European Medicines Agency
Introduction
European Medicines Agency (EMA) is contributing to global efforts to save lives by expediting the development and approval of safe and effective treatments, supporting the continued availability of medicines in the European Union (EU), and providing reliable information to patients and healthcare professionals.
The Agency aims to ensure that the assessment and monitoring of medicines are not disrupted so that patients in Europe continue to have access to high quality, safe and effective medicines for all their health.
EMA is continuously reviewing and adapting its measures as necessary.
Prerequisites:
Download and extract the “European Medicines Agency.zip” file from Marketplace you should get the following folder structure.
• dashboards
• datasets
• datasources
• reports
• images
• resources
Overview Tab:

European Medicines Agency Title

From the right vertical menu of the dashboard select the Custom Visualization Widget and update the Properties, as below:
In HTML Properties enter the HTML code Provided in the HTML Folder >> European Medicines Agency Title file.
In CSS Properties enter the CSS code Provided in the CSS Folder >> European Medicines Agency Title file.
Go to the Widget Setting and enter the following details in Widget Internal Area Properties:
Internal Area Padding: 0px 0px
Enter the following details in Background Properties:
Panel Background Color: rgba(255,255,255,0)
Maximize Widget Background Color: rgba(255,255,255,0)
Widget Background Color: rgba(255,255,255,0)
Enter the following details in Title Properties:
Show Title: Disable
Click on Preview and Save and Exit.
Description

From the right vertical menu select the Custom Visualization Widget and update the Properties, as below:
In HTML Properties enter the HTML code Provided in the HTML Folder >> description file.
Go to the Widget Setting and enter the details in Widget Border Properties:
Border: Enable
Border Radius: Enable
Border Width: 2px 2px 2px 2px
Top Left Radius: 20
Top right Radius: 20
Bottom Left Radius: 20
Bottom Right Radius: 20
Enter the following details in Background Properties:
Panel Background Color: rgba(255,255,255,0.4)
Maximize Widget Background Color: rgba(255,255,255,0.4)
Widget Background Color: rgba(255,255,255,0.4)
Enter the following details in Title Properties:
Show Title: Disable
Click on Preview and Save and Exit.
Medicine Button

From the right vertical menu select the Custom Visualization Widget and update the Properties, as below:
In HTML Properties enter the HTML code Provided in the HTML Folder >> medicine button file.
In CSS Properties enter the CSS code Provided in the CSS Folder >> medicine button file.
Go to the Widget Setting and enter the following details in Widget Internal Area Properties:
Internal Area Padding: 0px 0px
Enter the following details in Background Properties:
Panel Background Color: rgba(255,255,255,0)
Maximize Widget Background Color: rgba(255,255,255,0)
Widget Background Color: rgba(255,255,255,0)
Enter the following details in Title Properties:
Show Title: Disable
Click on Preview and Save and Exit.
Detail Data Button

From the right vertical menu select the Custom Visualization Widget and update the Properties, as below:
In HTML Properties enter the HTML code Provided in the HTML Folder >> detail data button file.
In CSS Properties enter the CSS code Provided in the CSS Folder >> detail data button file.
Go to the Widget Setting and enter the details (Same as Medicine Button widget)
Medicine Tab

Total Medicine: it displays count of total medicines.

First, make the KPI Widget, and after that image & text.
From the right vertical menu select the Card Widget and update the card Properties, as below:
Name: Total Medicine
Dataset: European Medicines Agency
Enter the following details in Card General Property:
Select Columns: Name of medicine
Aggregation: Count
Enter the following details in Style Property
Font Size: 24
Paddding: 10
Enter the following details in Formatting Property
Decimal Place: 0
Enter the following details in Title Property
Title: Total Medicine
Title Position: Top
Title Font Size: 24
Paddding: 3
Title Font Weight: Normal
Go to the Widget Setting and enter the following details in Widget Box Shadow Properties:
Box Shadow: Enable
Box Shadow Horizontal: 3
Box Shadow Vertical: 3
Box Shadow Color: #d3d3d3
Box Shadow Blur: 3
Enter the following details in Widget Icon Properties:
Hide Icon In Preview: Disable
Hide Maximize Icon: Enable
Hide Download Icon: Enable
Enter the following details in Widget Internal Area Properties:
Internal Area Padding: 0px 0px
Enter the following details in Background Properties:
Panel Background Color: rgba(255,255,255,0)
Maximize Widget Background Color: rgba(255,255,255,0)
Widget Background Color: rgba(255,255,255,0)
Enter the following details in Title Properties:
Show Title: Disable
Click on Save and Exit.
KPI looks like this, as shown in the figure below:
Total Medicine: Image & Text

From the right vertical menu select the Image & Text Widget.
Select Image from the images Drag and Drop Image in entering Text, as shown in the figure below:

Go to the Widget Setting and enter the following details in Background Properties:
Panel Background Color: rgba(255,255,255,0)
Maximize Widget Background Color: rgba(255,255,255,0)
Widget Background Color: rgba(255,255,255,0)
Enter the following details in Widget Internal Area Properties:
Internal Area Padding: 0px 0px
Enter the following details in Title Properties:
Show Title: Disable
Click on Save and Exit.
Click on the Ellipse icon of the widget and select the Bring forward option, Put it in the Appropriate position on the Total Medicine KPI Widgets.
Click on Ellipse icon of the Total Medicine KPI widget and select the copy option.
It will display the dialog box, as shown in the figure below:

Click on the copy.
Total Company: It displays information on the total number of Medicine company.

First, make the KPI Widget, and after that image & text.
Enter the following details in Card General Property
Select Columns: Company Name
Aggregation: Distinct Count
Enter the following details in Title Property:
Title: Total Company
Click on Save and Exit.
KPI looks like this, as shown in the figure below:
Click on Save and Exit.
Total Company: Image & Text
Copy the Total Medicine Image and Text Widget.
Enter the details in Total Company KPI widget.
Select Image from the images Drag and Drop Image in entering Text, as shown in the figure below:

Click on Save and Exit.
Medicine By Company Name: It displays information of Medicine name, company name and disease.

From the Right vertical menu select the chart widget and enter the following details in Tree Map Property.
Name: Medicine by Company Name
Dataset: European Medicines Agency.ds
Go to the Hierarchy Property and enter the details, as below:
Drag & drop Company Name, Name of Medicine, Disease columns.
Click on Add Hierarchy button.
Go to the Chart Property and enter the following details in it.
Category Axis: Name of medicine_drill
Value Column: Date of opinion
Aggregation: Count
Go to the Widget Setting and enter the following details in Widget Box Shadow Properties:
Box Shadow: Enable
Box Shadow Horizontal: 3
Box Shadow Vertical: 3
Box Shadow Color: #d3d3d3
Box Shadow Blur: 3
Enter the following details in Widget Icon Properties:
Hide Icon In Preview: Disable
Hide Maximize Icon: Enable
Hide Download Icon: Enable
Enter the following details in Title Properties:
Title Move To: Center
Title Font Size: 17
Title Background Color: #a3a4d9
Padding: 8px 4px 4px 8px
Enter the following details in Filter Properties:
Show Filter Value: Enable
Click on Save and Exit.
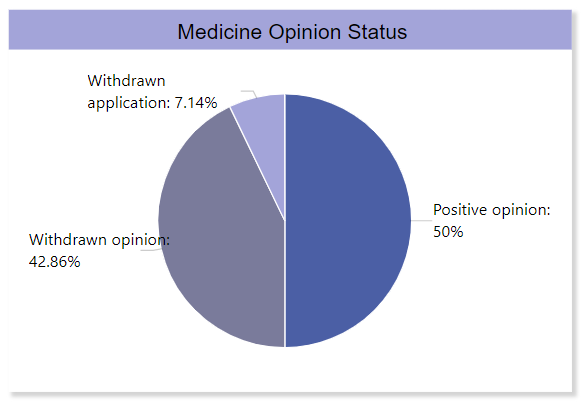
Medicine Opinion Status: It displays information of Medicine opinions like withdraw application, withdrawn opinion, positive opinion.

From the Right vertical menu select the chart widget and enter the following details in Pie Chart Property.
Name: Medicine Opinion Status
Dataset: European Medicines Agency.ds
Category Axis: Opinion status
Value Column: Active substance code
Aggregation: Count
Go to the Formatting property and enter the following details in General.
Color & Theme Property: #4b5fa5,#7a7b9b,#a3a4d9
Enter the following details in Series Property.
Series General Properties >> Series Name: Opinion
Series Labels >> Font Size: 13
Wrap: Enable
Go to the Widget Setting and enter the details same as Medicine Opinion Status widget Property.
Click on Save and Exit.
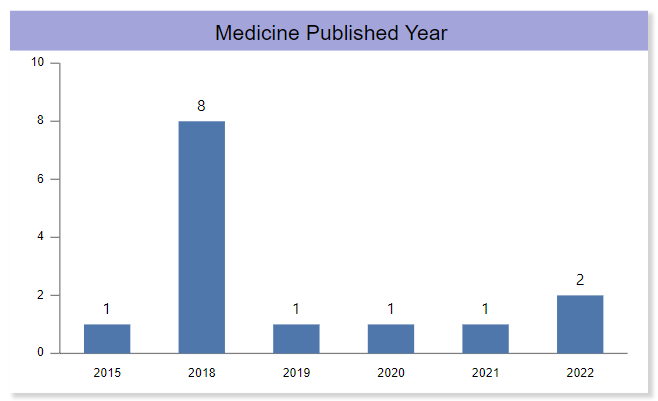
Medicine Published Year: It displays the medicine published in year 2015, 2018, 2019, 2020, 2021, 2022.

From the Right vertical menu select the chart widget and enter the following details in Clustered Column Chart Property.
Name: Medicine Published Year
Dataset: European Medicines Agency.ds
Category Axis: First published
Value Column: Name of medicine
Aggregation: Count
Go to the Formatting property and enter the following details in General:
Color & Theme Property: #4b5fa5,#7a7b9b,#a3a4d9
Category Ticks: Disable
Enter the following details in Series Property.
Series General Properties >> Series Name: Published Year
Series Value Labels Position >> Font Size: 13
Decimal Places: 0
Go to the Widget Setting and enter the details same as Medicine Opinion Status widget Property.
Click on Save and Exit.
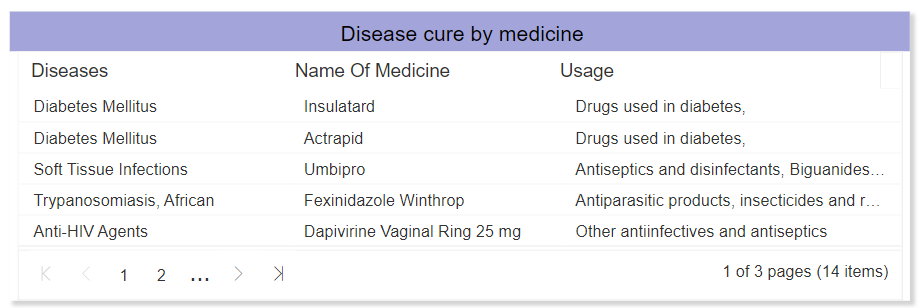
Disease cure by medicine: It displays information of Diseases, Name oof Medicines and Usage.

From the Right vertical menu select the Table widget and enter the following details in it.
Name: Disease cure by medicine
Dataset: European Medicines Agency.ds
In Dataset Column select Diseases, Name oof Medicines and Usage column.
Go to the Formatting property and enter the following details in Miscellaneous Property.
Pagination: Enable
Pagination Size: 5
Go to the Widget Setting and enter the details same as Medicine Opinion Status widget Property.
Click on Save and Exit.
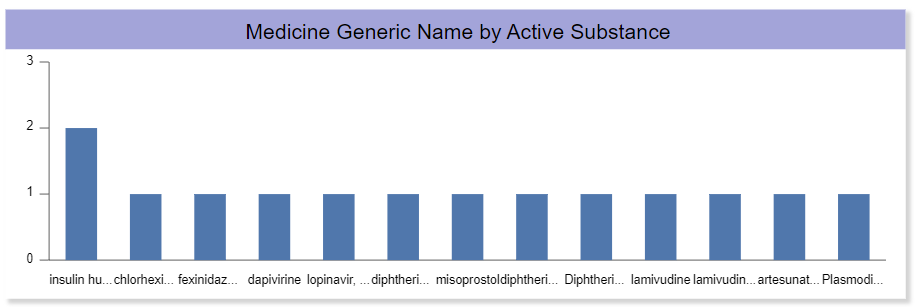
Medicine Generic Name by Active Substance: It displays the medicine Generic name when you click on medicine generic name it will redirect you on Active substance widget and display the active substance name of that medicine.

From the Right vertical menu select the chart widget and enter the following details in Clustered Column Chart Property.
Name: Medicine Generic Name by Active Substance
Dataset: European Medicines Agency.ds
Category Axis: Generic Name
Value Column: Active Substance
Aggregation: Count
Go to the Formatting property and enter the following details in General.
Color & Theme Property: #4b5fa5,#7a7b9b,#a3a4d9
Category Labels >> Alignment: Trim
Category Ticks: Disable
Enter the following details in Series Property.
Series General Properties >> Series Name: Medicine Generic Name
Go to the Widget Setting and enter the details same as Medicine Opinion Status widget Property.
Click on Save and Exit.
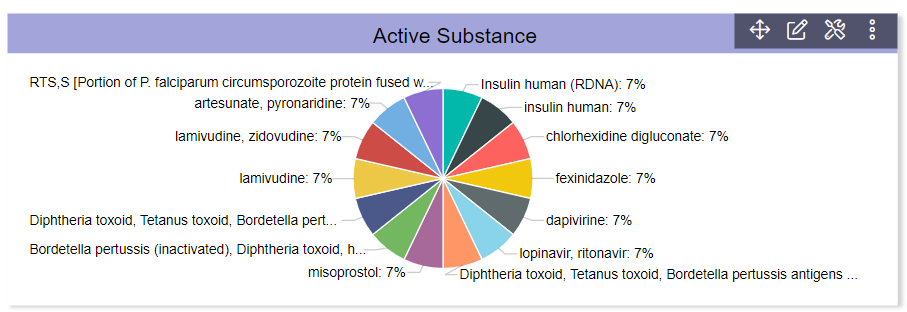
Active Substance: It displays the medicine Active Substance.

From the Right vertical menu select the chart widget and enter the following details in Pie Chart Property.
Name: Active Substance
Dataset: European Medicines Agency.ds
Category Axis: Active Substance
Value Column: Procedure number
Aggregation: Count
Enter the following details in Series Property.
Series General Properties >> Series Name: Active Substance
Series Labels >> Font Size: 13
Go to the Widget Setting and enter the details same as Medicine Opinion Status widget Property.
Click on Save and Exit.
Medicine Filter: It displays the list of the Medicine.
From the top right corner of the dashboard click on the filter Icon.
Click on Icon to add filter and enter following details in it.
Name: Medicine
Event: On Change
Click on the Setting icon and enter the following details in the Filter widget.
Source: Dataset
Display Type: Multi Select
Dataset: European Medicine Agency
Column Name: Name of Medicine
Show Name in Widget: Disable
Enter the following details in the Link Filter and widget Property.
Layer: Layer1
Tab: Medicine and Detail Data
Widgets: (Select all the widgets one by one and link the Name of medicine column with all the widgets)
Company Name Filter: It displays the list of the Company name of Medicine.
Add Company Name filter and enter the following details in it.
Name: Company Name
Event: On Change
Click on the Setting icon and enter the following details in the Filter widget.
Source: Dataset
Display Type: Multi Select
Dataset: European Medicine Agency
Column Name: Company Name
Show Name in Widget: Disable
Enter the following details in the Link Filter and widget Property.
Layer: Layer1
Tab: Medicine and Detail Data
Widgets: (Select all the widgets one by one and link the Company name column with all the widgets)
Disease Filter: It displays the list of the Diseases.
Add Disease filter and enter the following details in it.
Name: Disease
Event: On Change
Click on the Setting icon and enter the following details in the Filter widget.
Source: Dataset
Display Type: Multi Select
Dataset: European Medicine Agency
Column Name: Disease
Show Name in Widget: Disable
Enter the following details in the Link Filter and widget Property.
Layer: Layer1
Tab: Medicine and Detail Data
Widgets: (Select all the widgets one by one and link the Disease column with all the widgets)
Year Filter: It displays the list of Year, when the medicine published.
Add Year filter and enter the following details in it.
Name: Year
Event: On Change
Click on the Setting icon and enter the following details in the Filter widget.
Source: Dataset
Display Type: Multi Select
Dataset: European Medicine Agency
Column Name: First published
Show Name in Widget: Disable
Enter the following details in the Link Filter and widget Property.
Layer: Layer1
Tab: Medicine and Detail Data
Widgets: (Select all the widgets one by one and link the Disease column with all the widgets)
Go to the filter View Property, Click on the + icon of Medicine, Company Name, Disease, and Year filter to add a filter in the Medicine Tab of the dashboard.
Click on Save and Exit.
Overview / Detail Data Button: Custom Visualization
From the right vertical menu select the Custom Visualization Widget and update the Properties, as below:
In HTML Properties enter the HTML code Provided in the overview-diagnosis button file.
Go to the Widget Setting and enter the details same as Injuries Count by body Part widget Property.
Click on Preview and Save and Exit.
Detail Data Tab:

Go to the filter View Property, Click on the + icon of Month, Gender, Body Part, Year, Race, Diagnosis, Incident Location filter to add a filter in the Detail Data Tab of the dashboard.
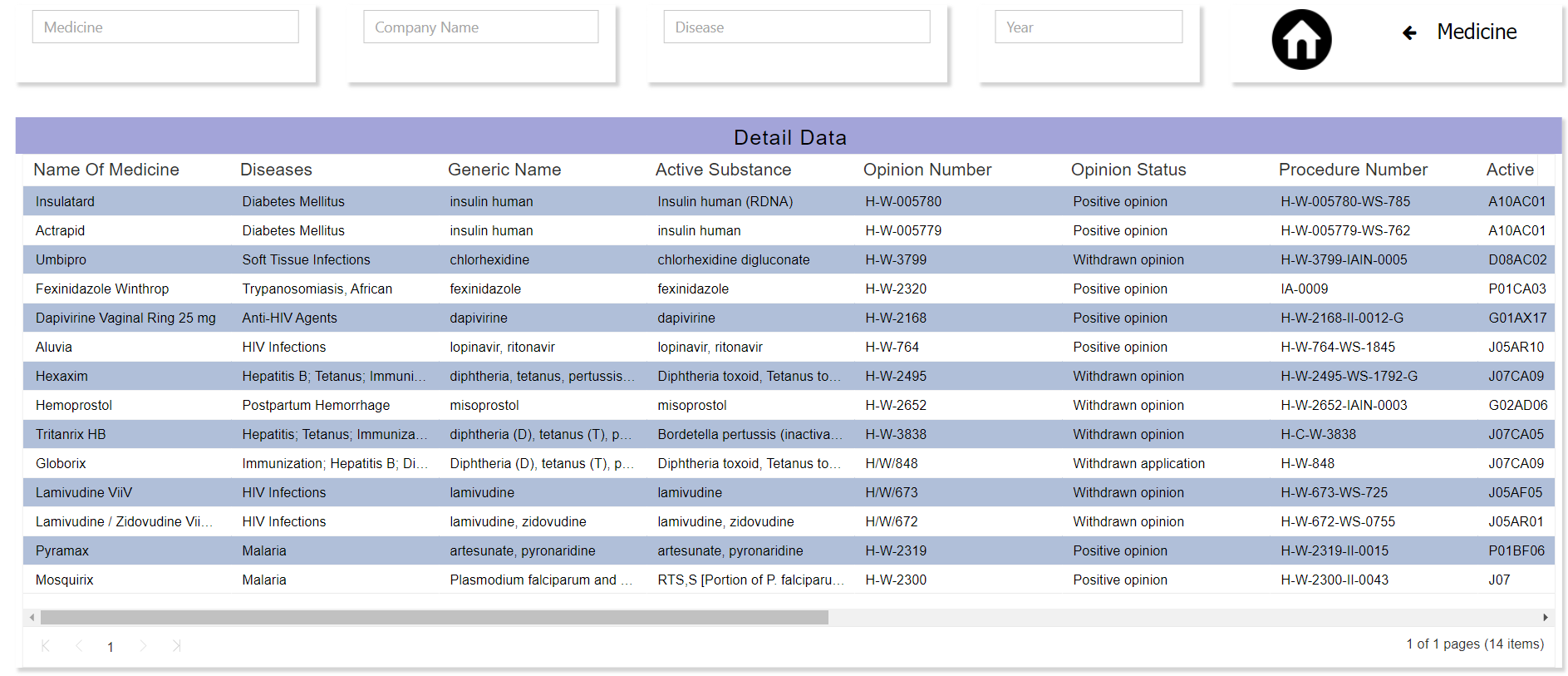
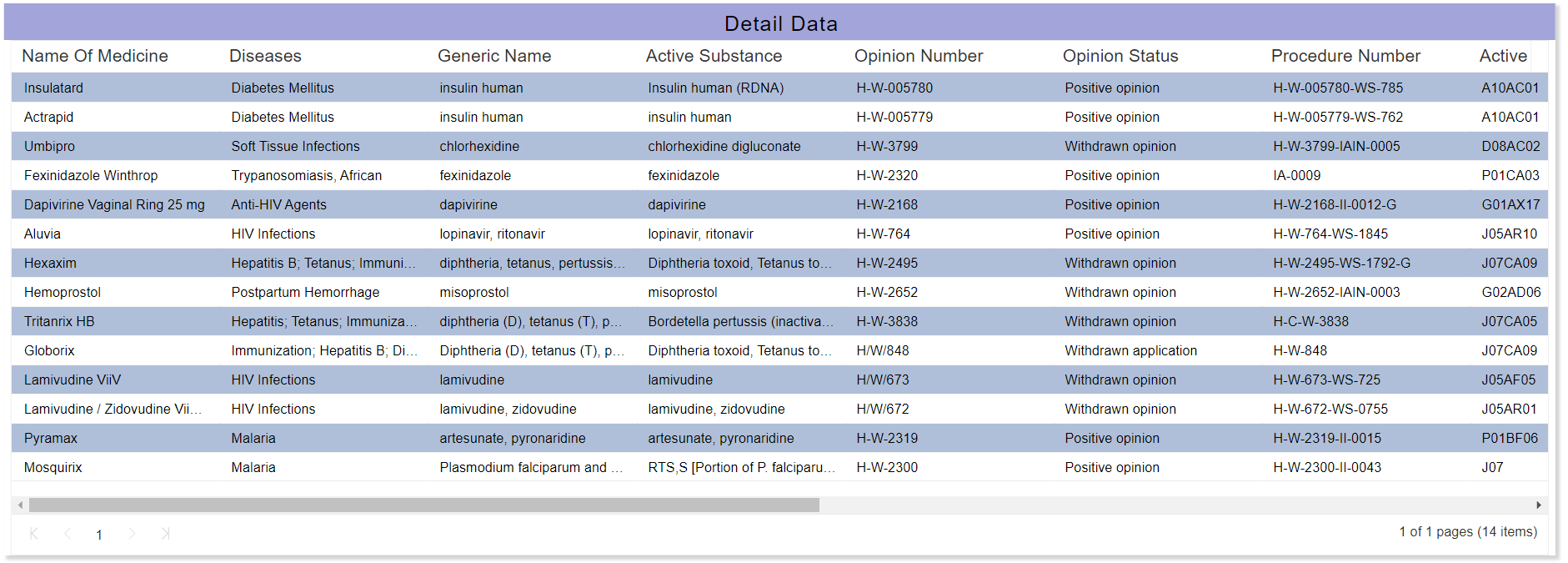
Detail Data Table: It displays all the information about Medicines like Name of Medicines, Disease, Generic Name, Active Substance, Opinion Number, Opinion Status, Procedure Number, Active Substance, Company Name, Usage, Date of Opinion, Date of Outcomes and First published.

From the Right vertical menu select the Table widget and enter the following details in General Property:
Name: Detail Data
Dataset: European Medicines Agency Data .ds
Header Height: 29
Row Height: 28
Dataset Column Select all the fields.
Go to the Formatting Property and enter the details in Miscellaneous Properties below:
Pagination: Enable
Pagination Size: 14
Enter the details in Theme Properties below:
Table Header Properties >> Header font Size: 17
Table Body Properties >> Table font Size: 13
Odd Row Background color: # rgba(137,159,199,0.67)
Go to the Widget Setting and enter the details same as Medicine by Company Name widget Property.
Click on Save and Exit.
Home Icon:
From the right vertical menu add Custom Visualization Widget in the dashboard.
Enter the code in HTML Property (HTML code provided in home icon file)
Enter the code in JavaScript Property (JavaScript code provided in home icon file)
Enter the code in CSS Property (CSS code provided in home icon file)
Go to the Widget Setting and enter the details (follow the Widget setting property of Medicine by Company Name chart)
Title Properties: Disable Show Title
Click on Save and Exit.
Medicine Button:
From the right vertical menu add Custom Visualization Widget in the dashboard.
Enter the code in HTML Property (HTML code provided in medicine button in detail data file)
Go to the Widget Setting and enter the details (follow the Widget setting property of Medicine by Company Name chart)
Title Properties: Disable Show Title
Click on Save and Exit.