click on the Settings and add below details:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

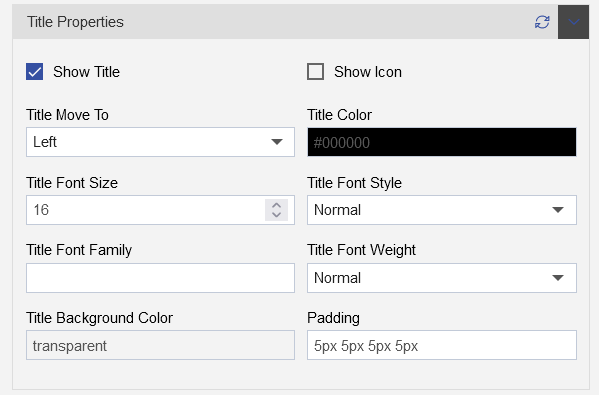
- Add Title Properties as follows:
| Title Properties | |
|---|---|
| Show Title: | Click on the Title checkbox to enable the properties |
| Title Move To: | Left |
| Title Color: | #000000 |
| Title Font Size: | 16 |
| Title Font Style: | Normal |
| Title Font Family: | - |
| Title Font Weight: | Normal |
| Title Background Color: | transparent |
| Padding: | 1px 1px 1px 1px |

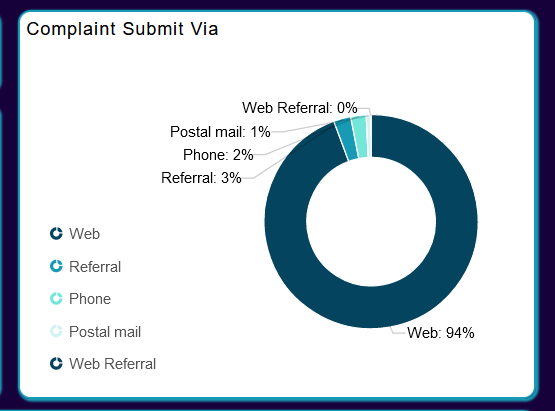
9. Complaint Submit Via

- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
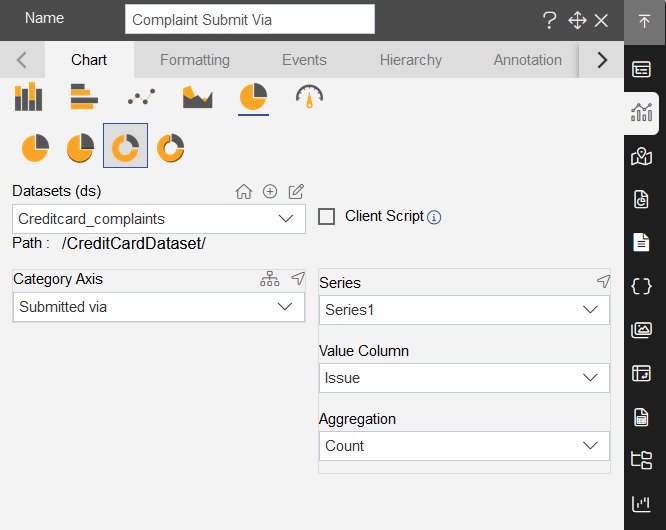
- Add the chart dataset, formatting and setting details in Chart tab, as shown in the figure below:
Add below details in the chart tab as follows:
| Chart tab | |
|---|---|
| Char tab in edit settings | |
| Select chart: | select Pie and Donut chart |
| Select sub chart: | select Donut chart |
| Widget Name: | Complant Submit Via |
| Datasets(ds): | Creditcard_complaints |
| Category Axis: | Submit via |
| Value Axis: | Issue |
| Aggregation: | Count |
Add below details in the general tab as follows:

Add below details in the General tab:
- Select the Color and Theme Property:
| Theme: | Default |
|---|---|
| Color List: | #05445E,#189AB4,#75E6DA,#D4F1F4 |
- Select the chart appearance and add below details:
| Chart Appearance | |
|---|---|
| Inner Radius: | 60 |
| Radius: | 80 |
| Start Angle: | 0 |
| End Angle: | 360 |
Add below details in the Series tab:
- Click on the series ticks and add below details:
| Enable the series ticks | |
|---|---|
| Border Width: | 1 |
| Border Opacity: | (keep it low) Ex:0.2 |
| Color: | #000000 |
| Length: | 5 |
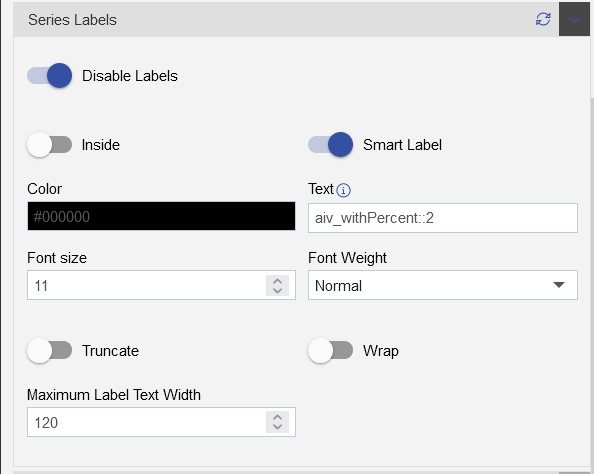
- Click on the series labels and add below details:
| Series Labels | |
|---|---|
| Smart Label: | Enable the toggle button |
| Color: | #000000 |
| Text: | aiv_withPercent::2 |
| Font Size: | 11 |
| Font Weight: | Normal |

Add below details in the Legend tab:
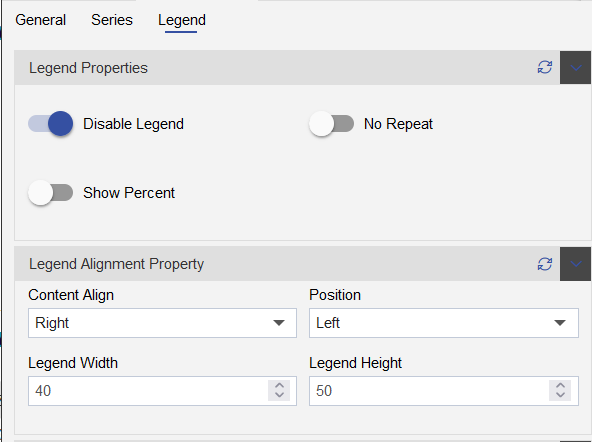
- Select the Legend Properties:
| Add in Legend Properties | |
|---|---|
| Enable the Legend | click on toggle button to turn it on |
| Legend Alignment Property | |
| Content Align: | Right |
| Position: | Left |
| Lagend Width: | 40 |
| Legend Height: | 50 |
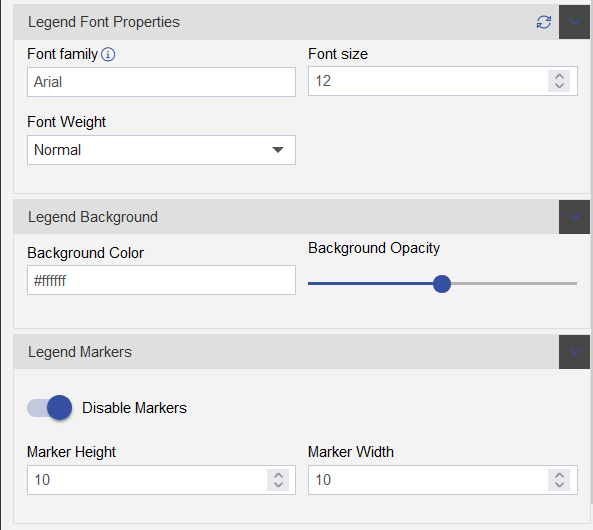
| Legend Font Property | |
| Font Family: | Arial |
| Font Size: | 12 |
| Font Weight: | Normal |
| Legend Background | |
| Background Color: | #ffffff |
| Background opacity: | Keep it half(0.5) |
| Legend Markers | |
| Enable the legend marker | Click on toggle button to turn on |
| Marker Height: | 10 |
| Marker Width: | 10 |
| Legend Alignment Property | Legend Font, Background, Marker Property |
|---|---|
 |  |
Click on the Setting tab and add below details:
Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

- Add Title Properties as follows:
| Title Properties | |
|---|---|
| Show Title: | Click on the Title checkbox to enable the properties |
| Title Move To: | Left |
| Title Color: | #000000 |
| Title Font Size: | 16 |
| Title Font Style: | Normal |
| Title Font Family: | - |
| Title Font Weight: | Normal |
| Title Background Color: | transparent |
| Padding: | 5px 5px 5px 5px |

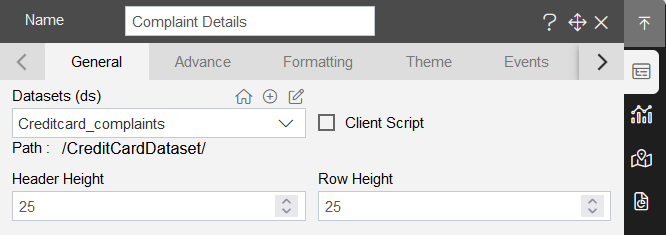
10. Complaint Details (Table Widget)

- Follow below steps to achive this component:
Add name as Compaint details, Select dataset as Creditcard_complaints
Add Header Height: 25 and Row Height: 25

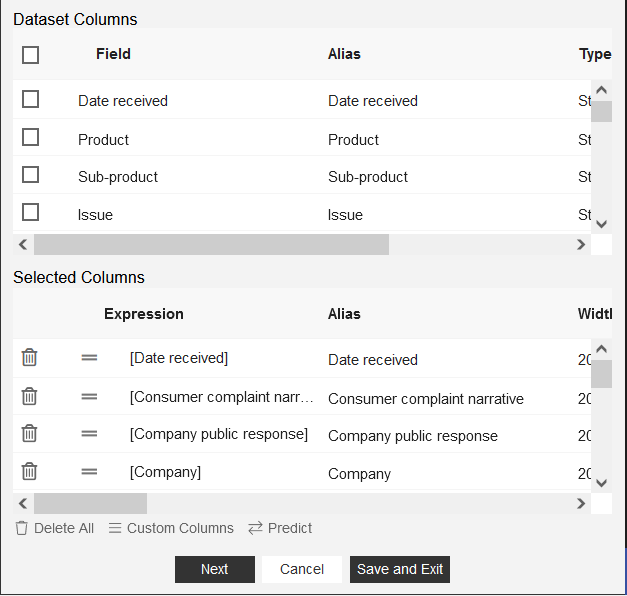
- Select all the columns from the available columns, To select all columns, Check the checkbox under the Dataset Column as shown in the figure below:

- Click on formatting tab, go to Miscellaneous Properties as shown in the figure below:
- Add Below properties:
| Miscellaneous Properties: | |
|---|---|
| Pagination: | Click on the pagination checkbox |
| Pagination Size: | 10 |
| Text Wrap: | Click on the text wrap checkbox |
| Theme: | Content |
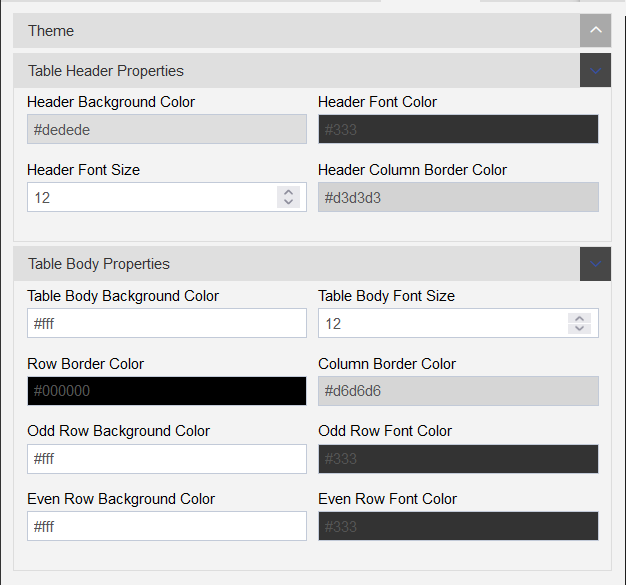
- Click on Theme tab and add Table header and body properties as follows:
| Table header properties | Table Body Properties | ||
|---|---|---|---|
| Header background color: | #dedede | Table body background color: | #ffffff |
| Header Font Color: | #000000 | Table body font size: | 12 |
| Header Font Size: | 12 | Row Border Color: | #000000 |
| Header Column Border Color: | #d3d3d3 | Column Border Color: | #d6d6d6 |
| Odd Row Background Color: | #ffffff | ||
| Odd Row Font Color: | #000000 | ||
| Evan Row Background Color: | #ffffff | ||
| Evan Row Font Color: | #000000 |

- Add Widget Setting, click on the Setting tab, as shown in the figure below:
- Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #189ab4 |
| Box Shadow Blur: | 2 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #189ab4 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
- Click on save and exit button to complete the component.