Defence and Intelligence Solution
Defence and Intelligence overview:
The Defence and Intelligence solution contains the information on defence equipment revenue, also shows the market cap, earning, revenue related to the army equipment. The second part of the solution on nuclear warheads in countries from 1945 to 2020, it shows the trend of nuclear warheads in countries from 1945 to 2020.
The following document contains two dashboards as follows:
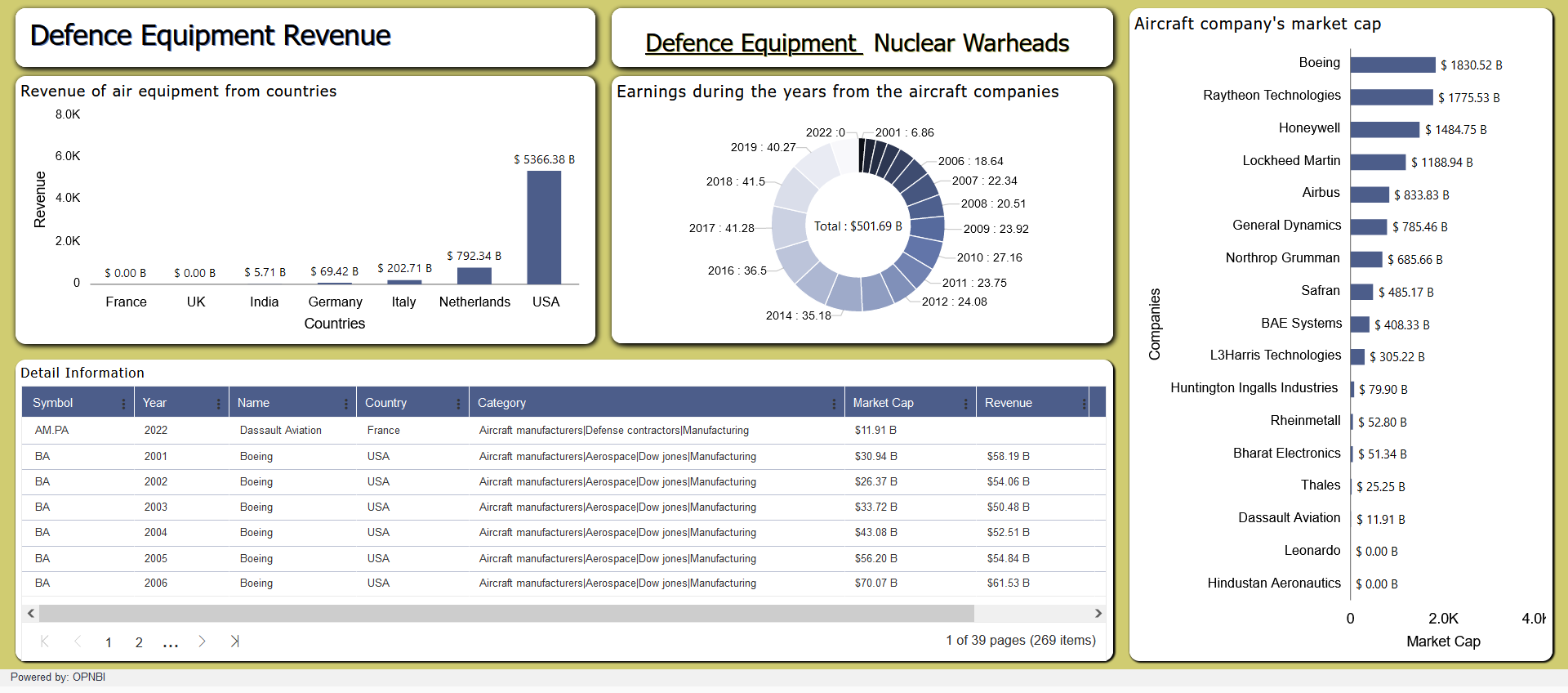
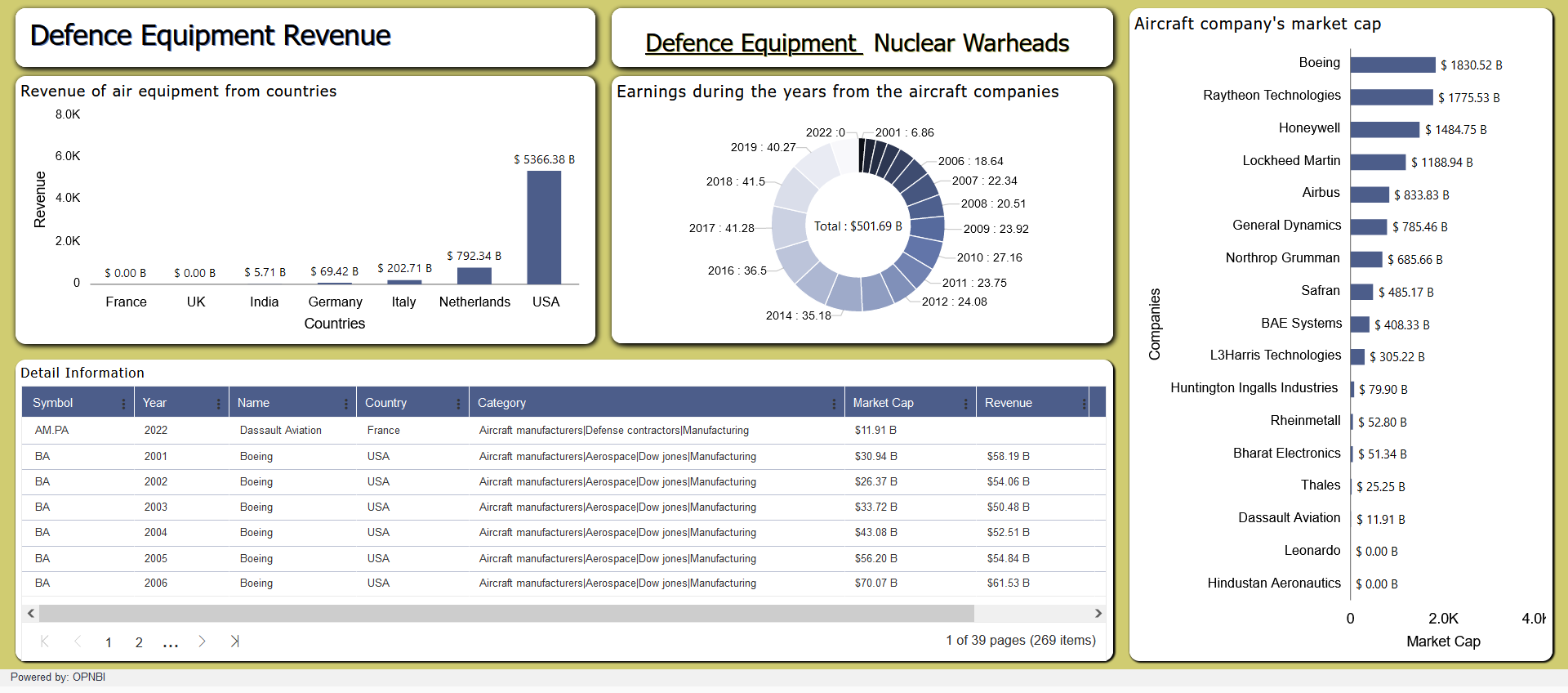
- Defence Equipment Revenue.
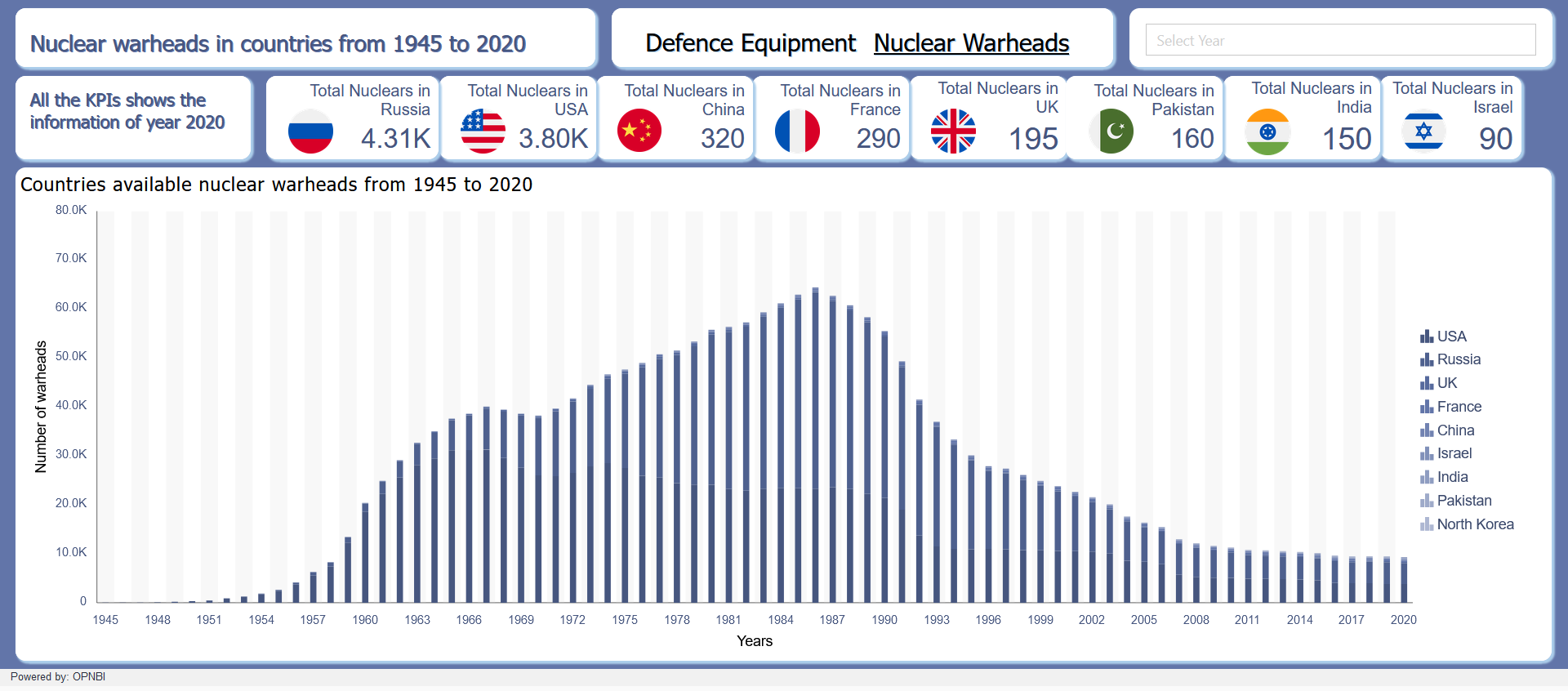
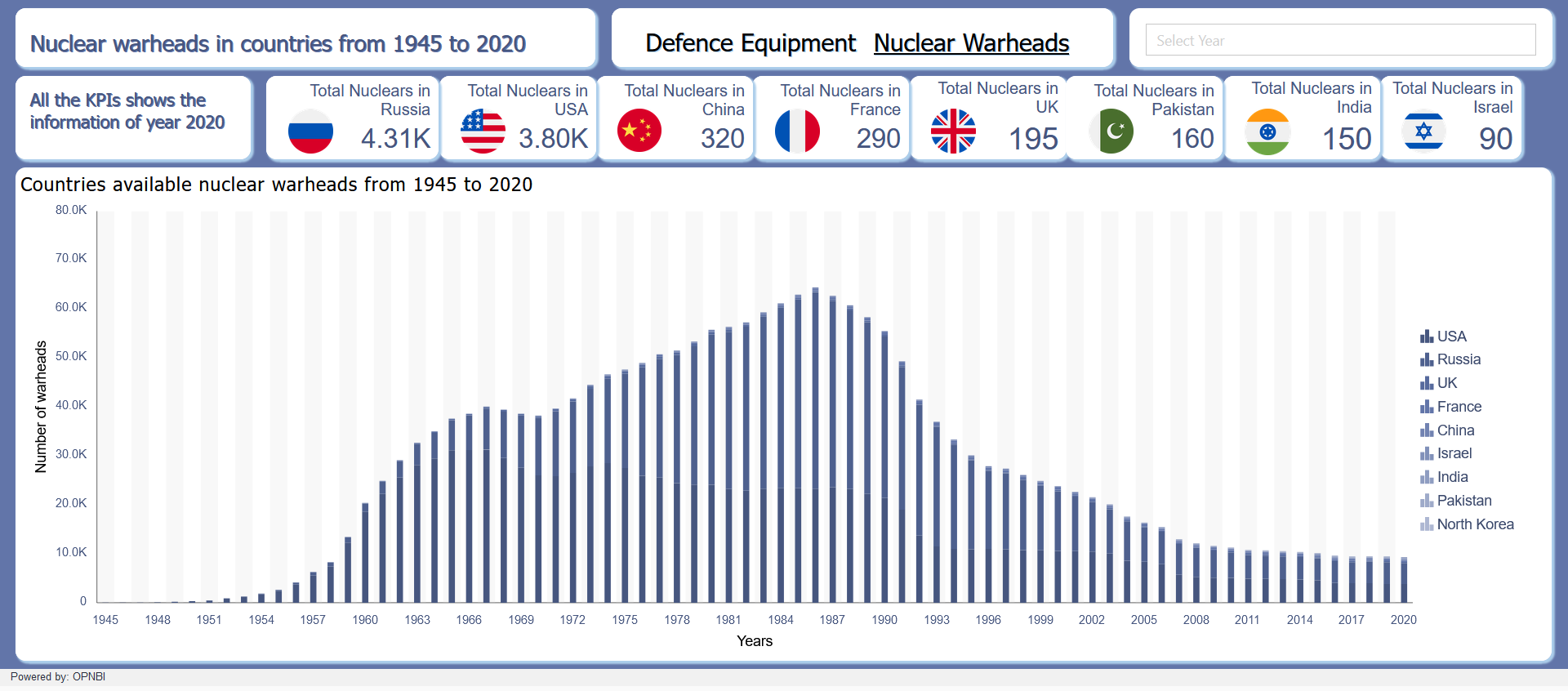
- Nuclear Warheads in countries from 1945 to 2020.
Following screens of the solutions as follows:
- Defence Equipment:

- Nuclear Warheads in countries from 1945 to 2020:

Data sources and datasets:
Here, we have used the CSV format data files to import data in OpnBI application. after adding the CSV files, we have added the respective datasets as follows:
- User should have these files before we start making of dashboards: -
| Datasources | Datasets |
|---|---|
| defense contractor.csv | DefenseContract.ds |
| nuclear_warheads_1945_2020.csv | NuclearWarheads1945to2020.ds |
List of components used in Defence Equipment Revenue solution

| Sr.no. | Widget type | Widget names |
|---|---|---|
| 1 | Custom Visualization | Defence and equipment title |
| 2 | Custom Visualization | Navigation menu bar |
| 3 | Column chart | Revenue of air equipment from countries |
| 4 | Pie chart | Earnings during the years from the aircraft companies |
| 5 | Bar chart | Aircraft company's market cap |
| 6 | Table Widget | Detail Information |
Steps to create Defence Equipment Revenue dashboard:
Steps to create Defence Equipment Revenue dashboard:
- Login to OPNBI:

- Login using your credentials (UserID, Password), we are login as admin here.

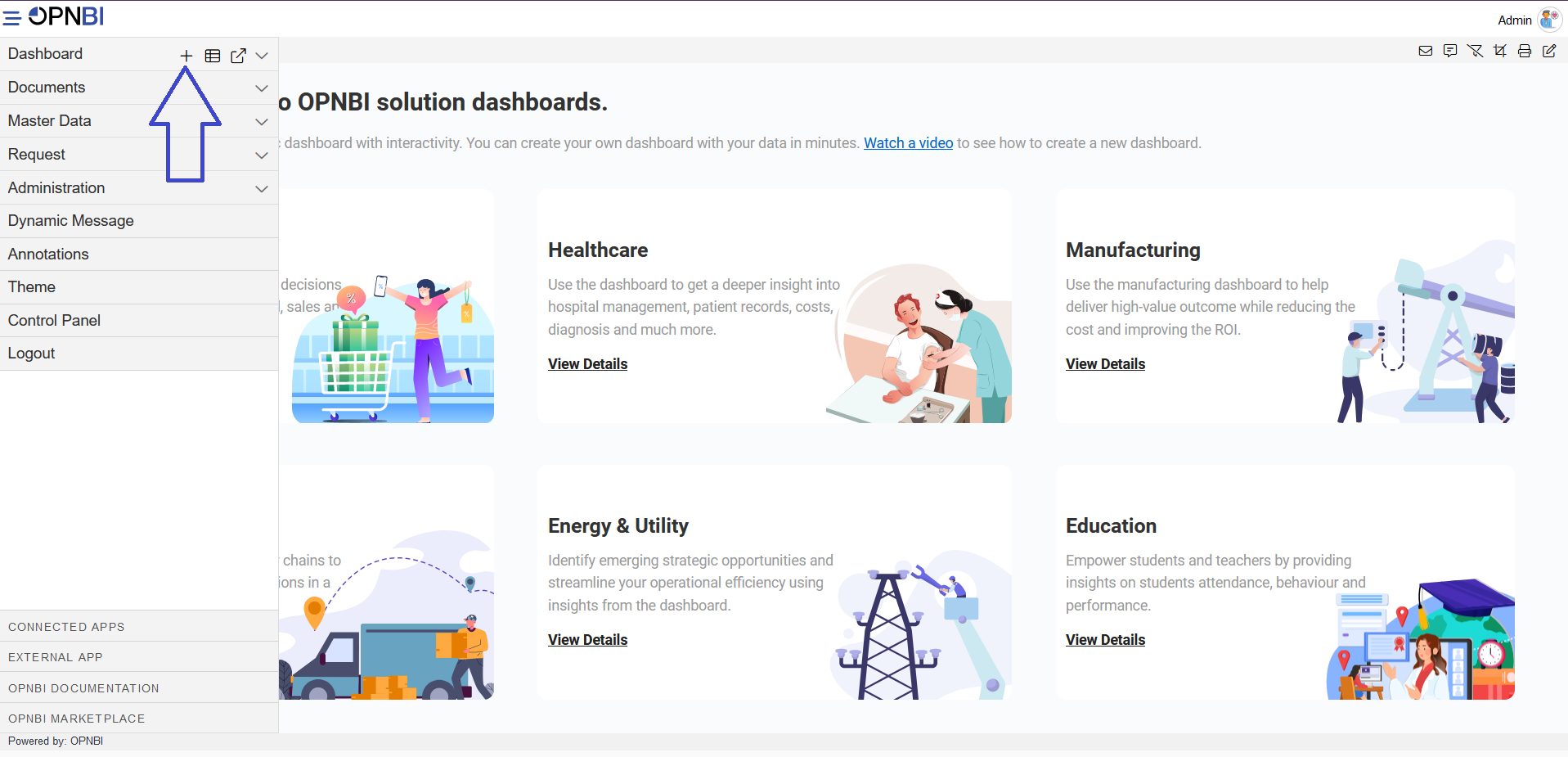
- Now to add the dashboard in OpnBi, click on hamburger icon from top-left corner and get the menu bar, then click on (+) plus icon from Dashboard as shown in figure below:

- Add the name of the dashboard in Name textbox:

- After adding the name, click on the CREATE button from the create dashboard dialog box.
- When the dashboard gets added in the application it shows the redirect alert message.

note
The dashboard is added in the application, in the dashboard from the right-vertical menu you can add different types of widgets in the dashboard and the top-right corner provide the features like Embed dashboard, adding filter, Send mails, Dynamic messages, Mobile view/Tab screen view, Preview dashboard etc.
1. Defence Equipment Revenue title (Custom Visualization) of dashboard:
Let’s add the components in the credit card transaction dashboard, follow the steps below:

Steps:
Select the custom visualization from the right-vertical menu bar, as shown in the figure below:
After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

Add the widget title in Name: Credit card Transactions title:
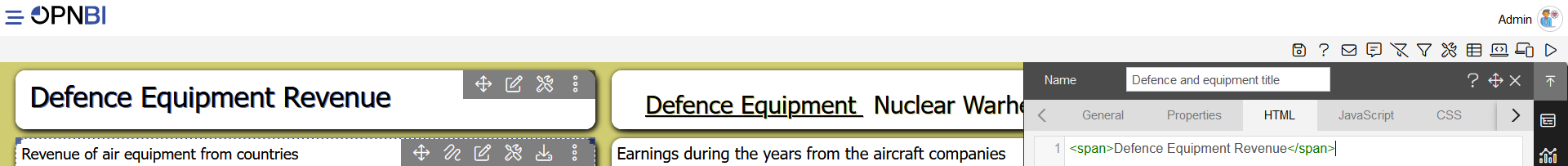
Now, add the title as required in HTML tab:
<span>Defence Equipment Revenue</span>

- click on the preview button to see the preview in widget, as shown in the figure below:
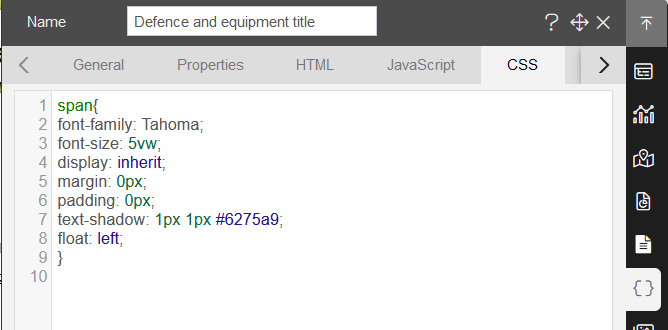
- Add the CSS style properties as shown in the figure below:
- CSS style code,, you can copy the code and apply in your dashboards:
span{
font-family: Tahoma;
font-size: 5vw;
display: inherit;
margin: 0px;
padding: 0px;
text-shadow: 1px 1px #6275a9;
float: left;
}

note
After applying the CSS style, the title text gets white in color, to that title property, apply the widget style settings.
- Now click on Preview button to see the preview.
info
In this document, After the details we have provided the image to compare that with your output screen.
Widget style settings:
- Click on the widget settings as shown in the figure below:

- From the widget settings click on the widget box shadow properties:

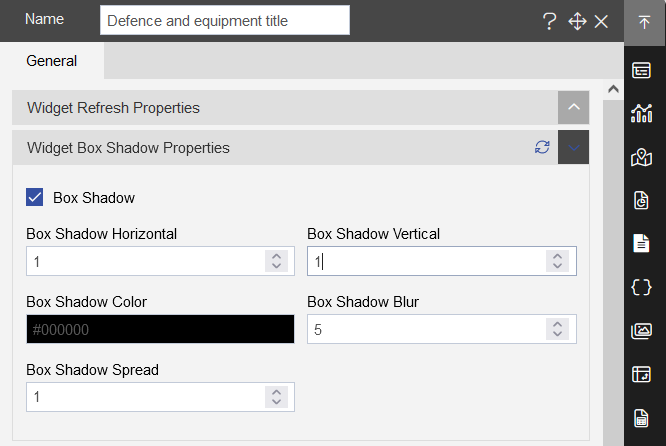
- Add the Widget Box Shadow Properties using the toggle button of Box Shadow, as shown in the figure below:

- Add below details to achieve this component:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #000000 |
| Box Shadow Blur: | 5 |
| Box Shadow Spread: | 1 |
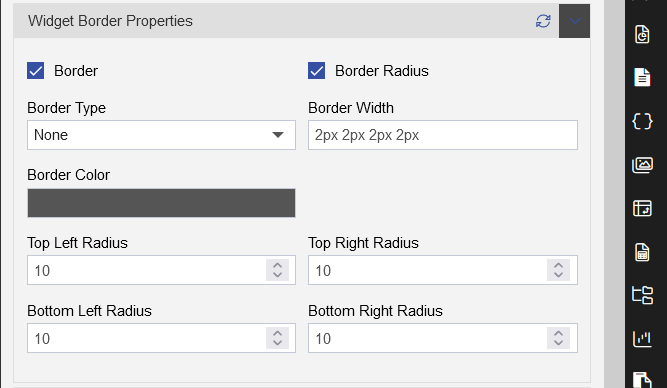
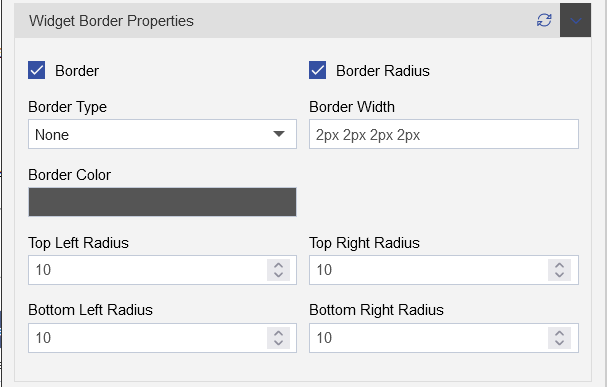
- Add Widget Border and Border Radius using the Widget Border Properties,select the Border and Border Radius toggle button as shown in the figure below:

- Add below details to achieve this component:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | Solid |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #000000 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |
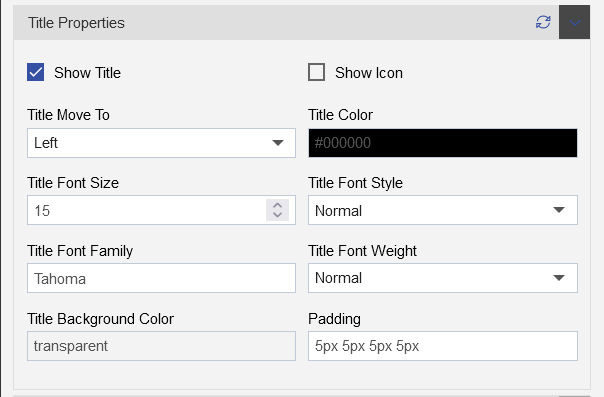
- Remove the Title from the widget using the Title Properties, click on the title properties, as shown in the figure below:
- Click on the Show Title toggle button to uncheck the title, as shown in the figure below:
- Click on the Save and Exit button to save the component.
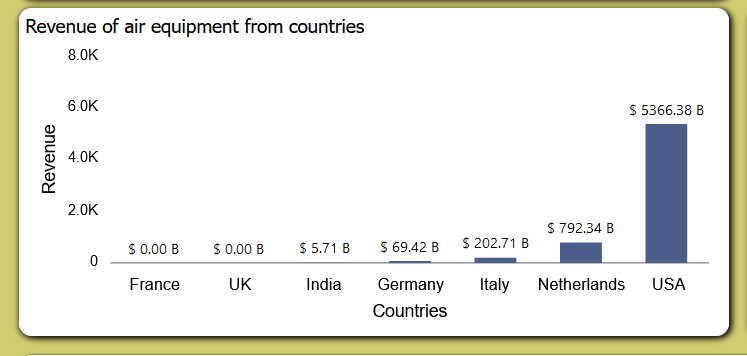
2. Revenue of air equipment from countries

- Follow below steps to achive this component:
- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
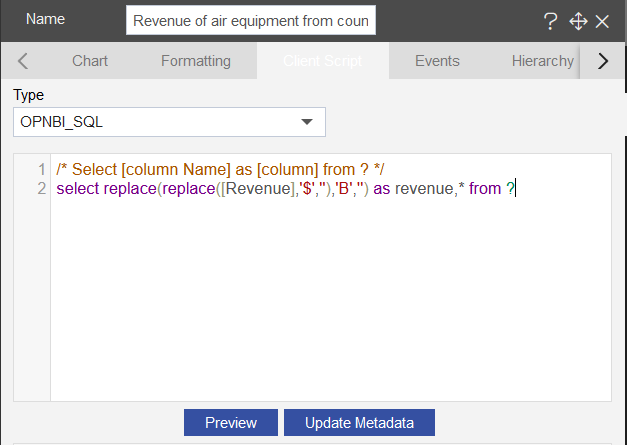
Add the client script in column chart to add new value column:
First Select the dataset: DefenseContract.ds then click on the client script checkbox:
Go to the client script tab and add below code:
select replace(replace([Revenue],'$',''),'B','') as revenue,* from ?

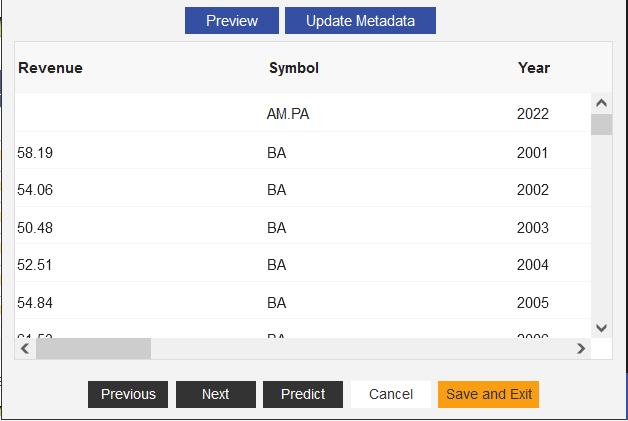
- After adding the code click on the preview button and as the output column appears in the output box below, click the Update Metadata button then the Amount column will saved in the output as shown in the figure below:

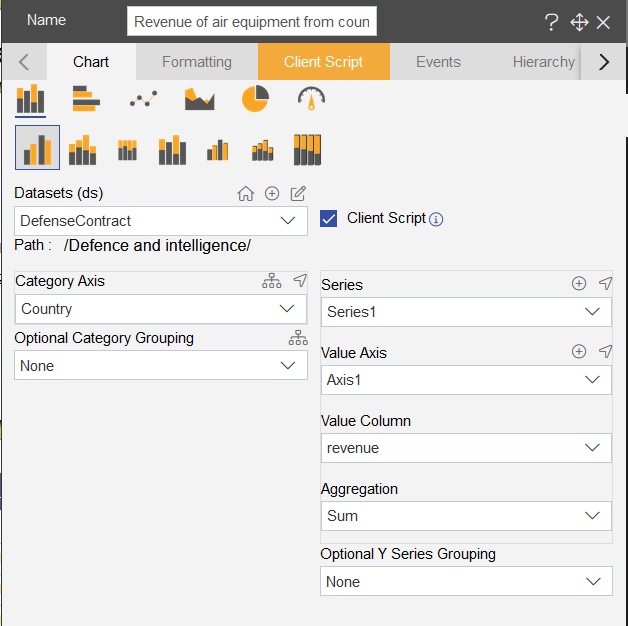
- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
| General tab |
|---|
| Char tab in edit settings |
| Select chart: select Column chart |
| Select sub chart: select clustered chart |
| Widget Name: Revenue of air equipment from countries |
| Select Datasets(ds): DefenseContract |
| Category Axis: Country |
| Value Axis: revenue |
| Aggregation: Sum |

- Add below details in formatting tab:
Add below details into the General Properties:
- Click on Chart Sorting Based on value, Select the Sort Type: Ascending
- Click on the Chart cursor menu and disable the Line X and Line Y
Add below details into the Category Axis Properties:
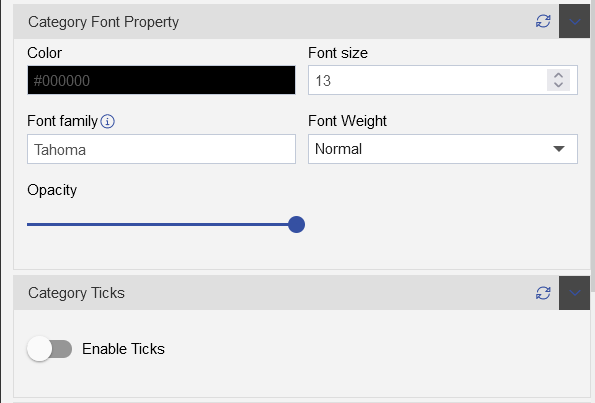
Go to Category font property and Category ticks add below properties:
| Category Font Property | |
|---|---|
| Color: | #000000 |
| Font Size: | 13 |
| Font family: | Tahoma |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
| Category Ticks | |
| disable the ticks | Turn the toggle button off |

- Go to Category Title add below properties:
| Category Title: | Enable the title |
|---|---|
| Text: | Countries |
| Font family: | Tahoma |
| Font Size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
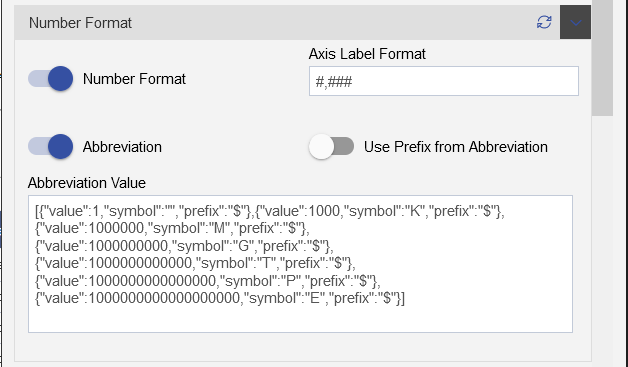
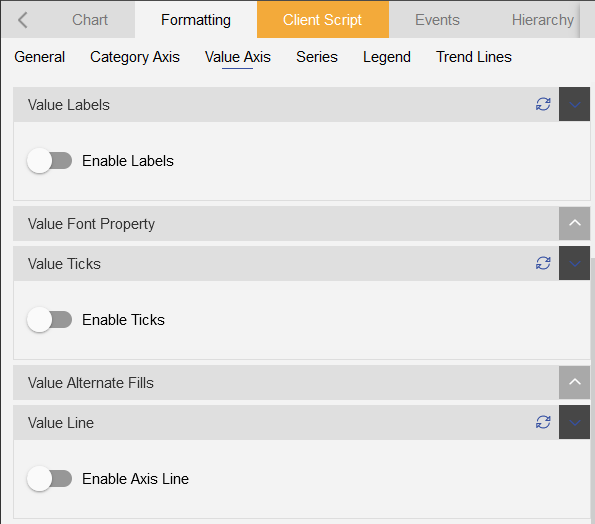
- Go to Value axis tab and add below details:
| Click on Number format |
|---|
| Enable the Number format toggle button |
| Enable the Abbreviation |

- Go to Value Font Property and add below details:
| Color: | #000000 |
|---|---|
| Font Size: | 12 |
| Font family: | Tahoma |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
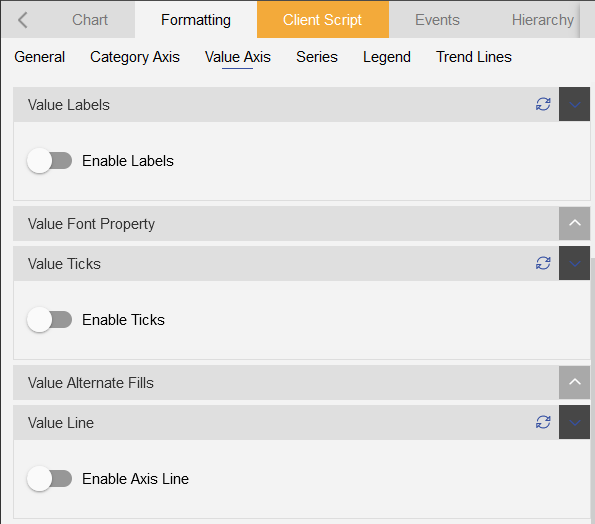
- Click on value ticks and value line:
| Click on value ticks: | Enable the value ticks |
|---|---|
| Click on the Value line: | Enable the Value axis line |

- Click on the Value Title proeprties:
| Enable the Title | Click on toggle button to turn it on |
|---|---|
| Enter text: | Revenue |
| Font Family: | Tahoma |
| Font size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
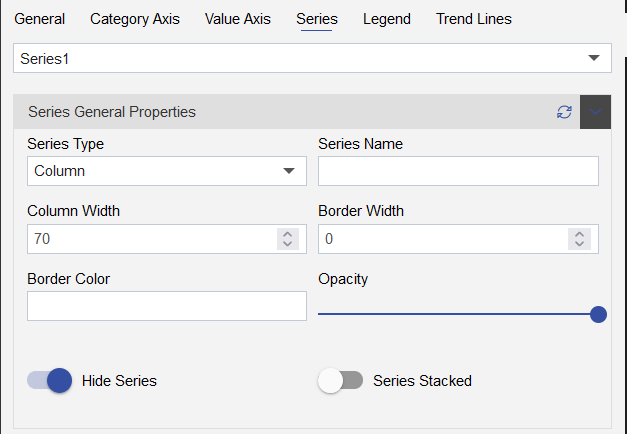
- Add below details into the Series Properties:
| Series general Properties | |
|---|---|
| Series Type: | Column |
| Series Name: | (keep this empty) |
| Column Name: | 70 |
| Border Width: | 0 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

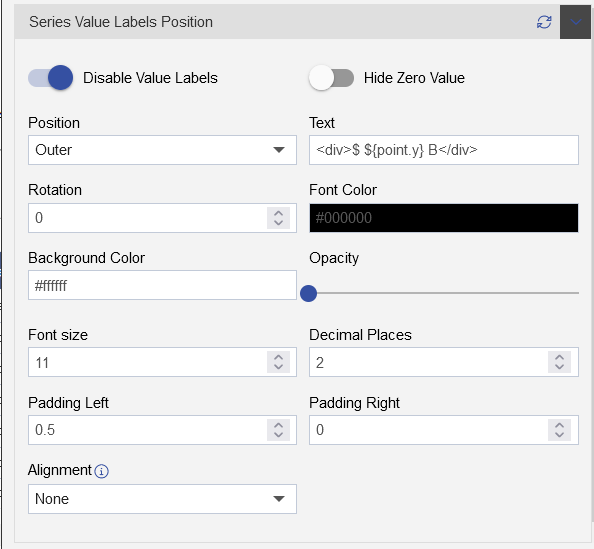
| Series Value Labels Position | |
|---|---|
| Enable the value labels | Turn the toggle button on |
| Position: | Outer |
| Text: | <div>$ ${point.y} B</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background-Color: | #ffffff |
| Opacity: | Keep the opcity minimum |
| Font Size: | 11 |
| Decimal Places: | 2 |
| Padding Left: | 0.5 |
| Padding Left: | 0 |

- Add widget settings, click on the Settings tab, as shown in the figure below:
- Add Widget Box Shadow Properties as follows:
| Widget Box Shadow Properties | |
|---|---|
| Box Shadow checkbox | Click on the checkbox |
| Box Shadow Horizontal: | 1 |
| Box Shadow Vertical: | 1 |
| Box Shadow Color: | #000000 |
| Box Shadow Blur: | 5 |
| Box Shadow Spread: | 1 |
- Add Widget Border Properties as follows:
| Widget Border Properties | |
|---|---|
| Border checkbox: | Click on border checkbox to enable the properties |
| Border Type: | None |
| Border Width: | 2px 2px 2px 2px |
| Border Color: | #000000 |
| Border Radius: | Click on border radius checkbox to enable the properties |
| Top Left Radius: | 10 |
| Top Right Radius: | 10 |
| Bottom Left Radius: | 10 |
| Bottom Right Radius: | 10 |

| Title Properties | |
|---|---|
| Show Title: | Click on the Title checkbox to enable the properties |
| Title Move To: | Left |
| Title Color: | #000000 |
| Title Font Size: | 15 |
| Title Font Style: | Normal |
| Title Font Family: | Tahoma |
| Title Font Weight: | Normal |
| Title Background Color: | transparent |
| Padding: | 5px 5px 5px 5px |

- Click on save and exit button to complete the component.
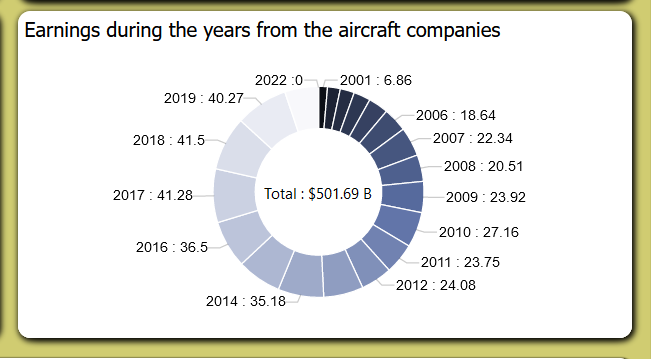
3. Earnings during the years from the aircraft companies

- Select the Chart widget form the right-vertical menubar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
Add the client script in column chart to add new value column:
First Select the dataset: DefenseContract.ds then click on the client script checkbox:
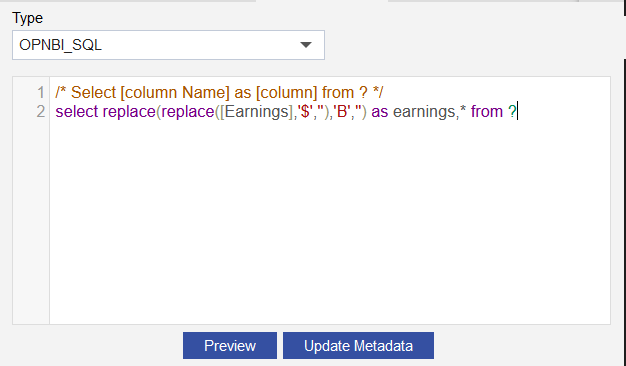
Go to the client script tab and add below code:
select replace(replace([Earnings],'$',''),'B','') as earnings,* from ?

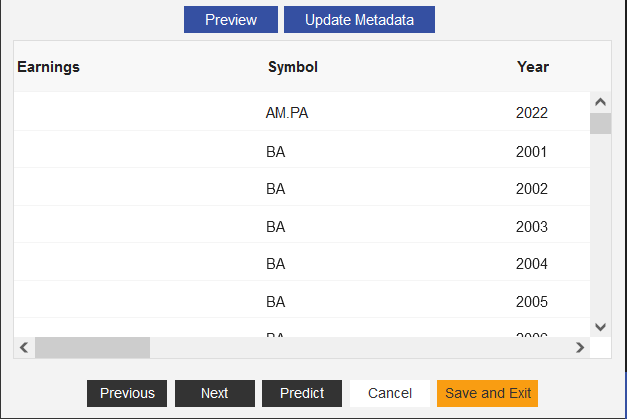
- After adding the code, click on the preview button and as the output column appears in the output box below, click the Update Metadata button then the Earnings will saved in the output as shown in the figure below:

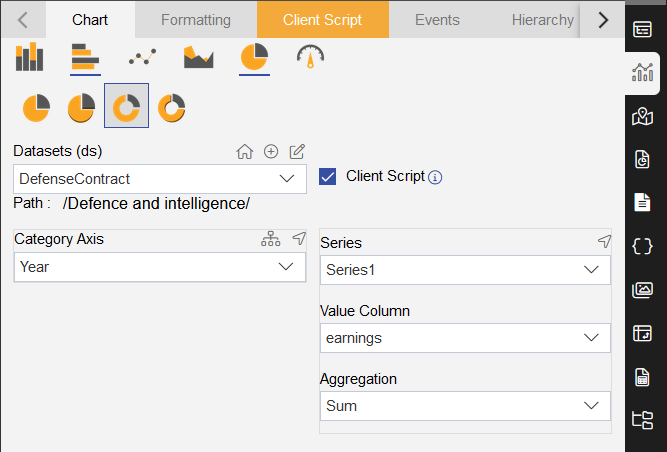
- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
| General tab |
|---|
| Char tab in edit settings |
| Select chart: select Column chart |
| Select sub chart: select clustered chart |
| Widget Name: Earnings during the years from the aircraft companies |
| Select Datasets(ds): DefenseContract |
| Category Axis: Year |
| Value Axis: earnings |
| Aggregation: Sum |

Add the chart dataset, formatting and setting details in Chart tab, as shown in the figure below:
Add below details in the General tab:
Select the color and theme property: Add below colors in the Color List:
#040507,#0c0f16,#1d2334,#252d43,#2d3752,#364161,#3e4c70,#46567f,#4e608e,#566a9d,#6275a9,#7182b1,#8090b9,#8f9dc1,#9eaac9,#adb7d2,#bcc4da,#cbd1e2,#dadeea,#e9ebf3,#f8f8fb
Add below details in the Series tab:
Click on Appearance properties: Add below details as follows:
| Inner radius: | 60 |
|---|---|
| Radius: | 80 |
| Start Angle: | 0 |
| End Angle: | 360 |
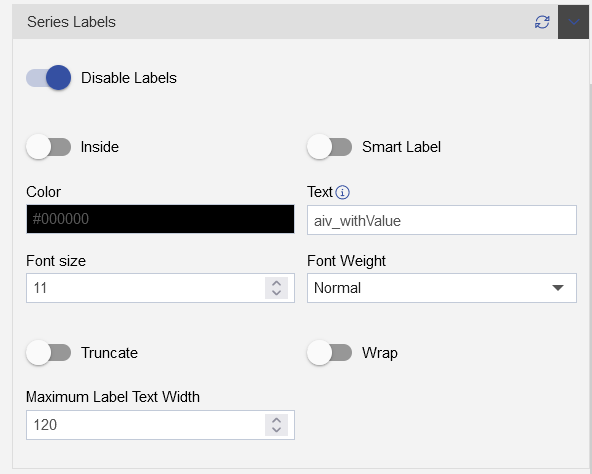
- Click on the series labels and add below details:
| Enable the series label | |
|---|---|
| Smart Label: | Enable the smart label |
| Color: | #000000 |
| Text: | aiv_withValue |
| Font size: | 11 |
| Font Weight: | Normal |

- Click on the Dynamic Label and add below details:
| Enable the Dynamic labels | |
|---|---|
| Text: | Total : ${values.value.sum} B |
| Horizontal Offset: | 50 |
| Vertical Offset: | 50 |
| Font size: | 12 |
| Font Color: | #000000 |
| Background Color | transparent |
- Add Widget Style settings from below link:
Click on: Widget style settings
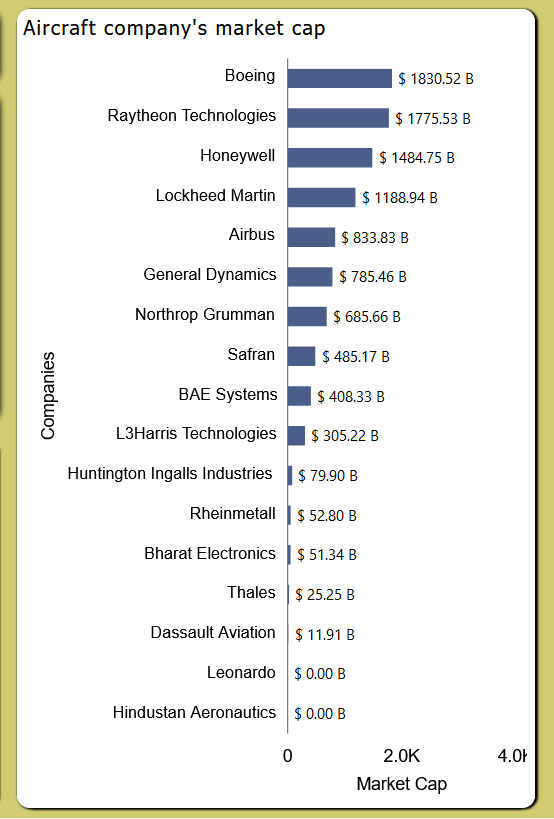
4. Aircraft company's market cap

- Follow below steps to achive this component:
- Select the Chart widget form the right-vertical menu bar, as shown in the figure below:
| Select the chart widget | Select the column chart and clustered column chart |
|---|---|
 |  |
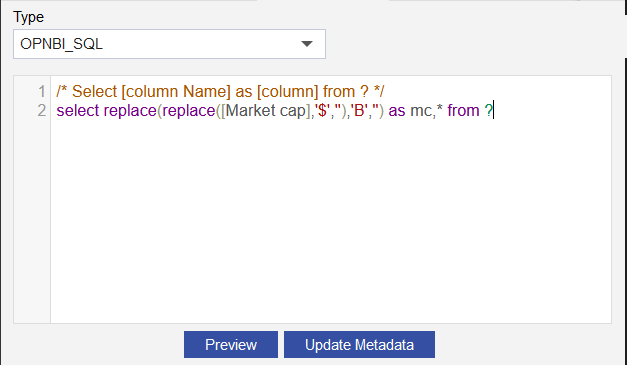
Add the client script in column chart to add new value column:
First Select the dataset: DefenseContract.ds then click on the client script checkbox:
Go to the client script tab and add below code:
select replace(replace([Market cap],'$',''),'B','') as mc,* from ?

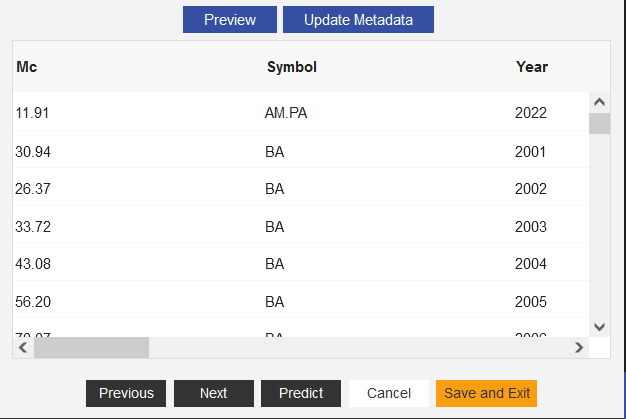
- After adding the code, click on the preview button and as the output column appears in the output box below, click the Update Metadata button then the Mc will saved in the output as shown in the figure below:

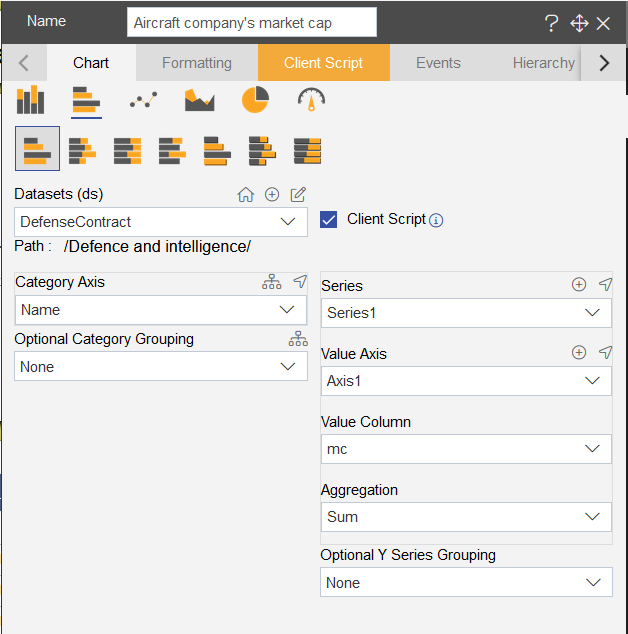
- Add the chart dataset and setting details in Chart tab, as shown in the figure below:
| General tab |
|---|
| Char tab in edit settings |
| Select chart: select Bar chart |
| Select sub chart: select clustered chart |
| Widget Name: Aircraft company's market cap |
| Select Datasets(ds): DefenseContract |
| Category Axis: Name |
| Value Axis: mc |
| Aggregation: Sum |

Add the formatting and setting details in Chart tab, as shown in the figure below:
Add below details in the General tab:
Select the color and theme property:
Add below colors in the Color List:
#040507,#0c0f16,#1d2334,#252d43,#2d3752,#364161,#3e4c70,#46567f,#4e608e,#566a9d,#6275a9,#7182b1,#8090b9,#8f9dc1,#9eaac9,#adb7d2,#bcc4da,#cbd1e2,#dadeea,#e9ebf3,#f8f8fb
- Click on Chart Sorting Based on value, Select the Sort Type: Ascending
- Click on the Chart cursor menu and disable the Line X and Line Y
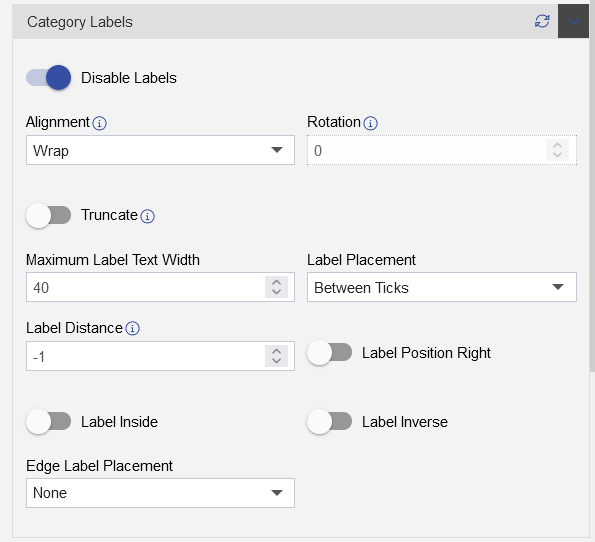
Add below details in the Category Axis:
| The category label | it should be enable |
|---|---|
| Select Alignment: | Wrap |
| Maximum Label Text Width: | 40 |
| Label Placement: | Between Ticks |
| Label distance: | -1 |

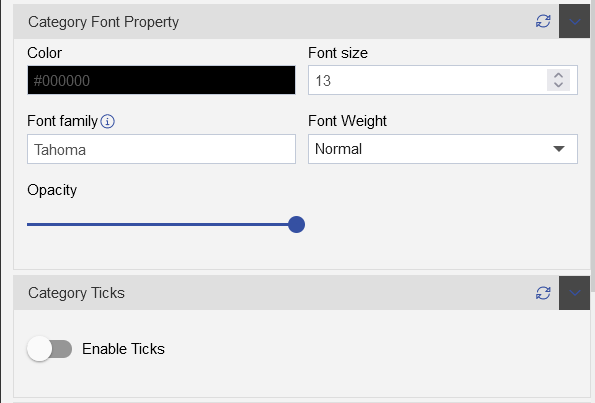
- Click on Category font property and Category ticks add below properties:
| Category Font Property | |
|---|---|
| Color: | #000000 |
| Font Size: | 13 |
| Font family: | Tahoma |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
| Category Ticks | |
| disable the ticks | Turn the toggle button off |

- Go to Category Title add below properties:
| Category Title: | Enable the title |
|---|---|
| Text: | Companies |
| Font family: | Tahoma |
| Font Size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
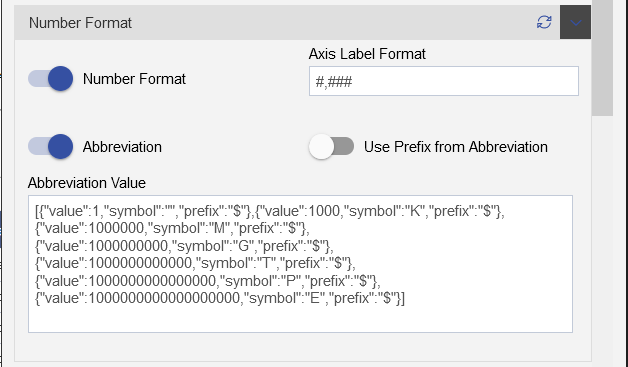
Add below details in the Value Axis tab:
| Click on Number format |
|---|
| Enable the Number format toggle button |
| Enable the Abbreviation |

- Go to Value Font Property and add below details:
| Color: | #000000 |
|---|---|
| Font Size: | 14 |
| Font family: | Tahoma |
| Font Weight: | Normal |
| Opacity: | Keep the opacity maximum |
- Click on value ticks and value line:
| Click on value ticks: | Enable the value ticks |
|---|---|
| Click on the Value line: | Enable the Value axis line |

- Click on the Value Title proeprties:
| Enable the Title | Click on toggle button to turn it on |
|---|---|
| Enter text: | Market Cap |
| Font Family: | Tahoma |
| Font size: | 14 |
| Font Weight: | Normal |
| Color: | #000000 |
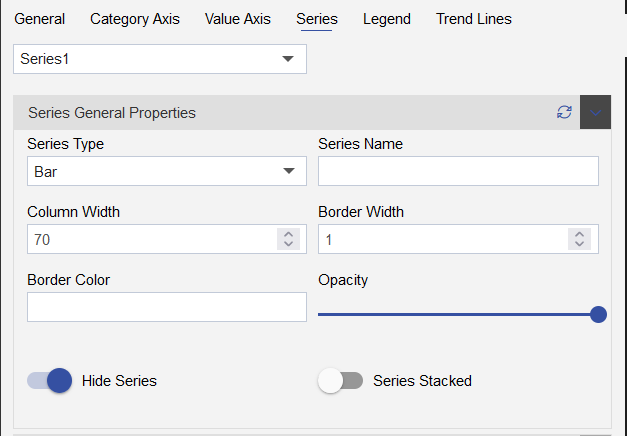
- Add below details into the Series Properties:
| Series general Properties | |
|---|---|
| Series Type: | Bar |
| Series Name: | (keep this empty) |
| Column Name: | 70 |
| Border Width: | 1 |
| Border Color: | - |
| Opacity: | keep the opacity maximum |

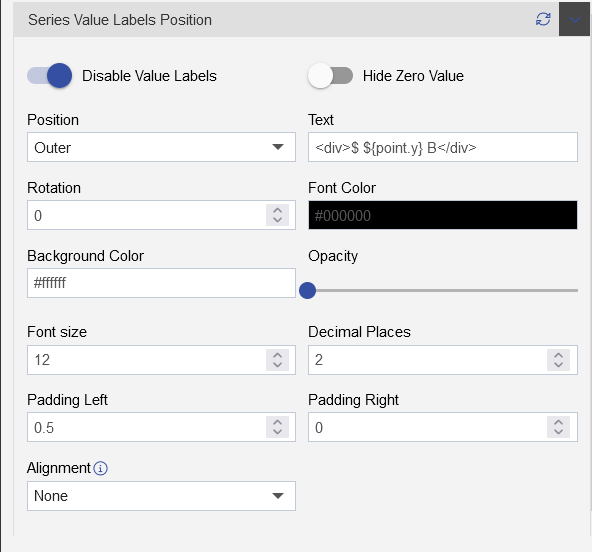
| Series Value Labels Position | |
|---|---|
| Enable the value labels | Turn the toggle button on |
| Position: | Outer |
| Text: | <div>$ ${point.y} B</div> |
| Rotation: | 0 |
| Font Color: | #000000 |
| Background-Color: | #ffffff |
| Opacity: | Keep the opacity minimum |
| Font Size: | 12 |
| Decimal Places: | 2 |
| Padding Left: | 0.5 |
| Padding Left: | 0 |

- Add Widget Style settings from below link:
Click on: Widget style settings
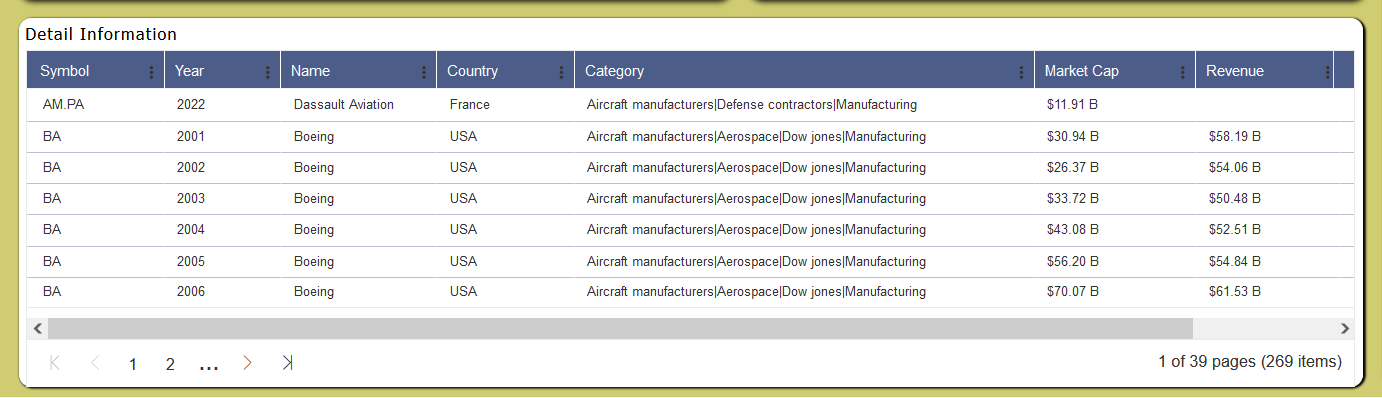
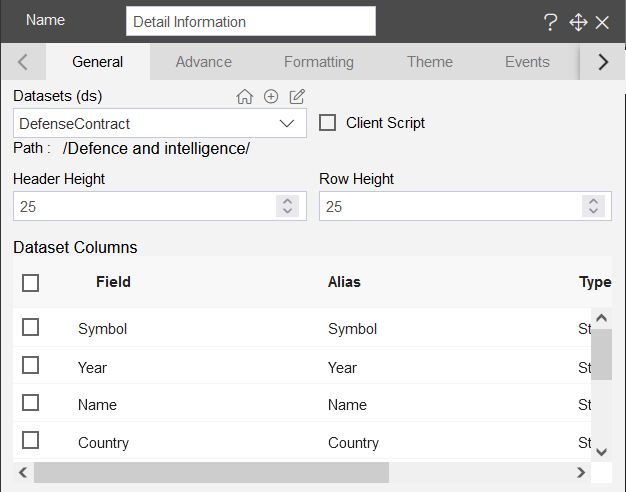
5. Detail Information (Table widget)

Select the Table widget from the right-vertical menubar.
Select the Datasets(ds) as DefenseContract and Add Header Height: 25 and Row Height: 25 as shown in the figure below:
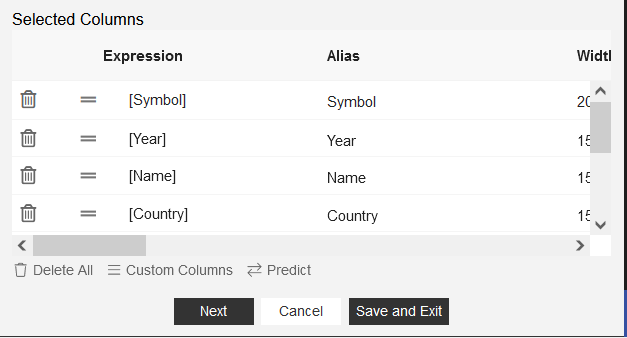
- Select all the columns from the available columns, To select all columns, Check the checkbox under the Dataset Column as shown in the figure below:


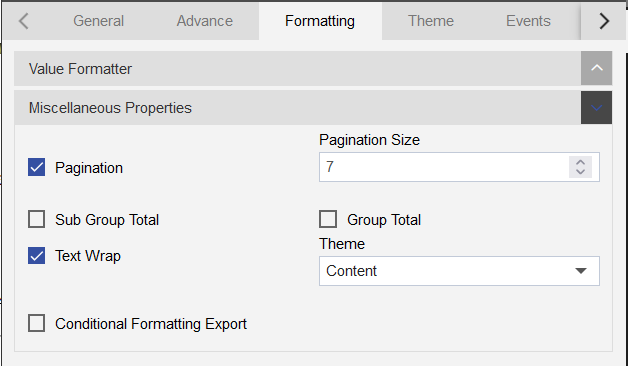
- Click on formatting tab, go to Miscellaneous Properties as shown in the figure below:
- Add Below properties:
| Miscellaneous Properties: | |
|---|---|
| Pagination: | Click on the pagination checkbox |
| Pagination Size: | 7 |
| Text Wrap: | Click on the text wrap checkbox |
| Theme: | Content |

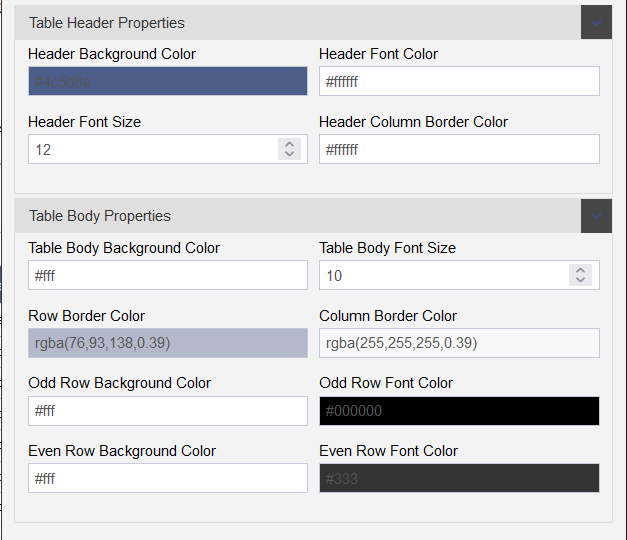
- Click on Theme tab and add Table header and body properties as follows:
- Add Theme: Font Family as Tahoma
| Table header properties | Table Body Properties | ||
|---|---|---|---|
| Header background color: | #4c5d8a | Table body background color: | #ffffff |
| Header Font Color: | #ffffff | Table body font size: | 10 |
| Header Font Size: | 12 | Row Border Color: | rgba(76,93,138,0.39) |
| Header Column Border Color: | #ffffff | Column Border Color: | rgba(255,255,255,0.39) |
| Odd Row Background Color: | #ffffff | ||
| Odd Row Font Color: | #000000 | ||
| Evan Row Background Color: | #ffffff | ||
| Evan Row Font Color: | #000000 |

- Add Widget Style settings from below link:
Click on: Widget style settings
6. Menu bar

- Select the custom visualization from the right-vertical menubar, as shown in the figure below:
- After adding the custom visualization in dashboard, go to the HTML tab from the top-menu bar from its edit properties, as shown in the figure below:

Add the widget title in Name: Menu bar.
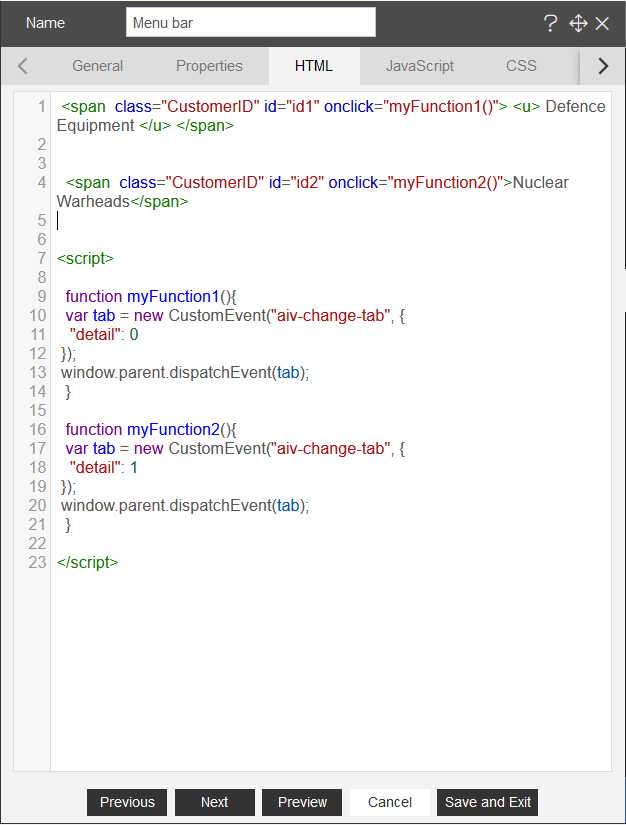
Now, add the title as required in HTML tab:
<span class="CustomerID" id="id1" onclick="myFunction1()"> <u> Defence Equipment </u> </span>
<span class="CustomerID" id="id2" onclick="myFunction2()">Nuclear Warheads</span>
<script>
function myFunction1(){
var tab = new CustomEvent("aiv-change-tab", {
"detail": 0
});
window.parent.dispatchEvent(tab);
}
function myFunction2(){
var tab = new CustomEvent("aiv-change-tab", {
"detail": 1
});
window.parent.dispatchEvent(tab);
}
</script>

- Click on the preview button to see the preview in widget, as shown in the figure below:
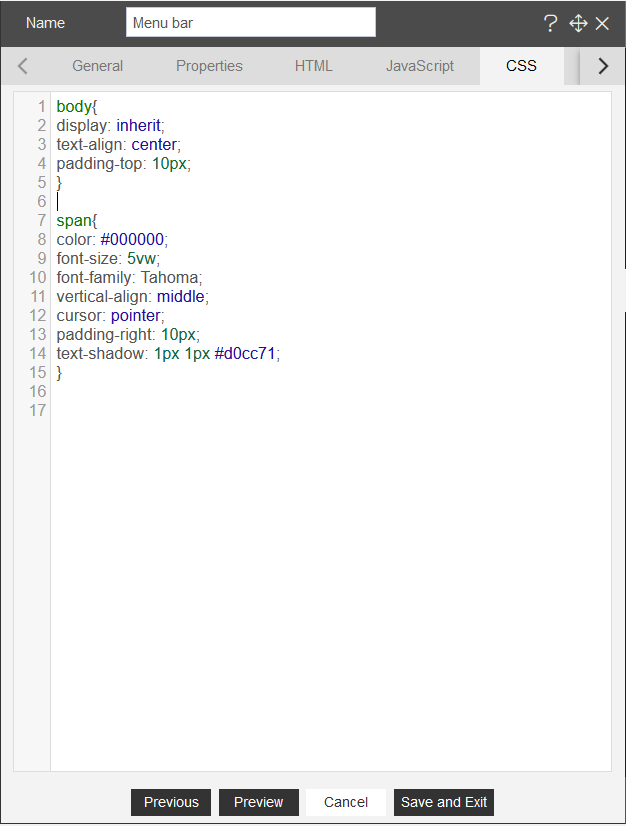
- Add the CSS style properties as shown in the figure below:
- CSS style code, you can copy the code and apply in your dashboards:
body{
display: inherit;
text-align: center;
padding-top: 10px;
}
span{
color: #000000;
font-size: 5vw;
font-family: Tahoma;
vertical-align: middle;
cursor: pointer;
padding-right: 10px;
text-shadow: 1px 1px #d0cc71;
}

- Add Widget Style settings from below link:
Click on: Widget style settings
Create new tab
- Click on the Plus icon near the tab, as shown in the figure below:
- Add name as Nuclear warheads in countries and click on Create Tab button as shown in the figure below:

Now, Follow the Nuclear warheads in countries from 1945 to 2020 Solution after this.